javascript テーブルをソート及び検索する
- 作成日 2021.03.24
- 更新日 2022.08.10
- javascript
- javascript

javascriptで、テーブルをソート及び検索するサンプルコードを記述してます。ここでは「list.js」を使用してソートしてます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
値をソート
テーブルの値をカラムごとにソートするには「list.js」が非常に便利で使い方も簡単です。
以下のように、idとclassとdata-sortを付与するだけでソートが可能になります。
<meta charset="utf-8">
<div id="users">
<table>
<thead>
<tr>
<th class="sort" data-sort="id">アカウント</th>
<th class="sort" data-sort="name">名前</th>
</tr>
</thead>
<tbody class="list">
<tr>
<td class="id">5</td>
<td class="name">taro</td>
</tr>
<tr>
<td class="id">2</td>
<td class="name">hanako</td>
</tr>
<tr>
<td class="id">1</td>
<td class="name">yoshio</td>
</tr>
<tr>
<td class="id">4</td>
<td class="name">atushi</td>
</tr>
<tr>
<td class="id">3</td>
<td class="name">itiro</td>
</tr>
</tbody>
</table>
</div>
<!-- End Recent Sales -->
</div>
<!-- end content -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/list.js/2.3.1/list.min.js"></script>
<script>
let options = {
valueNames: [ 'id', 'name']
};
let userList = new List('users', options);
// 初期状態はidで昇順ソートする
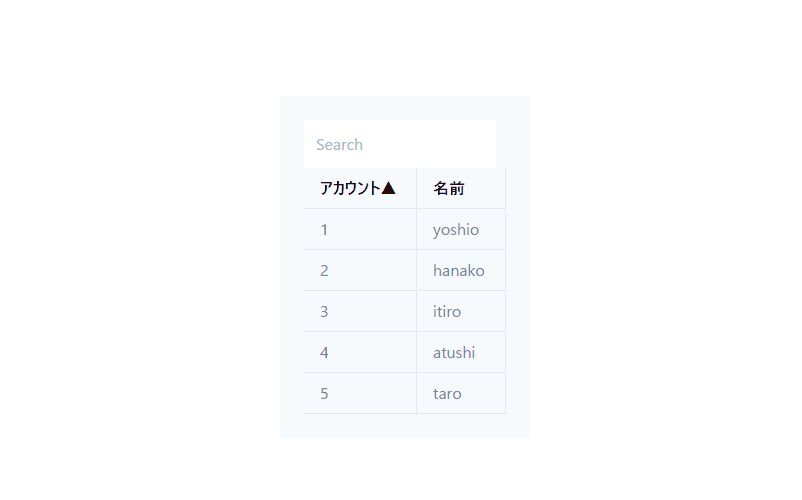
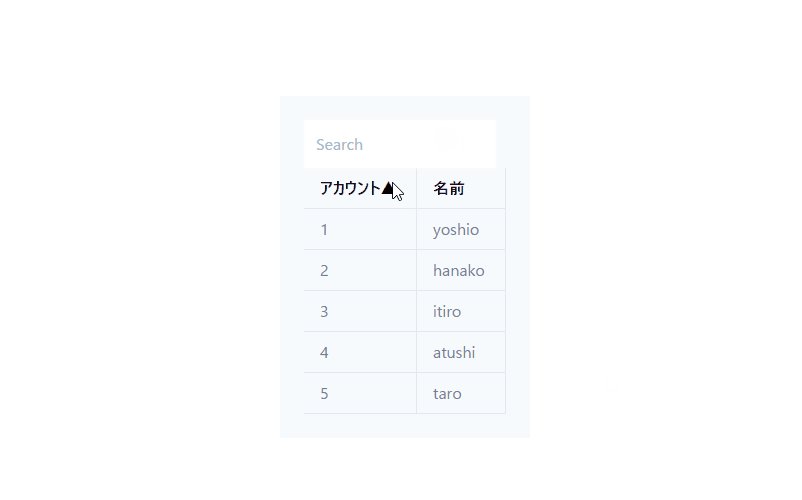
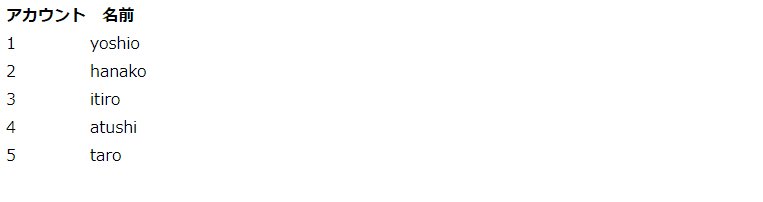
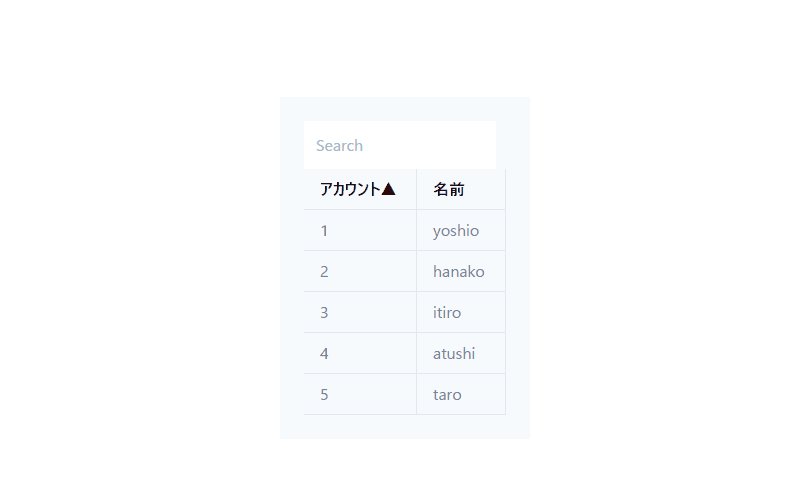
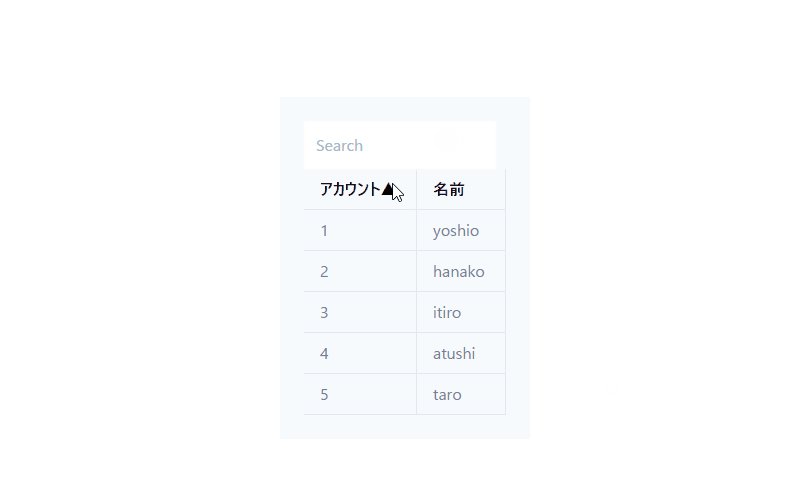
userList.sort( 'id', {order : 'asc' });
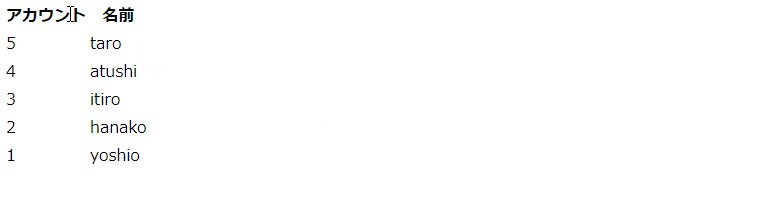
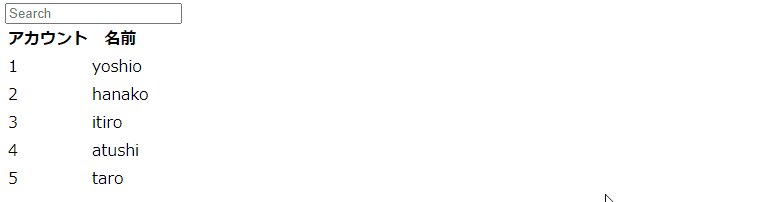
</script>実行結果

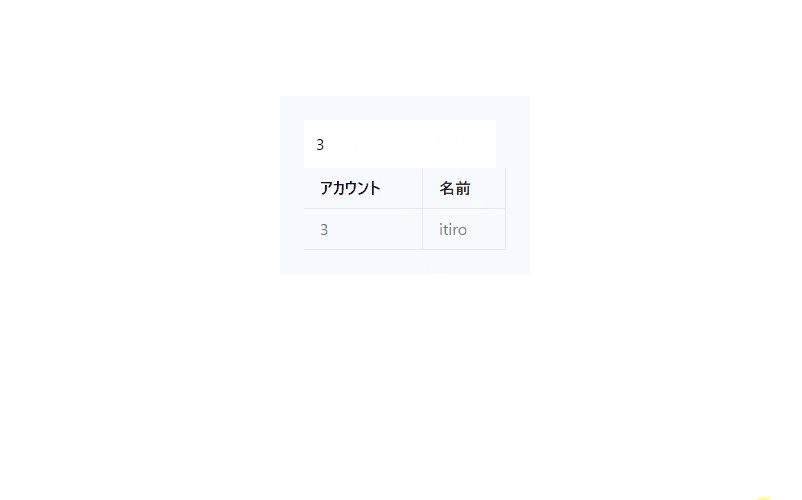
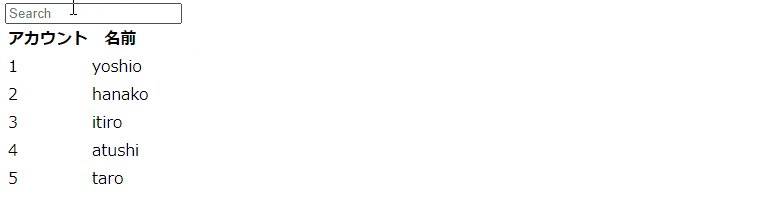
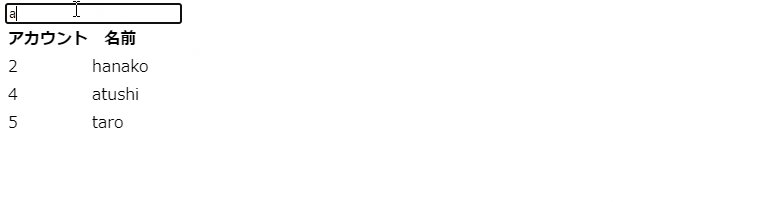
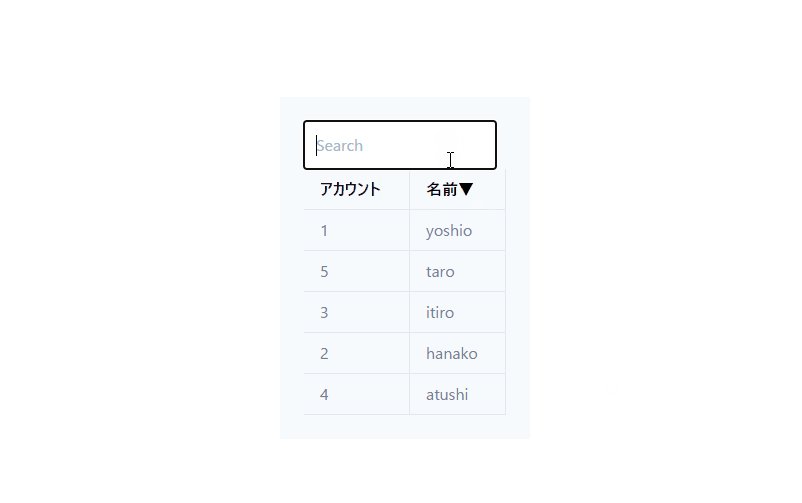
検索に関しても、「<div id=”users”>」の下に、以下を追加するだけです。
<div id="users">
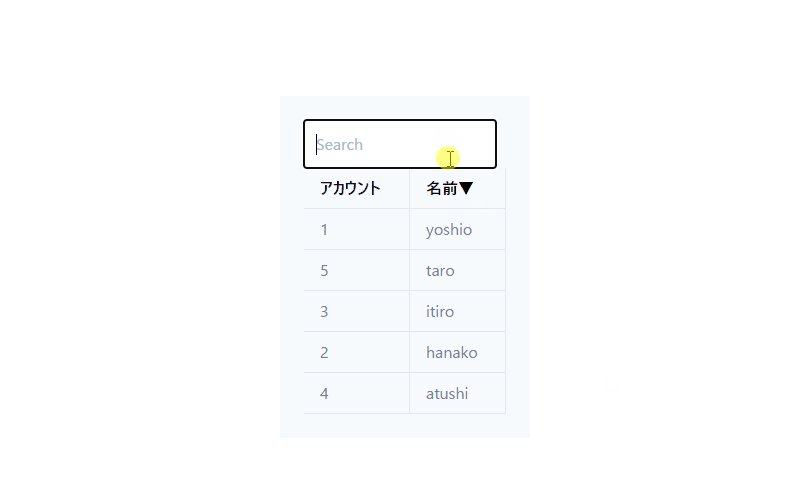
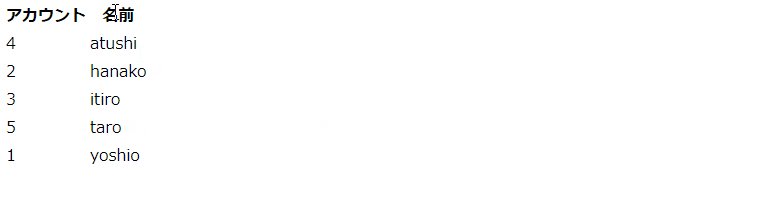
<input class="search" placeholder="Search" />実行結果

「list.js」の最新バージョン
「list.js」の最新バージョンは、こちらのサイトから確認可能です。

サンプルコード
以下は、
「list.js」を使用してテーブルをソートするサンプルコードとなります。
※cssには「tailwind」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="keywords" content="mebee,test" />
<meta name="description" content="mebeeのtestページ" />
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
<title>mebeeサンプル</title>
</head>
<style>
#wrap {
width: 250px;
margin-top: 250px;
margin-right: auto;
margin-left: auto;
}
.sort.desc:after {
content: "▼";
}
.sort.asc:after {
content: "▲";
}
</style>
<body id="wrap">
<div id="users" class="bg-gray-100 flex-1 p-6 md:mt-16">
<input class="search p-3 flex-1" placeholder="Search" />
<table class="table-auto w-full text-left">
<thead>
<tr>
<th class="sort px-4 py-2 border-r" data-sort="id">アカウント</th>
<th class="sort px-4 py-2 border-r" data-sort="name">名前</th>
</tr>
</thead>
<tbody class="list text-gray-600">
<tr>
<td class="id border border-l-0 px-4 py-2">5</td>
<td class="name border border-l-0 px-4 py-2">taro</td>
</tr>
<tr>
<td class="id border border-l-0 px-4 py-2">2</td>
<td class="name border border-l-0 px-4 py-2">hanako</td>
</tr>
<tr>
<td class="id border border-l-0 px-4 py-2">1</td>
<td class="name border border-l-0 px-4 py-2">yoshio</td>
</tr>
<tr>
<td class="id border border-l-0 px-4 py-2">4</td>
<td class="name border border-l-0 px-4 py-2">atushi</td>
</tr>
<tr>
<td class="id border border-l-0 px-4 py-2">3</td>
<td class="name border border-l-0 px-4 py-2">itiro</td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/list.js/2.3.1/list.min.js"></script>
<script>
let options = {
valueNames: ['id', 'name']
};
let userList = new List('users', options);
userList.sort('id', { order: 'asc' });
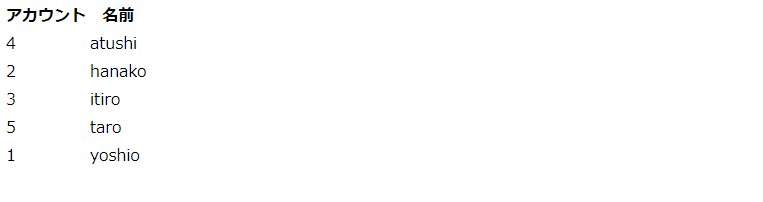
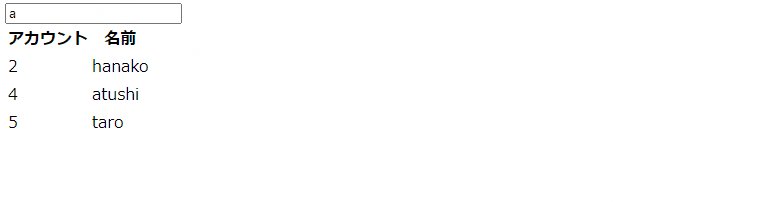
</script>実行結果をみるとソートされていることが確認できます。

-
前の記事

rails6 LDAPで取得したデータを表示する 2021.03.24
-
次の記事

python openpyxlエラー「DeprecationWarning: Call to deprecated function get_sheet_names (Use wb.sheetnames)」の対処法 2021.03.24










コメントを書く