jquery 文字色と背景色を変更する

jqueryまたはjavascriptで、文字色と背景色を変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- jquery 3.3.1
文字色と背景色変更
jqueryまたはjavascriptを使用して文字色を変更するサンプルコードを記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
//javascript
function chgjs(){
//文字色変更
document.getElementById('sample').style.color = '#ffffff';
//背景変更
document.getElementById('sample').style.backgroundColor = '#0069D9';
}
//jquery
$(function() {
// ブルー
$("#btn1").click(function() {
//文字色変更
$("#sample").css("color","#BFAC63");
//背景変更
$("#sample").css("background-color","#218838");
});
});
</script>
</head>
<body>
<div id="sample">文字色と背景色を変更</div>
<button type="button" class="btn btn-primary" onclick="chgjs();">変更(javascript)</button>
<button type="button" id="btn1" class="btn btn-success">変更(jquery)</button>
</body>
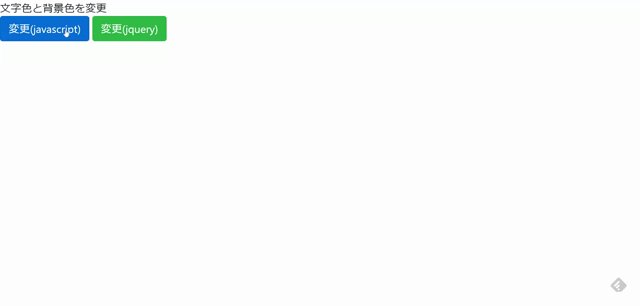
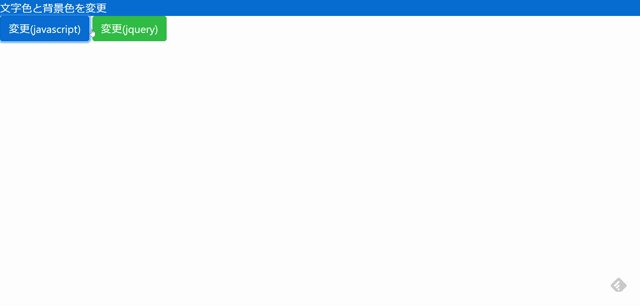
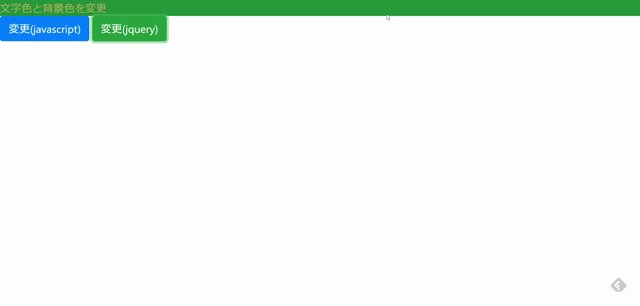
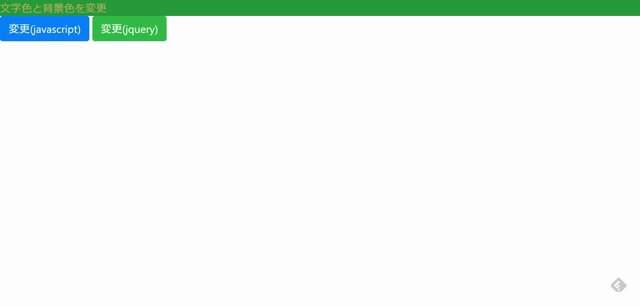
</html>実行結果は、以下となります。

-
前の記事

javascript エラー「Uncaught TypeError: Illegal invocation」がオブジェクトを変数代入時に発生した場合 2020.10.14
-
次の記事

javascript オブジェクトをコピーまたはマージする 2020.10.14







コメントを書く