javascript オブジェクトの最後の要素を削除する
- 作成日 2022.12.14
- javascript
- javascript

javascriptで、オブジェクトの最後の要素を削除するサンプルコードを記述してます。配列化した後に「pop」で最後の値を取得して、それを削除することで可能です。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
オブジェクトの最後の要素を削除
オブジェクトの最後の要素を削除するには、「Object.keys」で「key」のみの配列にして「pop」で最後の値を取得してから「delete」で削除します。
let obj = {name: 'mebee', age: 25, address: 'tokyo'};
console.log(Object.keys(obj));
// ['name', 'age', 'address']
console.log(Object.keys(obj).pop());
// address
let last = Object.keys(obj).pop();
// 対象のkeyを削除
delete obj[last];
console.log(obj);
// {name: 'mebee', age: 25}長さを取得して削除する方法もあります。
let obj = {name: 'mebee', age: 25, address: 'tokyo'};
console.log(Object.keys(obj));
// ['name', 'age', 'address']
console.log(Object.keys(obj).length);
// address
// 対象のkeyを削除
delete obj[Object.keys(obj)[Object.keys(obj).length-1]];
console.log(obj);
// {name: 'mebee', age: 25}どちらを使用してもパフォーマンスは、ほぼ同じです。
サンプルコード
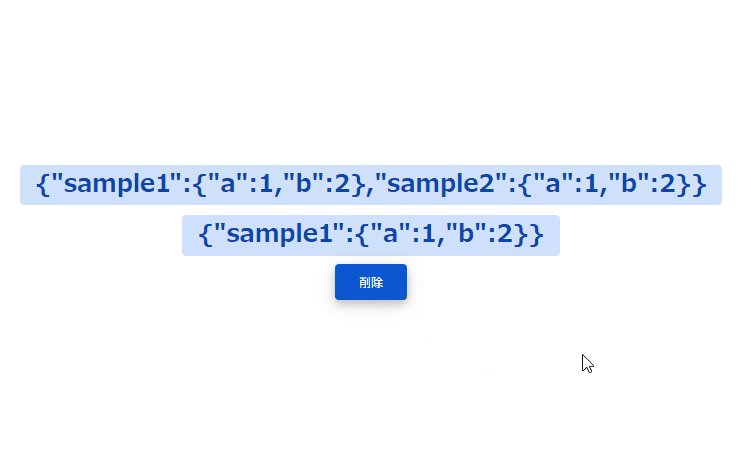
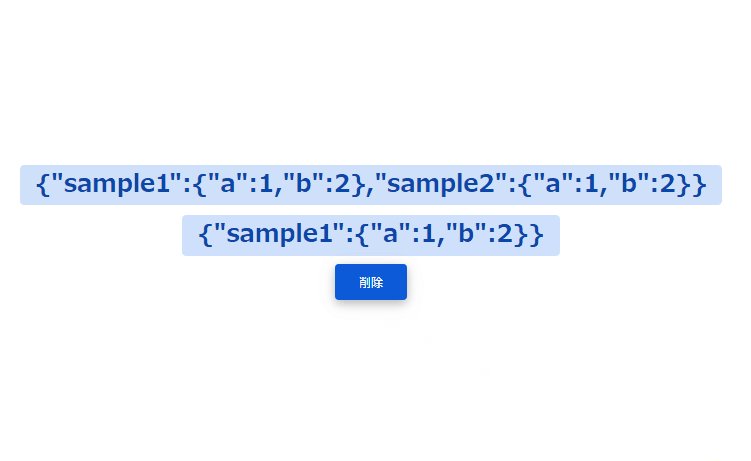
以下は、
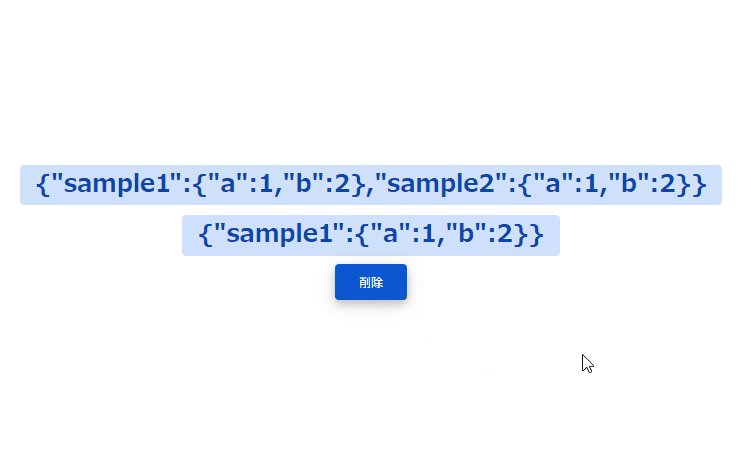
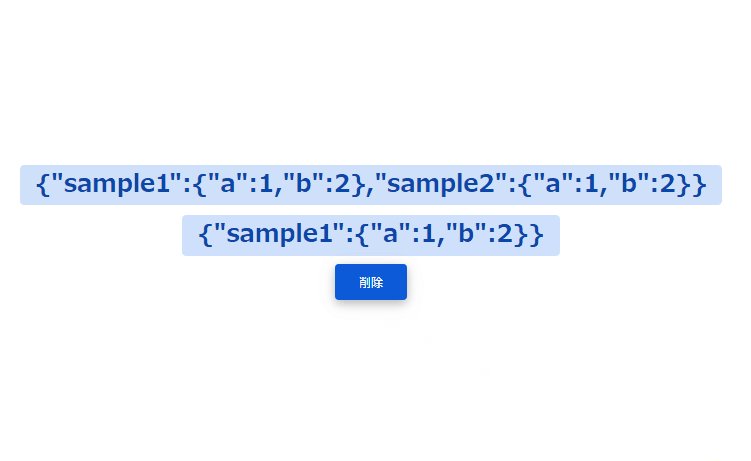
「 削除 」ボタンをクリックすると、オブジェクトの最後の要素を削除して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-primary"></span></h2>
<h2><span class="badge badge-primary">結果</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-primary">
削除
</button>
</div>
<script>
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
}
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
function hoge() {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
console.log(Object.keys(obj));
// ['name', 'age', 'address']
console.log(Object.keys(obj).pop());
// address
let last = Object.keys(obj).pop();
// 対象のkeyを削除
delete obj[last];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
}
</script>
</body>
</html>実行結果を確認すると、削除されているが確認できます。

-
前の記事

javascript boolean型であるかを判定する 2022.12.14
-
次の記事

sakuraエディタ 行を行番号付きでコピーするショートカットキー 2022.12.14







コメントを書く