jquery フォーカスされた時と外れた時のイベントを取得する

jqueryで、フォーカスされた時と外れた時のイベントを取得するサンプルコードを記述してます。 「on」メソッドで「focus」と「blur」 を使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
フォーカスされた時と外れた時のイベントを取得
フォーカスされた時と外れた時のイベントを取得するには、「on」メソッドで「focus」と「blur」を使用します。
// フォーカスされたときのイベント
$('要素を指定').on('focus', function() {
// 処理
})
// フォーカスが外れたときのイベント
$('要素を指定').on('blur', function() {
// 処理
})以下は、フォーカスされた時と外れた時に、テキストフォームの背景色を変更するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
//フォーカスされたときのイベント
$("#txt").on('focus',function(){
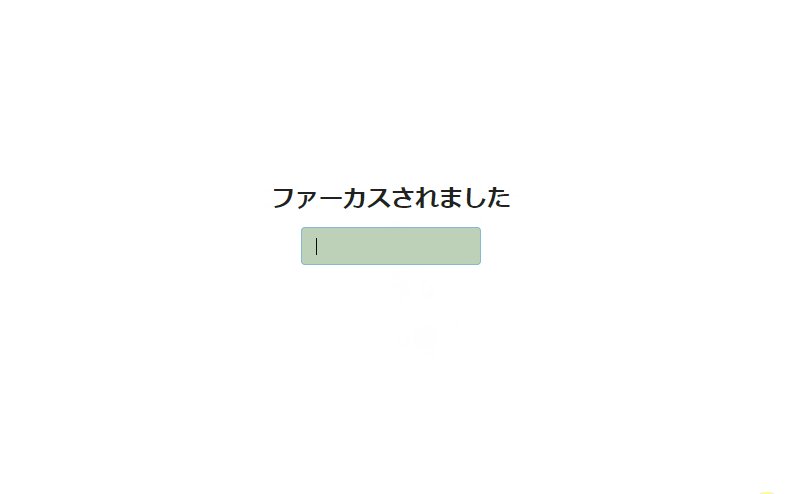
$(this).css("background-color", "#BDD1B9")
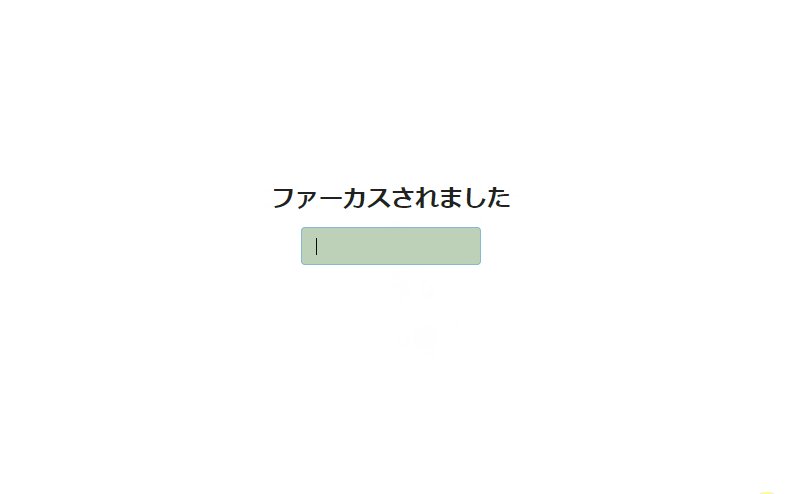
$('#result').text('ファーカスされました')
});
//フォーカスが外れたときのイベント
$("#txt").on('blur',function(){
$(this).css("background-color", "#fff")
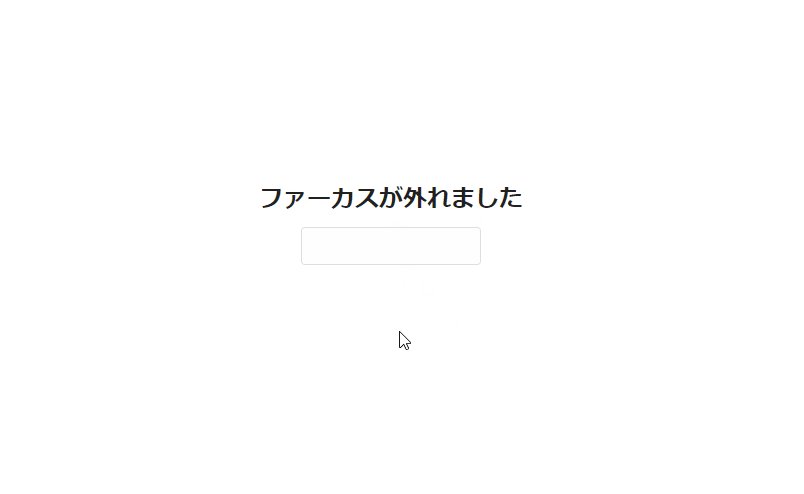
$('#result').text('ファーカスが外れました')
});
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<form class="ui fluid form">
<div class="inline field">
<input id="txt" type="text">
</div>
</form>
</div>
</div>
</body>
</html>変更されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
//フォーカスされたときのイベント
$("#txt").on('focus',() =>{
$(this).css("background-color", "#BDD1B9")
$('#result').text('ファーカスされました')
});
//フォーカスが外れたときのイベント
$("#txt").on('blur',() =>{
$(this).css("background-color", "#fff")
$('#result').text('ファーカスが外れました')
});
})-
前の記事

javascript Promise.anyで一番初めresolveになった処理を取得する 2022.04.18
-
次の記事

VSCODE コードを折り返すショートカットキー 2022.04.18







コメントを書く