javascript オブジェクトの値を全て結合する
- 作成日 2022.12.25
- javascript
- javascript

javascriptで、オブジェクトの値を全て結合するサンプルコードを記述してます。値のみを配列化した後に「join」で結合することで可能です。オブジェクトの中にオブジェクトがある場合は「join」は使用せずに再帰的に処理できる関数を作成して結合します。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 108.0.5359.99
オブジェクトの値を全て結合
オブジェクトの値を全て結合するには、
1. 「Object.values」で「値」のみの配列に変換
2. 「join」で指定した文字で結合
することで可能です。
let obj = {1: 'aaa', 2: 'bbb', 3: 'ccc'};
console.log(Object.values(obj));
// ['aaa', 'bbb', 'ccc']
console.log(Object.values(obj).join('-'));
// aaa-bbb-ccc
console.log(Object.values(obj).join(''));
// aaabbbccc配列が含まれていればとカンマ区切りになるので一度全てカンマにしてから「replace」などで除去します。
let obj = {1: 'aaa', 2: 'bbb', 3: ['ccc','ddd']};
console.log(Object.values(obj));
// ['aaa', 'bbb', Array(2)]
console.log(Object.values(obj).join('-'));
// aaa-bbb-ccc,ddd
console.log(Object.values(obj).join(''));
// aaabbbccc,ddd
console.log(Object.values(obj).join(',').replace(/,/g, ''));
// aaabbbcccdddオブジェクトが含まれている場合は「[object Object]」となります。
let obj = {1: 'aaa', 2: 'bbb', 3: { 4: 'ccc', 5: 'ddd' }};
console.log(Object.values(obj));
// ['aaa', 'bbb', {4: 'ccc', 5: 'ddd'}]
console.log(Object.values(obj).join('-'));
// aaa-bbb-[object Object]
console.log(Object.values(obj).join(''));
// aaabbb[object Object]ただし、以下のように再帰的に処理すれば、結合することができます。
let obj = {1: 'aaa', 2: 'bbb', 3: { 4: 'ccc', 5: 'ddd' }};
let str = '';
function getValue(obj, name = "") {
for (let key in obj) {
if (typeof obj[key] == "object") {
getValue( obj[key], name + " " + key )
} else {
str = str + obj[key];
}
}
}
getValue(obj);
console.log(str);
// aaabbbcccdddサンプルコード
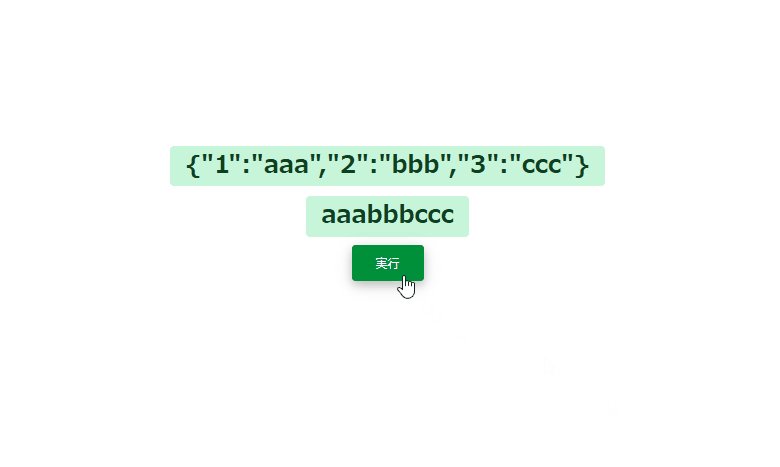
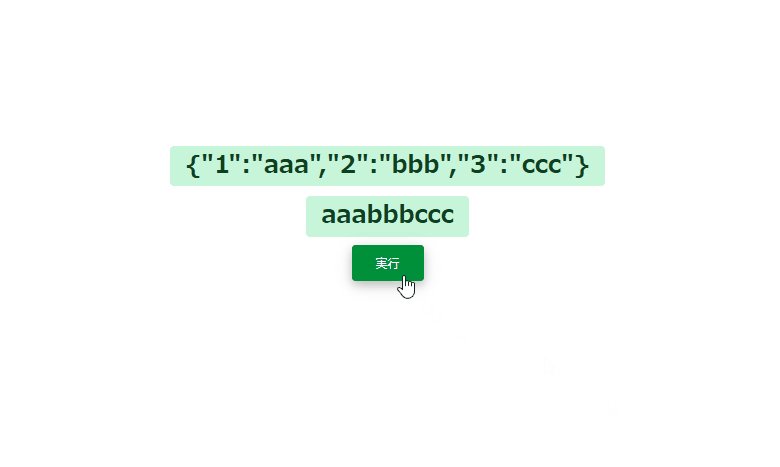
以下は、
「 実行 」ボタンをクリックすると、オブジェクトの値を結合して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success">結果</span></h2>
<button type="button" onclick="toValueConcat()" class="btn btn-raised btn-success">
実行
</button>
</div>
<script>
let obj = {1: 'aaa', 2: 'bbb', 3: 'ccc'};
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm.textContent = JSON.stringify(obj);
const toValueConcat = () => {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// 結果を表示
elm.textContent = Object.values(obj).join('');
}
</script>
</body>
</html>実行結果を確認すると、結合されているが確認できます。

-
前の記事

mac コマンドの実行結果を1行で表示する 2022.12.24
-
次の記事

ubuntu ウィンドウをディスクトップの半分に表示するショートカットキー 2022.12.25







コメントを書く