javascript selectbox内のoptionの数を取得する
- 作成日 2023.01.28
- javascript
- javascript

javascriptで、selectbox内のoptionの数を取得するサンプルコードを記述してます。対象のselectboxに「length」を使用することで可能です。また「length」に任意の数値を指定することでoptionの数を変更することもできます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 109.0.5414.75
optionの数を取得
optionの数を取得するには、「length」を使用します。
要素.value; // optionの数実際に取得してみます。
<select id="foo">
<option selected>select menu</option>
<option value="One">One</option>
<option value="Two">Two</option>
<option value="Three">Three</option>
</select>
<script>
let num = document.getElementById( "foo" ).length;
console.log(num); // 4
</script>「length」を指定
「length」に値を指定すると「option」の数を操作することができます。
<select id="foo">
<option selected>select menu</option>
<option value="One">One</option>
<option value="Two">Two</option>
<option value="Three">Three</option>
</select>
<script>
document.getElementById( "foo" ).length = 3;
</script>実行結果

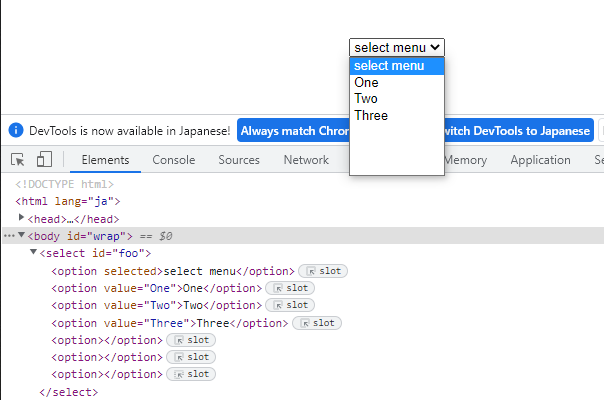
元の「option」の数より大きい値を指定した場合は、空の値をもつoptionが生成されます。
<select id="foo">
<option selected>select menu</option>
<option value="One">One</option>
<option value="Two">Two</option>
<option value="Three">Three</option>
</select>
<script>
document.getElementById( "foo" ).length = 7;
</script>実行結果

サンプルコード
以下は、
selectボックスからoptionの数を取得して、画面にその値を表示するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">実行結果</span></h2>
<select id="foo" class="browser-default custom-select">
<option selected>select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<button id="btn" type="button" class="btn btn-raised btn-success mt-1">
実行
</button>
</div>
<script>
// クリックイベントを登録
btn.onclick = () => {
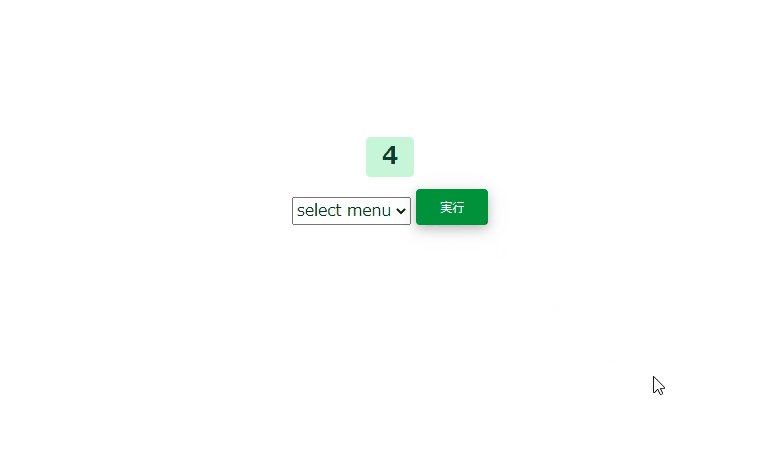
document.getElementsByClassName("badge")[0].textContent = foo.length;
};
</script>
</body>
</html>取得されていることが確認できます。

-
前の記事

Linux 全サービスの自動起動の状態を確認する 2023.01.28
-
次の記事

Rust 文字列からバイト数を取得する 2023.01.28







コメントを書く