CSS3のみでモーダルを作成

JavaScriptを使わずにCSSだけでモーダルウィンドウを実装する簡単なサンプルコードを記述してます。
環境
- OS windows10 64bit
- chrome 86.0.4240.198
モーダルを作成
CSSの:target疑似クラスを使用して実装します。
/*モーダルウィンドウを動かしているcss*/
.modal-wrapper:not(:target) {
opacity: 0;
visibility: hidden;
transition: opacity .3s, visibility .3s;
}
.modal-wrapper:target {
opacity: 1;
visibility: visible;
transition: opacity .4s, visibility .4s;
}サンプルコード
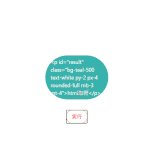
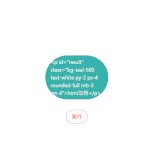
以下は実際に、モーダルウィンドウを実装したサンプルコードとなります。
<section>
<style>
a.modal-btn{
color: #fff !important;
background-color: #37b507;
border-radius: 100vh;
padding: 0.5em 3em;
}
.modal-btn:hover,
a.modal-btn:hover {
color: #fff !important;
background: #8e8e8e;
}
.modal-wrapper {
z-index: 999;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 40px 10px;
text-align: center
}
.modal-wrapper:not(:target) {
opacity: 0;
visibility: hidden;
transition: opacity .3s, visibility .3s;
}
.modal-wrapper:target {
opacity: 1;
visibility: visible;
transition: opacity .4s, visibility .4s;
}
.modal-wrapper::after {
display: inline-block;
height: 100%;
margin-left: -.05em;
vertical-align: middle;
content: ""
}
.modal-wrapper .modal-window {
box-sizing: border-box;
display: inline-block;
z-index: 20;
position: relative;
width: 70%;
max-width: 600px;
padding: 30px 30px 15px;
border-radius: 2px;
background: #fff;
box-shadow: 0 0 30px rgba(0, 0, 0, .6);
vertical-align: middle
}
.modal-wrapper .modal-window .modal-content {
max-height: 80vh;
overflow-y: auto;
text-align: left
}
.modal-overlay {
z-index: 10;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .8)
}
.modal-wrapper .modal-close {
z-index: 20;
position: absolute;
top: 0;
right: 0;
width: 35px;
color: #95979c !important;
font-size: 20px;
font-weight: 700;
line-height: 35px;
text-align: center;
text-decoration: none;
text-indent: 0
}
.modal-wrapper .modal-close:hover {
color: #2b2e38 !important
}
</style>
<a href="#modal-01" class="modal-btn">
Clickして確認
</a>
<div class="modal-wrapper" id="modal-01">
<a href="#!" class="modal-overlay"></a>
<div class="modal-window">
<div class="modal-content">
<h4>Modal window</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
<a href="#!" class="modal-close">×</a>
</div>
</div>
</section>ブラウザ上で表示した結果
-
前の記事

php 配列に値を挿入する 2020.12.22
-
次の記事

javascript htmlタグをhtml上で表示する 2020.12.22







コメントを書く