Rails6 Materializeを使用する手順
- 作成日 2020.10.12
- Materialize rails
- Materialize, Rails6

Rails6でCSSのフレームワーク「Materialize」を使用するまでの手順を記述してます。yarnを利用します。
環境
- OS windows10 pro 64bit
- ruby 2.7.1
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Materializeインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add materialize-css自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにmaterialize-cssが追加されていることが確認できます。
{
"name": "rails-test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"materialize-css": "^1.0.0",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}Materialize設定
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import "materialize-css/dist/css/materialize.min.css";次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'Materialize使い方
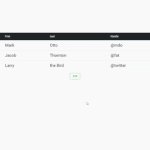
Materializeを適当なテンプレートに、適応してみます。
<nav>
<div class="nav-wrapper">
<a href="" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="">sass</a></li>
<li><a href="">sass <span class="new badge">4</span></a></li>
<li><a href="">sass</a></li>
</ul>
</div>
</nav>Materializeが使用できていることが確認できます。

-
前の記事

javascript イベントの実行元の要素を取得する 2020.10.11
-
次の記事

jquery siblingsメソッドを使用して同一階層の要素を全て取得する 2020.10.12







コメントを書く