CSS3で12カラムグリッドレイアウト

grid-template-columnsプロパティを使用して12カラムグリッドを設定し、要素を自由な位置にレイアウトします。

環境
- OS windows10 64bit
- chrome 86.0.4240.198
grid-template-columnsで12カラムを作成
repeat()を使って親要素を12カラムに指定します。
/*親要素を12カラムに指定*/
.parent-span {
display: grid;
grid-template-columns: repeat(12, 1fr);
}repeat(12, 1fr);を任意の数字にすればその数に分割することもできます。
repeat(3, 1fr); こうすれば3分割されます。
子要素の位置を自由に設定
12分割に指定した親要素の中に子要素を配置します。
grid-column で自由に子要素のレイアウトが可能です。
grid-column: 2 / span 9; 2行目から9カラム
grid-column: 7 / span 3; 7行目から3カラム
サンプルコード
<section>
<style>
.parent-span {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
.child-span {
line-height: 5;
text-align: center;
}
.child-span-a {
grid-column: 2 / span 9;
background: #a2daff;
}
.child-span-b {
grid-column: 7 / span 3;
background: #ada;
}
.child-span-c {
grid-column: 2 / span 6;
background: #ffbbce;
}
</style>
<div class="parent-span">
<div class="child-span child-span-a">child-span-a</div>
<div class="child-span child-span-b">child-span-b</div>
<div class="child-span child-span-c">child-span-c</div>
</div>
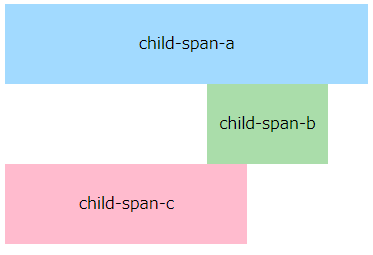
</section>ブラウザ上で表示した結果
child-span-a
child-span-b
child-span-c
-
前の記事

dockerを使ってPandoraFMSを構築する 2020.12.18
-
次の記事

rails6 pgインストール時にエラー「An error occurred while installing pg (1.2.3)」が発生した場合 2020.12.18










コメントを書く