jquery siblingsメソッドを使用して同一階層の要素を全て取得する

jqueryでsiblingsメソッドを使うと同一階層の要素を取得することができます。ここでは、同じ階層の要素 を取得するまでのサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
siblings使い方
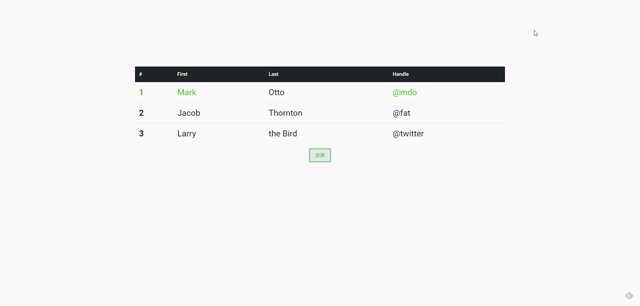
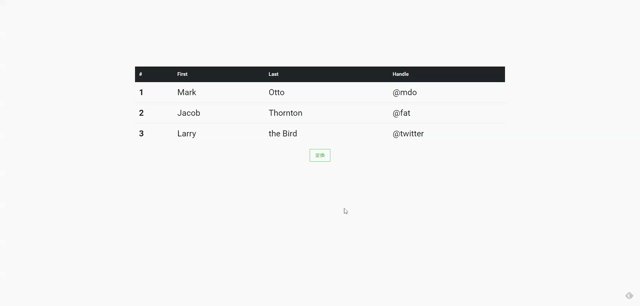
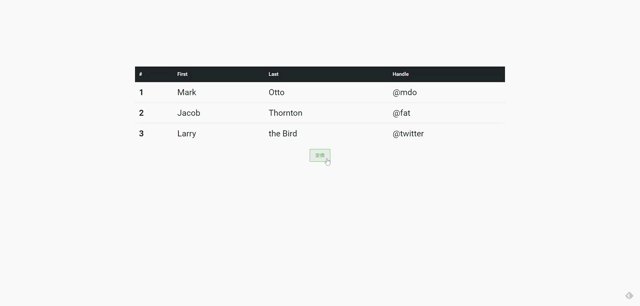
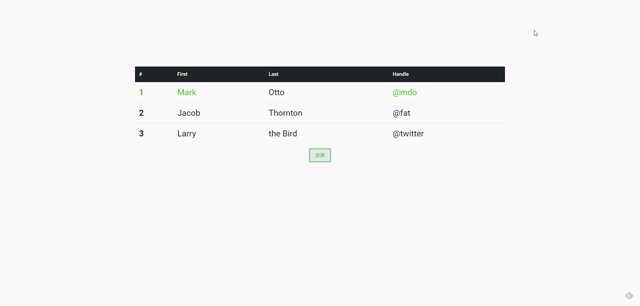
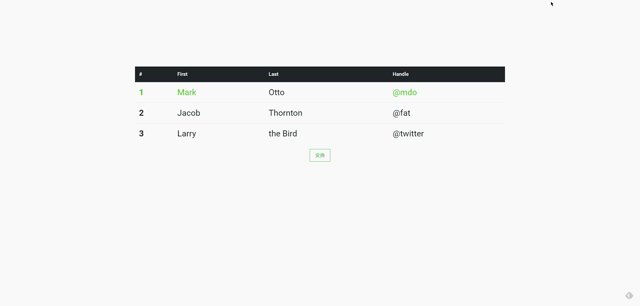
ボタンをクリックすると、id「test」と同じ階層の「td」全てのフォントカラーを変更するサンプルコードとなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
$(function(){
$('.btn').click(function(){
$("#test").siblings().css("color", "#3eb810");
});
});
</script>
<body>
<div class="container">
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td id="test">Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<button type="button" class="btn btn-outline-success">変換</button>
</div>
</body>
</html>実行結果を見ると、変換ボタンをクリックすると、同じ階層にいる全ての要素のフォントカラーが変更されることが確認できます。

-
前の記事

Rails6 Materializeを使用する手順 2020.10.12
-
次の記事

javascript 左側のみか右側のみにある空白を全て削除する 2020.10.12







コメントを書く