jquery 指定したhtmlタグの次のhtmlタグを取得する

jqueryで、指定したhtmlタグの次のhtmlタグを取得するサンプルコードを記述してます。「next」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定したhtmlタグの次のhtmlタグを取得
指定したhtmlタグの次のhtmlタグを取得するには「next」を使用します。
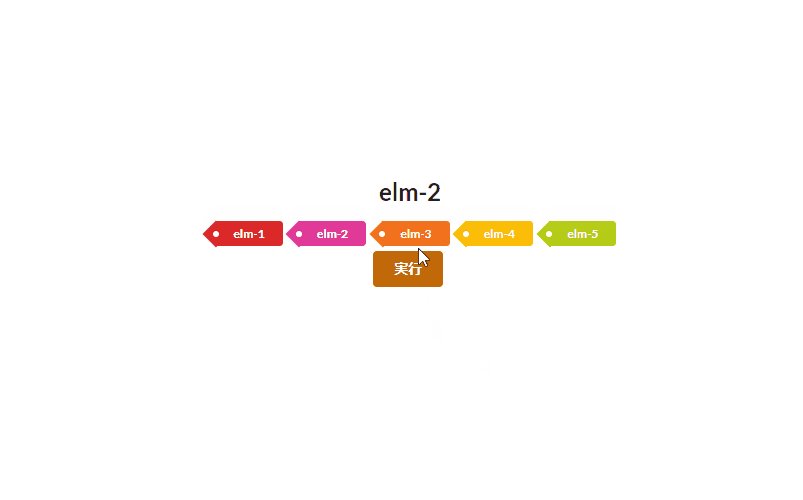
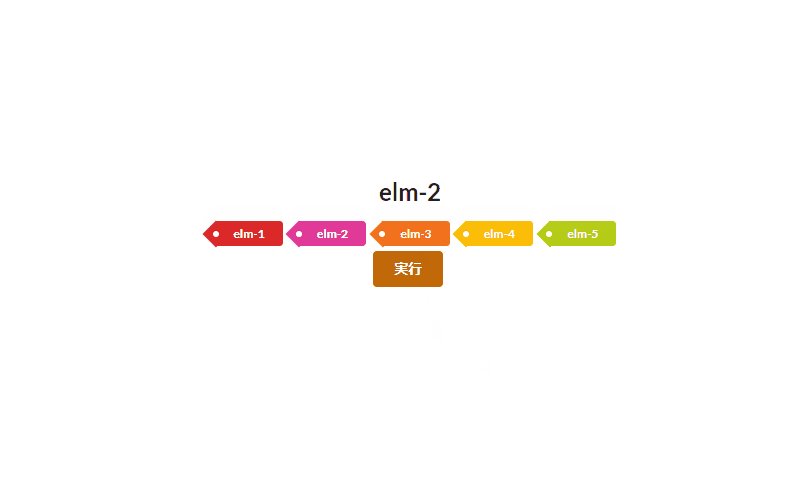
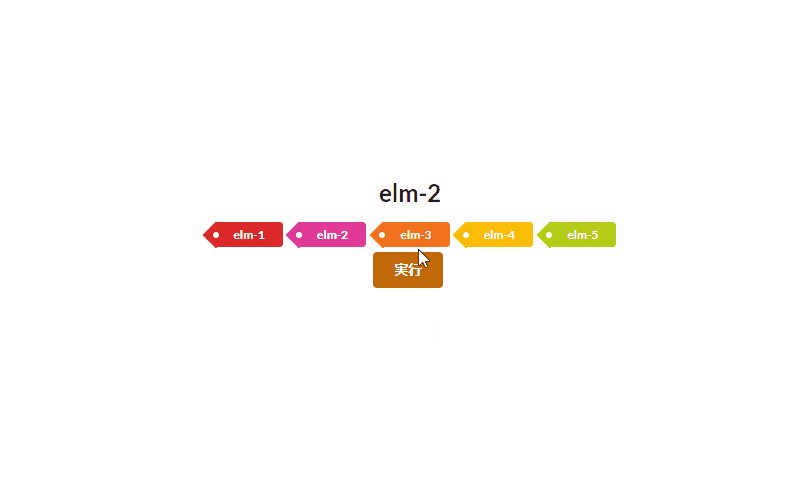
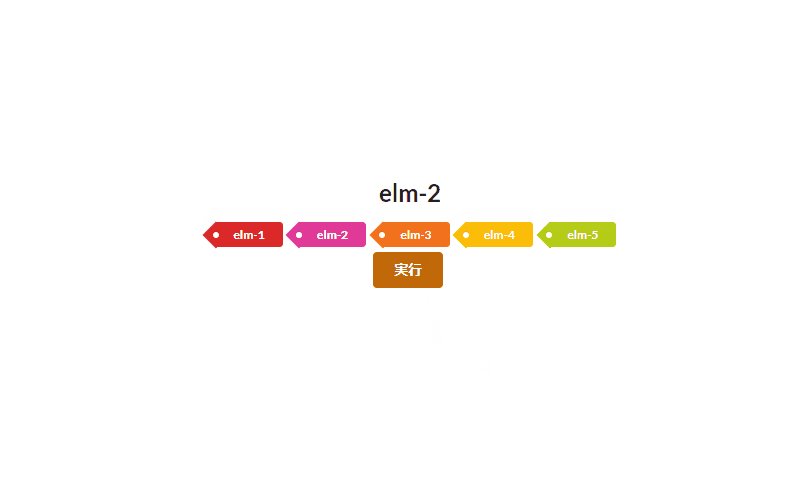
$('要素を指定').next()以下は、「実行」ボタンをクリックすると、指定したhtmlタグ「id=”lab1″」の次のhtmlタグ「id=”lab2″」を取得するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function() {
$('#btn').on('click', function() {
$('#result').text( $('#lab1').next().text() )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#result').text( $('#lab1').next().text() )
})
})-
前の記事

javascript エラー「TypeError: undefined is not a function (near ‘…x of xxx…’)」の解決方法 2022.04.11
-
次の記事

VSCODE コード内にパスが記述されているファイルを開く 2022.04.11







コメントを書く