jquery 指定したhtmlタグがクリックされたかを判定する

jqueryで、指定したhtmlタグがクリックされたかを判定するサンプルコードを記述してます。 「on」メソッドで「focus」と「blur」 を使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定したhtmlタグがクリックされたかを判定
指定したクラスの使指定したhtmlタグがクリックされたかを判定するには、直近の祖先要素を返してくれるメソッドである「closest」を使用します。
const flg = $(event.target).closest('#btn').length // あれば1が返る以下は、「実行」ボタン以外がクリックされれば「ボタン以外をクリック」を表示するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function() {
$(document).on('click', function() {
const flg = $(event.target).closest('#btn').length
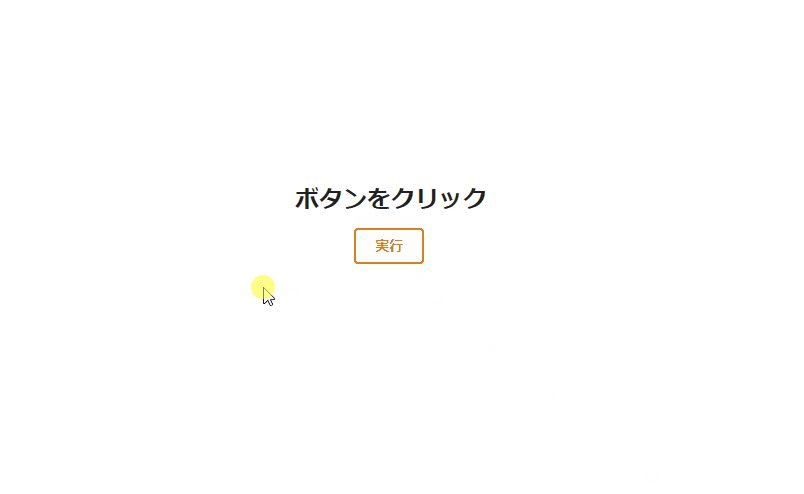
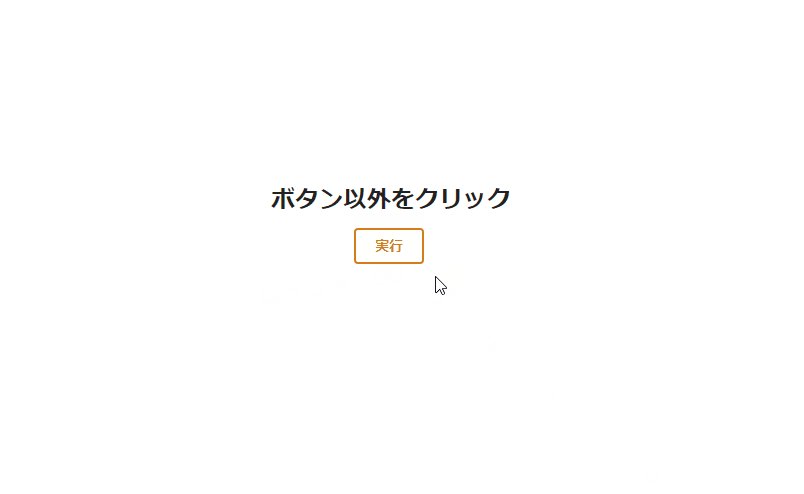
flg ? $('#result').text( 'ボタンをクリック' ) : $('#result').text( 'ボタン以外をクリック' )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>判定されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$(document).on('click', () => {
const flg = $(event.target).closest('#btn').length
flg ? $('#result').text( 'ボタンをクリック' ) : $('#result').text( 'ボタン以外をクリック' )
})
})-
前の記事

VSCODE MarkdownをPDFに変換する 2022.05.09
-
次の記事

MySQL INNODBのパフォーマンス情報を取得する 2022.05.09










コメントを書く