jquery 要素に指定した文字列が含まれていれば抽出する

jqueryで、要素に指定した文字列が含まれていれば抽出するサンプルコードを記述してます。「contains」を使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
要素に指定した文字列が含まれていれば抽出
要素に指定した文字列が含まれていれば抽出するには「each」と「contains」を使用します。
$("要素を指定:contains('文字列を指定')").each(function () {
$(this).text() // 抽出
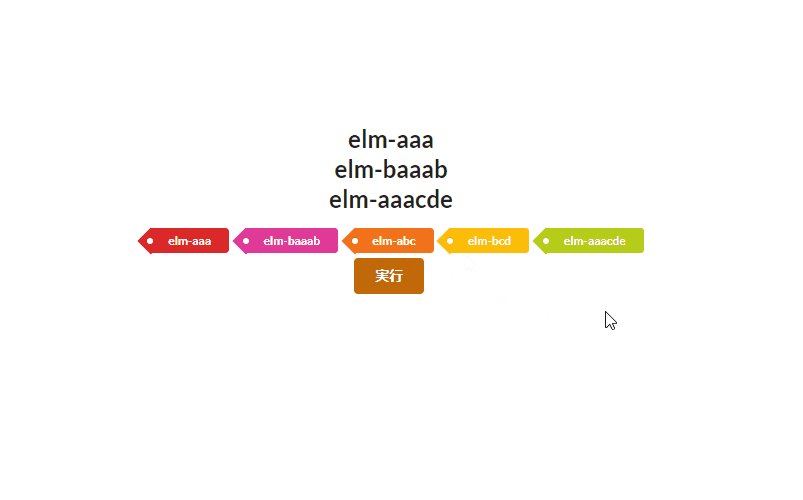
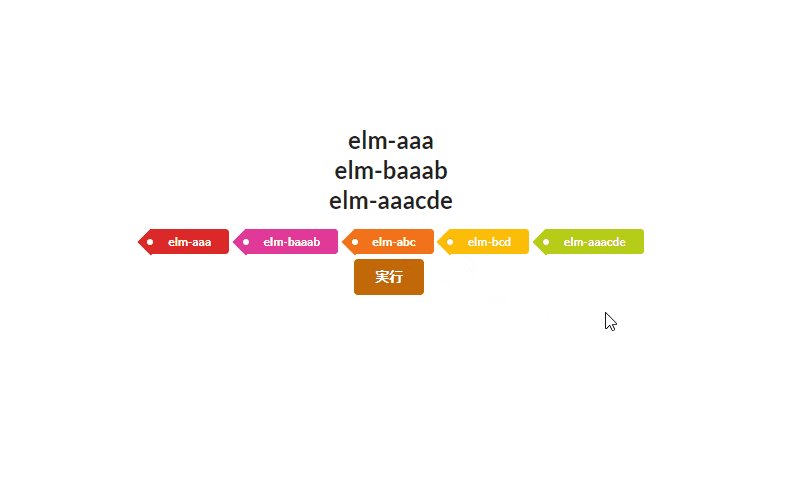
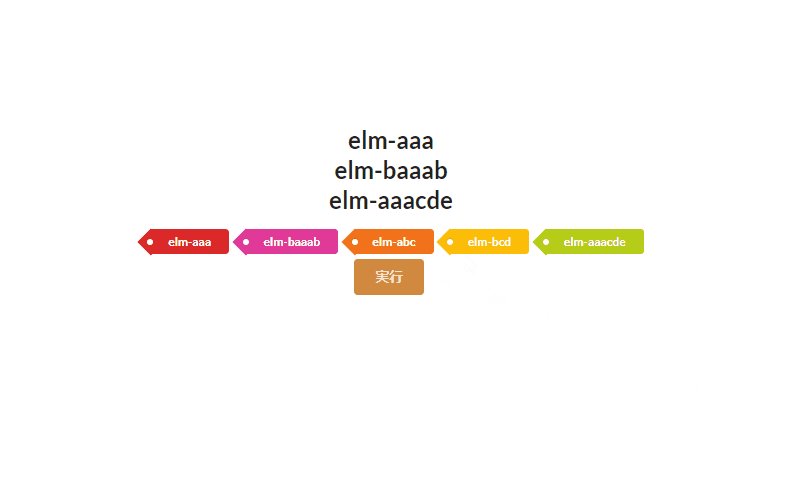
})以下は、「実行」ボタンをクリックすると、「aaa」という文字列を含んでいる要素のみ抽出して表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
let str = ''
$(function () {
$('#btn').on('click', function () {
$("a:contains('aaa')").each(function () {
str = str + $(this).text() + '<br>'
$('#result').html( str )
})
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">elm-aaa</a>
<a id="lab2" class="ui pink tag label">elm-baaab</a>
<a id="lab3" class="ui orange tag label">elm-abc</a>
<a id="lab4" class="ui yellow tag label">elm-bcd</a>
<a id="lab5" class="ui olive tag label">elm-aaacde</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
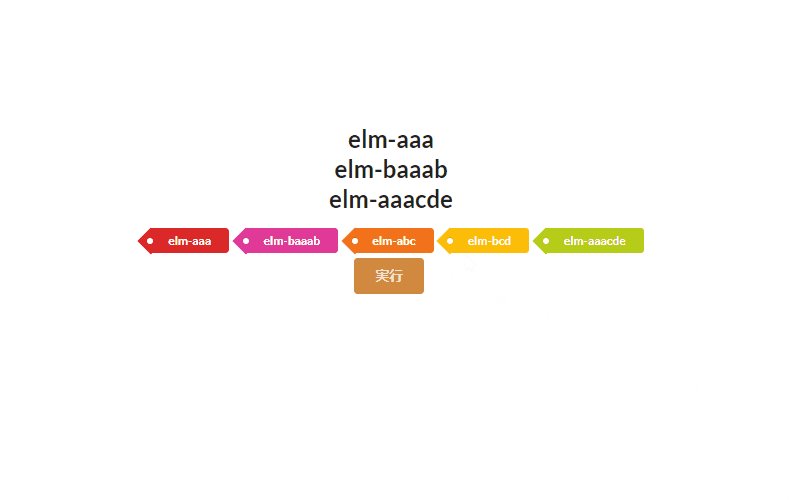
</html>抽出されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() =>{
$('#btn').on('click', () =>{
$("a:contains('aaa')").each((i,v) =>{
str = str + $(v).text() + '<br>'
$('#result').html( str )
})
})
})-
前の記事

javascript ランダムな整数の二次元配列を生成する 2022.04.01
-
次の記事

MySQL エラー「Error Code: 1062. Duplicate entry ‘xxx’ for key ‘xxx.PRIMARY’」が発生した場合の対処法 2022.04.01











コメントを書く