jquery 指定したhtmlタグの中にhtmlタグを挿入する

jqueryで、指定したhtmlタグの中にhtmlタグを挿入するサンプルコードを記述してます。 「wrapInner」を使用します。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
指定したhtmlタグの中にhtmlタグを挿入
指定したhtmlタグの中にhtmlタグを挿入するには、「wrapInner」タグを指定します。
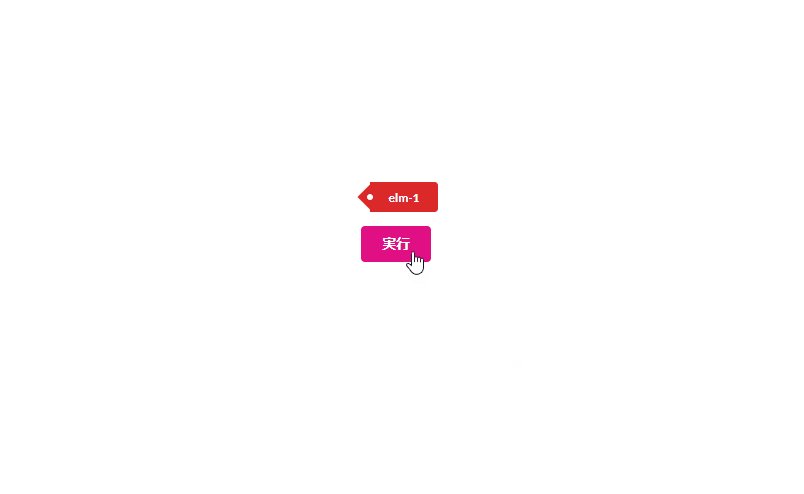
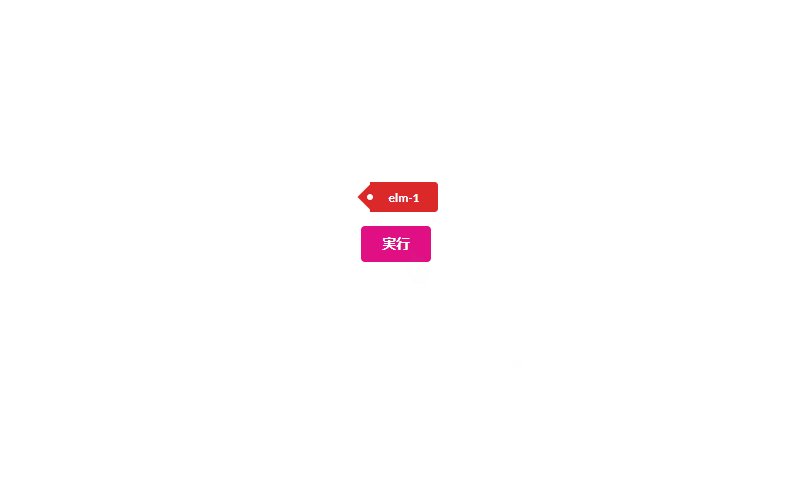
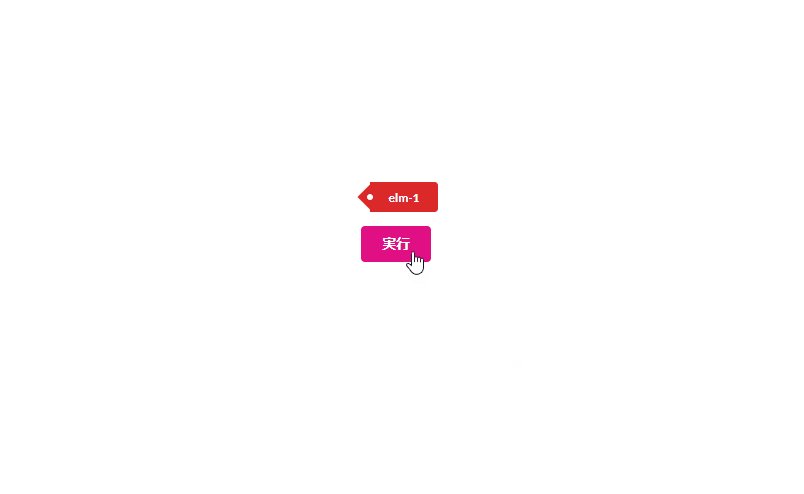
$('要素を指定').wrapInner('htmlタグを指定')以下は、「実行」ボタンをクリックすると、id「result」要素内に指定したhtmlタグを挿入するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
$('#result').wrapInner('<a id="lab1" class="ui red tag label"></a>')
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"><p>elm-1</p></h2>
<div class="ui stackable fields">
<button id="btn" class="ui pink button">実行</button>
</div>
</div>
</div>
</body>
</html>表示されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#result').wrapInner('<a id="lab1" class="ui red tag label"></a>')
})
})-
前の記事

javascript エラー「Uncaught TypeError: Cannot add property xxx, object is not extensible」の解決方法 2022.05.30
-
次の記事

VBA 値のある最終行を取得する 2022.05.30










コメントを書く