jquery 指定したhtmlタグを指定したhtmlタグに追加する

jqueryで、指定したhtmlタグを指定したhtmlタグに追加するサンプルコードを記述してます。 「appendTo」を使用します。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定したhtmlタグを指定したhtmlタグに追加
指定したhtmlタグを指定したhtmlタグに追加するには、「 appendTo 」タグを指定します。
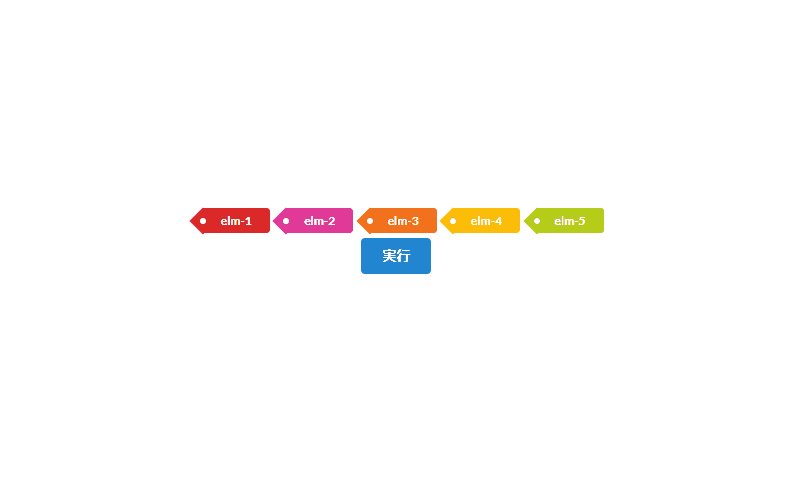
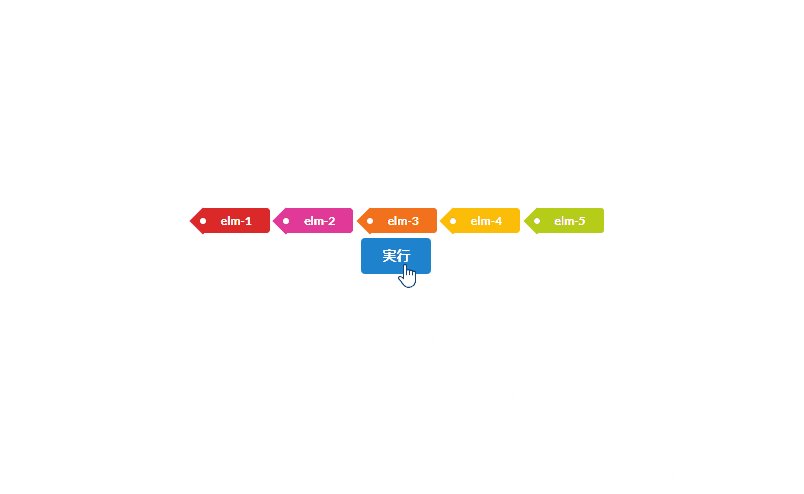
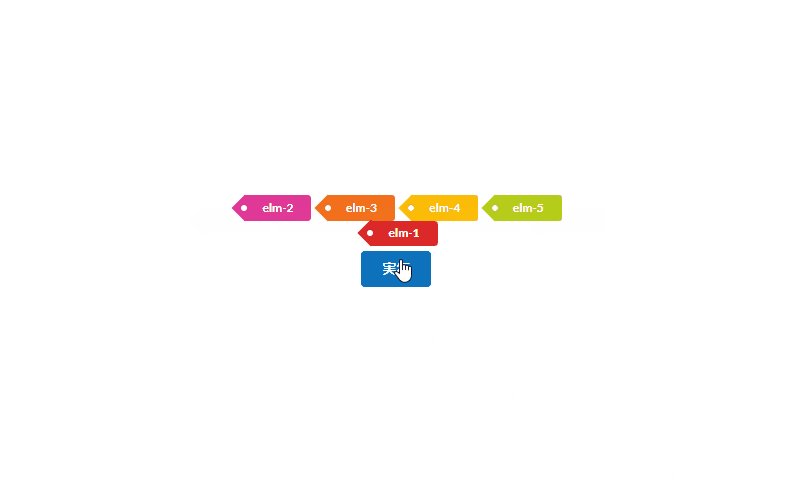
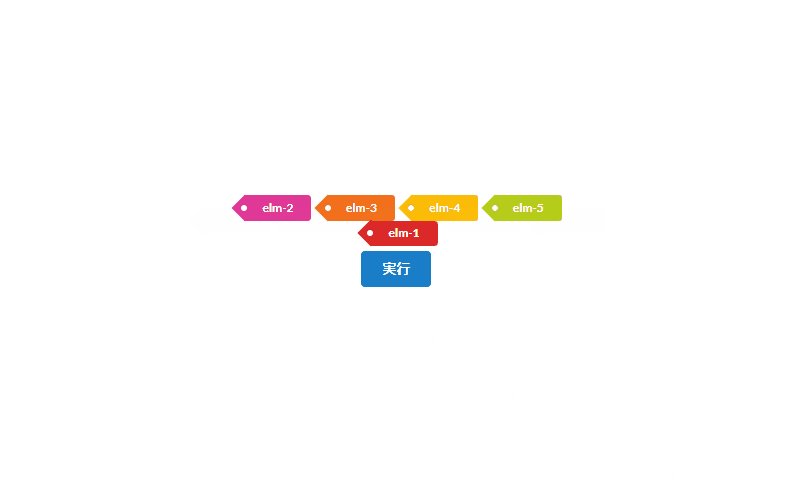
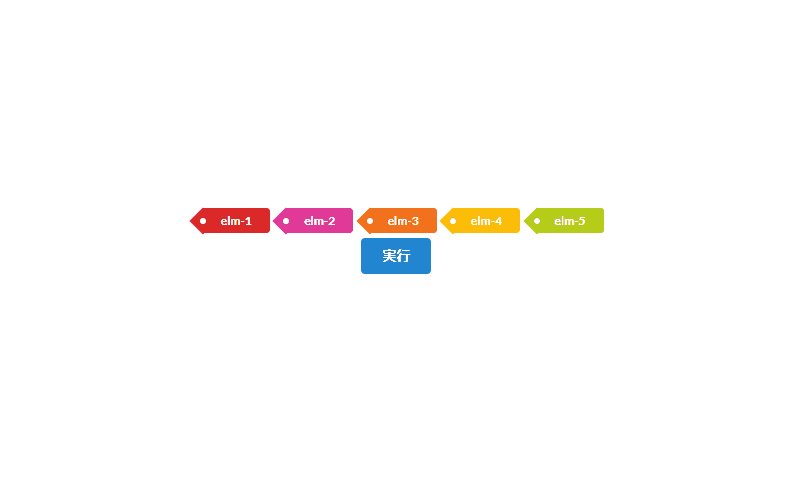
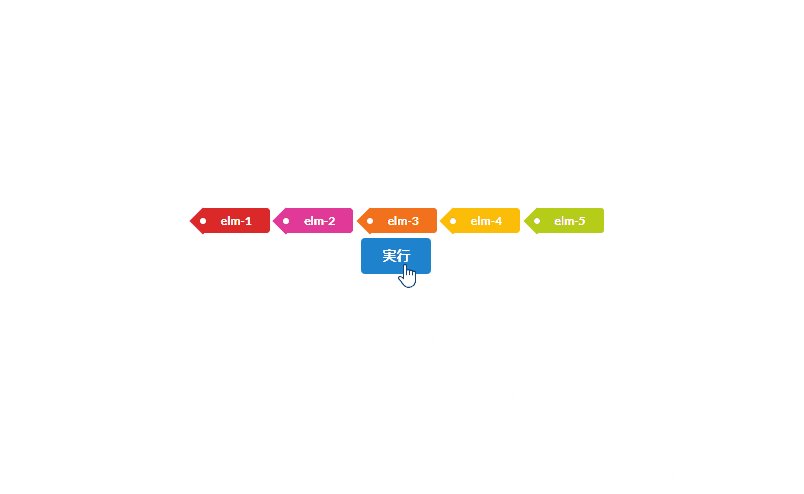
$('要素を指定').appendTo('要素を指定')以下は、「実行」ボタンをクリックすると、id「hoge」要素内に指定したhtmlタグ「id=”lab1″」を挿入するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
$('#lab1').appendTo("#hoge")
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
<div id="hoge"></div>
</div>
<div class="ui stackable fields">
<button id="btn" class="ui blue button">実行</button>
</div>
</div>
</div>
</body>
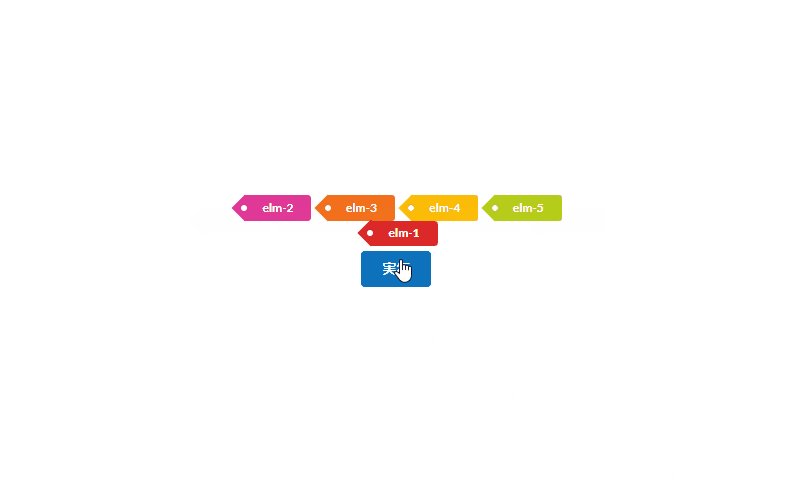
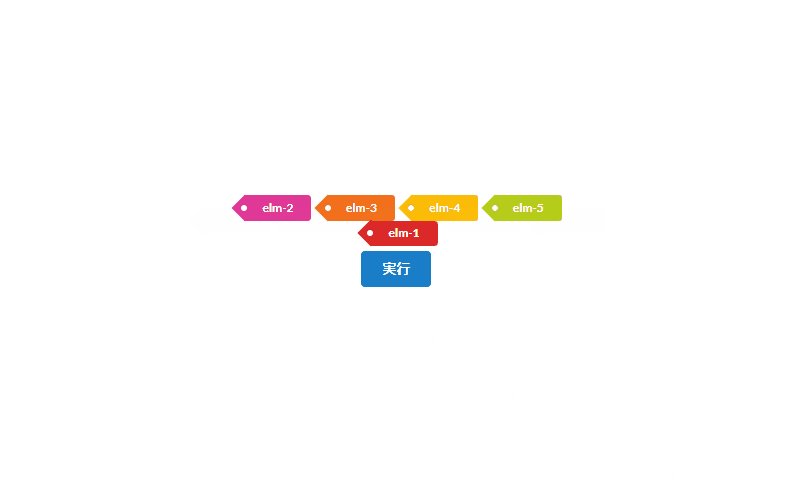
</html>追加されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#lab1').appendTo("#hoge")
})
})-
前の記事

C# comboBoxのサイズを変更する 2021.08.05
-
次の記事

javascript onkeydownでテキストフォームに入力時の値が1回ずれて表示される 2021.08.05







コメントを書く