React.js UIコンポーネント「PrimeReact」をインストールして使用する
- 作成日 2020.09.23
- 更新日 2020.12.25
- javascript

react.jsのUIコンポーネント「PrimeReact」をインストールすると、UIの構築が簡単に実現することができます。ここでは、react.jsでPrimeReactを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appPrimeReactインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install primeicons primereactPrimeReact使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { Button } from "primereact/button"
import {Panel} from 'primereact/panel';
import 'primereact/resources/themes/nova-light/theme.css'
const Sample = () => {
return (
<div>
<Panel header="Godfather I">
The story begins as Don Vito Corleone, the head of a New York Mafia family, oversees his daughter's wedding.
His beloved son Michael has just come home from the war, but does not intend to become part of his father's business.
Through Michael's life the nature of the family business becomes clear. The business of the family is just like the head of the family,
kind and benevolent to those who give respect, but given to ruthless violence whenever anything stands against the good of the family.
</Panel>
<Button label="Primary" />
<Button label="Secondary" className="p-button-secondary" />
<Button label="Success" className="p-button-success" />
<Button label="Info" className="p-button-info" />
<Button label="Warning" className="p-button-warning" />
<Button label="Danger" className="p-button-danger" />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
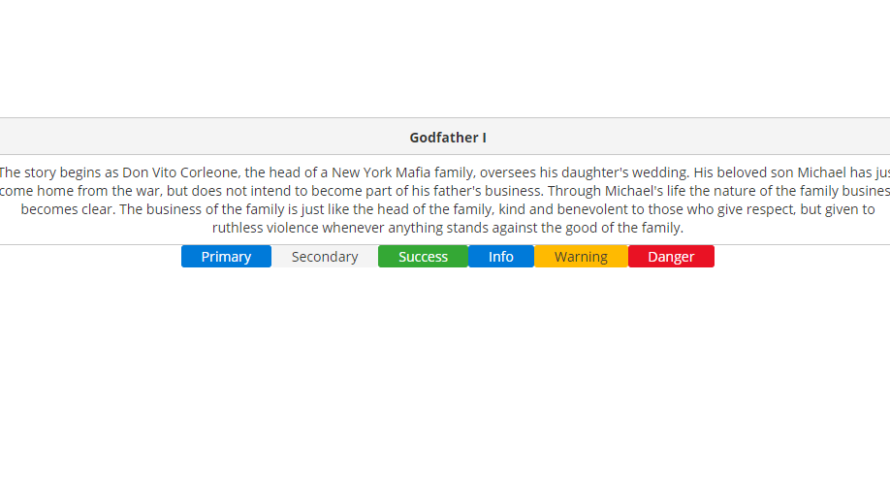
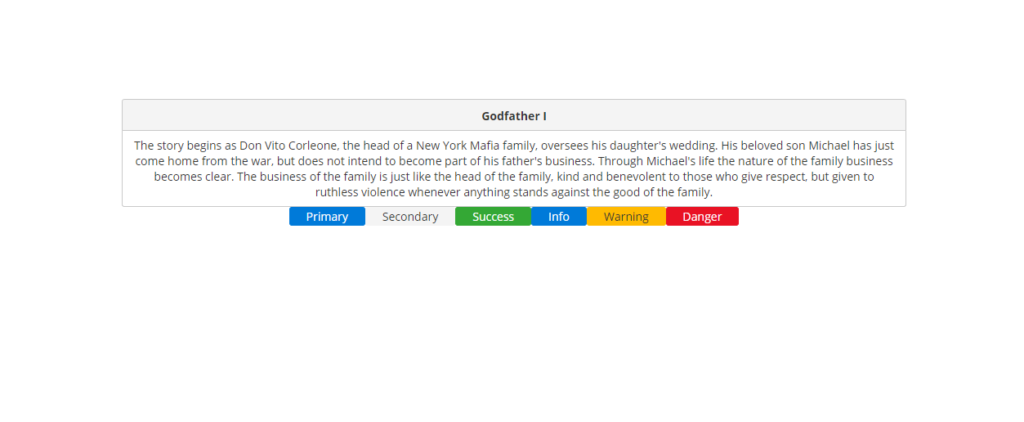
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

javascript htmlタグにクラスを追加する 2020.09.22
-
次の記事

javascript JSONのパース(解析)がサポートされているかを確認する 2020.09.23







コメントを書く