jquery プレースホルダーに値を設定する

jqueryで、プレースホルダーに値を設定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
プレースホルダーに値を設定
プレースホルダーに値を設定するには「attr」で「placeholder」を指定します。
$("要素を指定").attr('placeholder', '設定したい値');以下は、ボタンをクリックすると、プレースホルダーに値を設定するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(document).ready(function () {
$('#btn').on('click', function () {
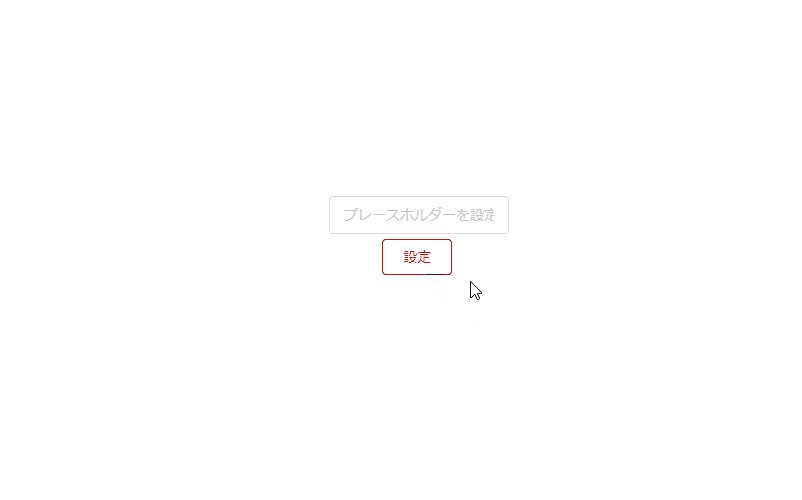
$("#txt").attr('placeholder', 'プレースホルダーを設定');
});
});
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<form class="ui fluid form">
<div class="inline field">
<input id="txt" type="text" placeholder="入力してください">
</div>
</form>
<div class="ui stackable fields">
<button id="btn" class="ui red basic button">設定</button>
</div>
</div>
</div>
</body>
</html>値が設定できていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(document).ready( () => {
$('#btn').on('click', () => {
$("#txt").attr('placeholder', 'プレースホルダーを設定');
});
});-
前の記事

javascript エラー「Uncaught SyntaxError: Missing initializer in const declaration」の解決方法 2022.03.29
-
次の記事

kotlin ダブルクォーテーションをエスケープ 2022.03.29







コメントを書く