javascript lodashを使って配列内のオブジェクトのプロパティを指定して平均値を取得する
- 作成日 2021.12.12
- 更新日 2022.05.11
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列内のオブジェクトのプロパティを指定して平均値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列内のオブジェクトのプロパティを指定して平均値を取得
配列内のオブジェクトのプロパティを指定して平均値を取得するには、「_.meanBy」を使用します。
※ 「指定したプロパティの総和」 ÷ 「オブジェクトの数」となります。
'use strict';
console.log(
_.meanBy( [ {'a':1}, {'a':2}, {'a':3}, {'b':5}, {'b':8} ], 'a') // 1.2
)
console.log(
_.meanBy( [ {'a':1}, {'a':2}, {'a':3}, {'b':5}, {'b':7} ], 'b') // 2.4
)
console.log(
_.meanBy( [ {'a':1}, {'a':2}, {'a':3}, {'b':5}, {'b':8} ], function(v) { return v.a; })// 1.2
)実行結果を確認すると、平均値が取得されていることが確認できます。

サンプルコード
以下は、
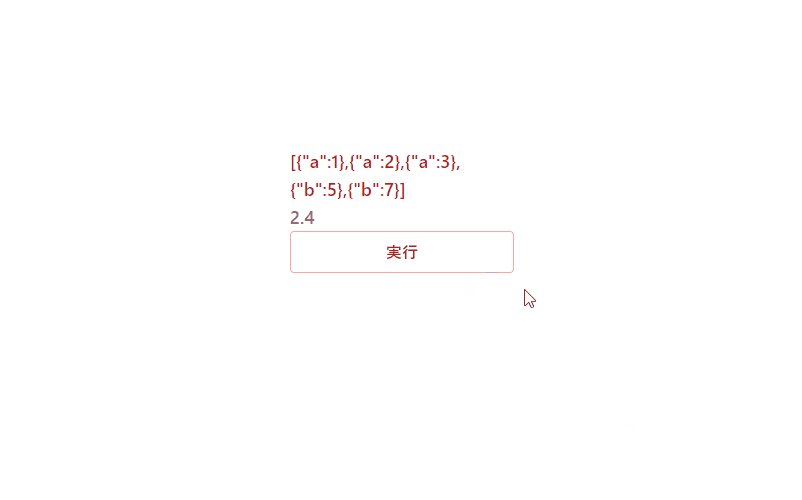
「実行」ボタンをクリックして、オブジェクトの配列を用意して、指定したプロパティの平均値を取得して結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [ {'a':1}, {'a':2}, {'a':3}, {'b':5}, {'b':7} ]
foo.innerHTML = JSON.stringify( arr )
bar.innerHTML = JSON.stringify( _.meanBy(arr, (v) => v.b) )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-700 text-lg mr-auto">配列</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-300 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

Ruby ファイルから指定した文字列のある行のみを取得する 2021.12.12
-
次の記事

php gmp_factで階乗を求める 2021.12.12







コメントを書く