CSS 「プロパティ値が無効」ですが発生した場合の対処法

chrome上で、cssが「プロパティ値が無効」ですが発生した場合の対処法を記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
エラー内容
以下の、コードで発生。
<style>
.hoge{
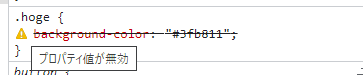
background-color: "#3fb811";
}
</style>
<button class="hoge">button</button>エラーメッセージ

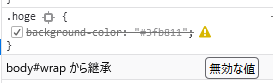
firefox102の場合は、「無効な値」と表示されます。

原因
「JS」の癖で「CSS」にも「”(ダブルクォーテーション)」を使用してしまったため
解決方法
「”(ダブルクォーテーション)」を削除する。
<style>
.hoge{
background-color: #3fb811;
}
</style>-
前の記事

C# 複数行の文字列を使用する 2022.08.10
-
次の記事

C# 先頭の文字のみ大文字に変換する処理で「ToUpper+Substring」と「Regex.Replace」と「ToUpper+ToCharArray」のパフォーマンスを計測して比較する 2022.08.10










コメントを書く