jquery html要素の順番を反転させる

jqueryで、html要素の順番を反転させるサンプルコードを記述してます。「reverse」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
html要素の順番を反転
html要素の順番を反転するには「reverse」を使用します。
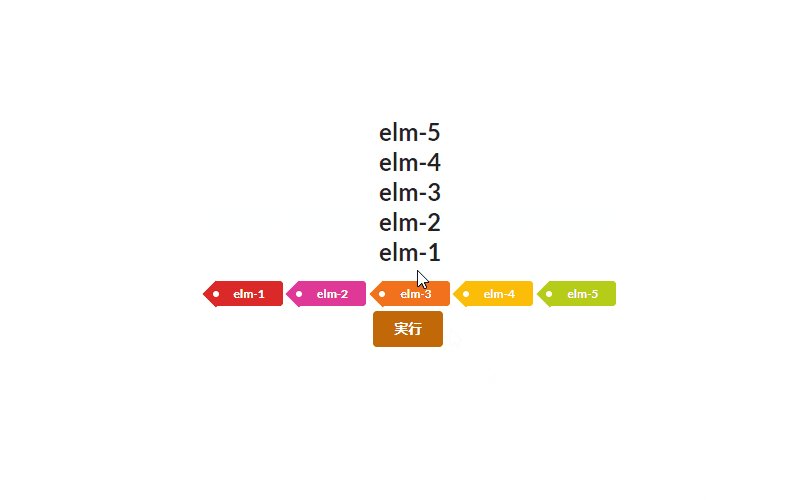
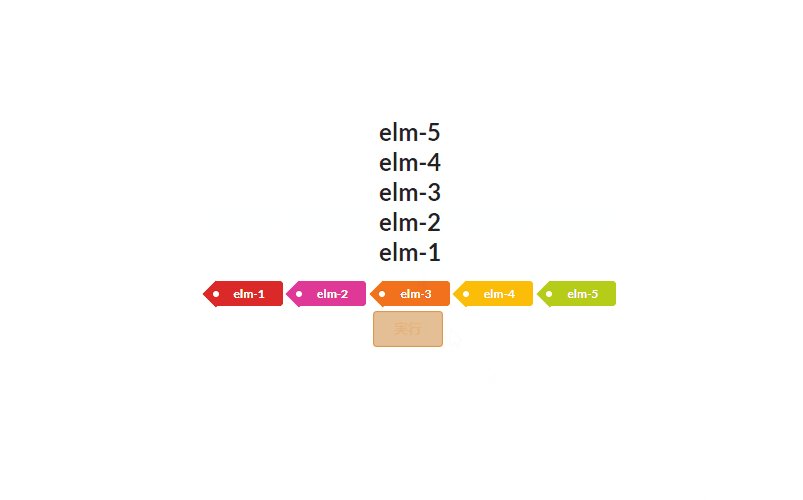
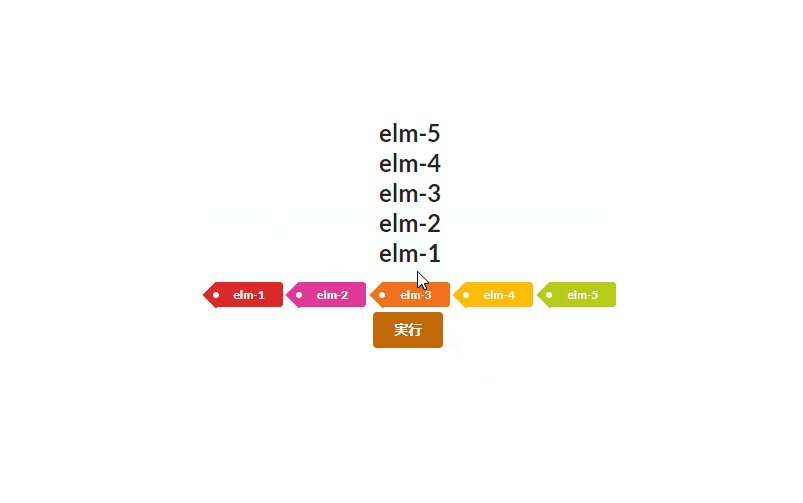
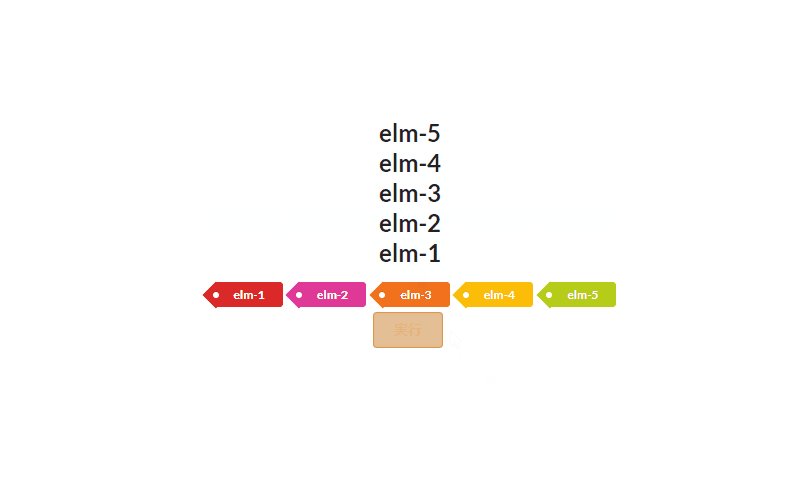
$('要素を指定').get().reverse() // get()で要素を取得以下は、「実行」ボタンをクリックすると、指定したhtml要素のテキスト情報を取得して、反転して表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
let str = ''
$(function () {
$('#btn').on('click', function () {
$($('a').get().reverse()).each(function (i, v) {
str = str + $(v).text() + '<br>'
$('#result').html( str )
})
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$($('a').get().reverse()).each((i, v) => {
str = str + $(v).text() + '<br>'
$('#result').html( str )
})
})
})-
前の記事
![javascript エラー「Uncaught DOMException: Failed to execute ‘querySelectorAll’ on ‘Document’: ‘a[href^=#]’ is not a valid selector.」の解決方法](https://mebee.info/wp-content/uploads/2022/02/javascript-2-150x150.png)
javascript エラー「Uncaught DOMException: Failed to execute ‘querySelectorAll’ on ‘Document’: ‘a[href^=#]’ is not a valid selector.」の解決方法 2022.04.12
-
次の記事

kotlin 警告「 warning: ‘sumBy((T) -> Int): Int’ is deprecated. Use sumOf instead.」の解決方法 2022.04.12






コメントを書く