jquery 要素の先頭と最後から空白を除去する

jqueryで、要素の先頭と最後から空白を除去するサンプルコードを記述してます。「trim」を使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
要素の先頭と最後から空白を除去
要素の先頭と最後から空白を除去するには「trim」を使用します。
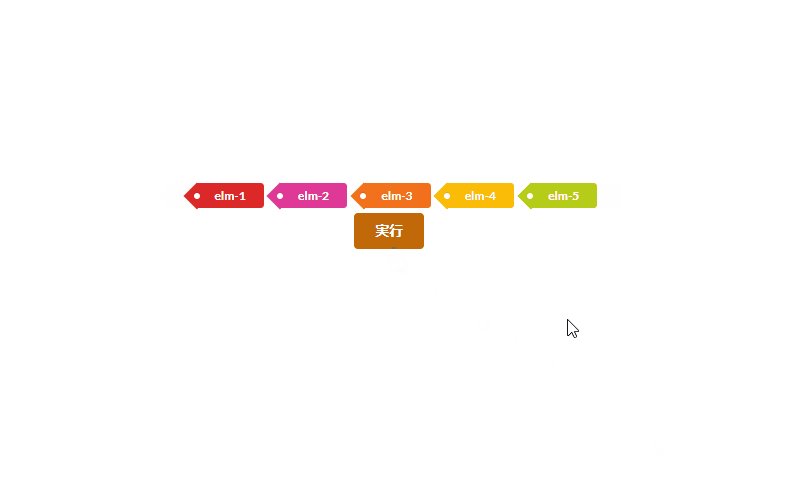
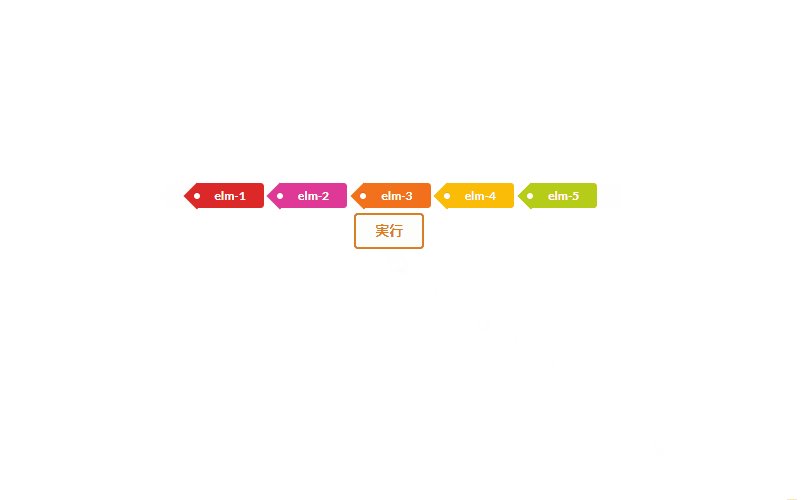
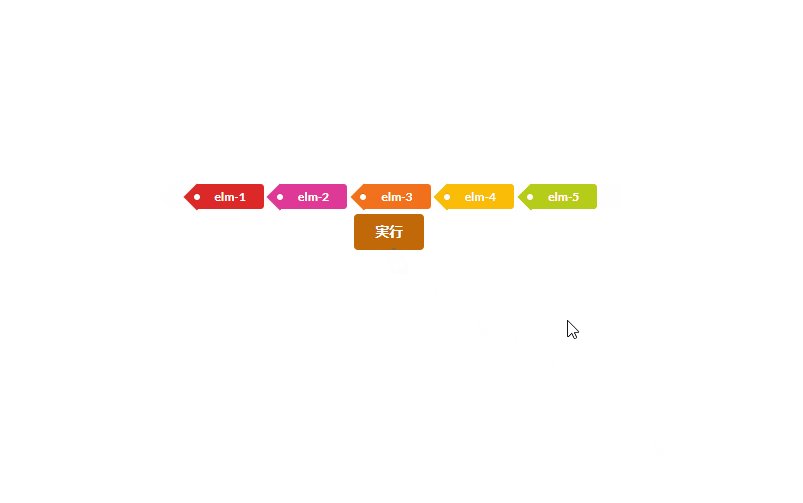
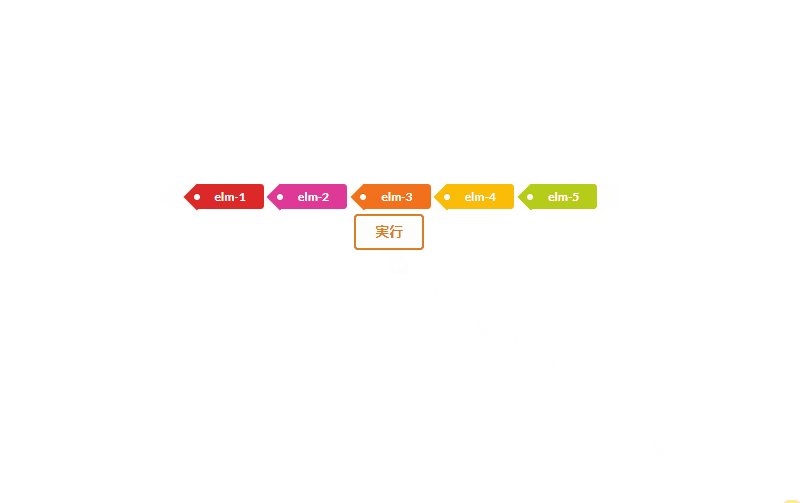
$.trim( '文字列' )以下は、「実行」ボタンをクリックすると、「aタグ」のテキストを抽出して空白を除去して表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function(){
$('#btn').on('click', function(){
$("a").each((i,v) =>{
$(v).text( $.trim( $(v).text() ) )
})
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label"> elm-1 </a>
<a id="lab2" class="ui pink tag label">elm-2 </a>
<a id="lab3" class="ui orange tag label"> elm-3</a>
<a id="lab4" class="ui yellow tag label"> elm-4 </a>
<a id="lab5" class="ui olive tag label">elm-5 </a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>除去されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() =>{
$('#btn').on('click', () =>{
$("a").each((i,v) =>{
$(v).text( $.trim( $(v).text() ) )
})
})
})-
前の記事

javascript PDFファイルを開く 2022.04.04
-
次の記事

MySQL データファイルのパス情報を取得する 2022.04.04










コメントを書く