javascript 左側のみか右側のみにある空白を全て削除する
- 作成日 2020.10.12
- 更新日 2022.07.07
- javascript
- javascript

javascriptで、replaceメソッドを使用して、左側のみか右側のみにある空白を全て削除するサンプルコードを記述してます。正規表現を利用します。
環境
- OS windows10 pro 64bit
- ブラウザ chrome 103.0.5060.66
replaceメソッド使い方
replaceメソッドを使用して、正規表現を使用すると左側のみの空白を削除する場合は以下となります。
文字列.replace(/^\s+/, "");右側のみの場合は、以下となります。
文字列.replace(/\s+$/, "");replaceメソッド使用例
let str = ' abcde ';
// 左側のみ削除
console.log(str.replace(/^\s+/, ""));
// 結果 'abcde '
// 右側のみ削除
console.log(str.replace(/\s+$/, ""));
// 結果 ' abcde'空白が全角でも削除されます。
let str = ' abcde ';
// 左側のみ削除
console.log(str.replace(/^\s+/, ""));
// 結果 'abcde '
// 右側のみ削除
console.log(str.replace(/\s+$/, ""));
// 結果 ' abcde'サンプルコード
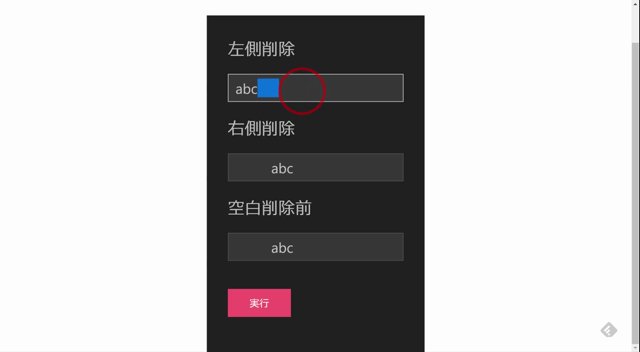
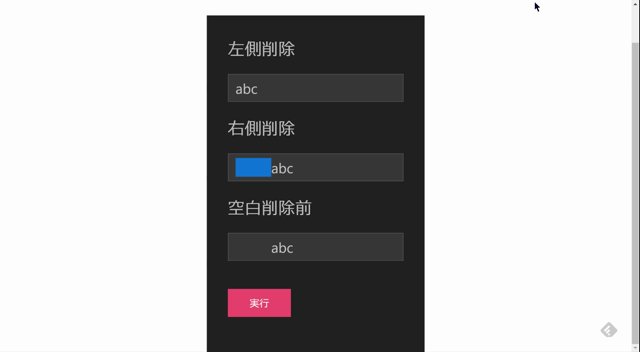
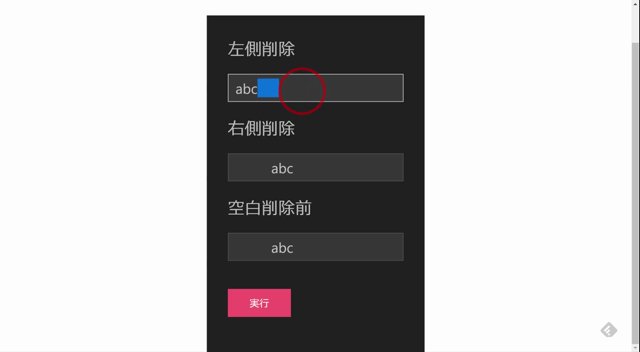
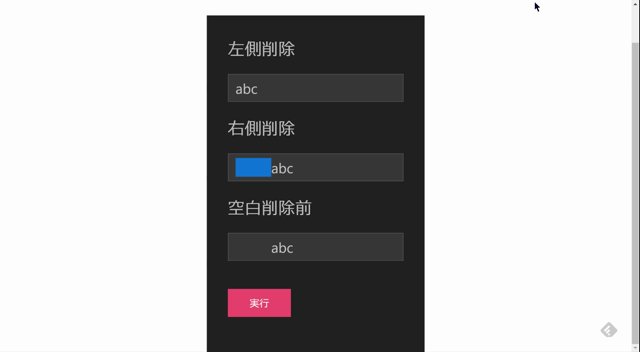
以下は、左右に空白のあるテキストフォームに入力した文字列を、右側のみと左側の空白を削除して別のテキストフォームを表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストボックスの値を取得
let val = document.getElementById("text-box").value;
//左側の空白を削除して代入して結果を表示します
document.getElementById("text-box2").value = val.replace(/^\s+/, "");
//右側の空白を削除して代入して結果を表示します
document.getElementById("text-box3").value = val.replace(/\s+$/, "");
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">左側削除</legend>
<div class="uk-margin">
<input id="text-box2" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">右側削除</legend>
<div class="uk-margin">
<input id="text-box3" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">空白削除前</legend>
<div class="uk-margin">
<input id="text-box" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">実行</button>
</p>
</div>
</div>
</body>
</html>左右の空白が削除されていることが確認できます。

-
前の記事

jquery siblingsメソッドを使用して同一階層の要素を全て取得する 2020.10.12
-
次の記事

javascript タイトルを取得または変更する 2020.10.12







コメントを書く