javascript style.displayが反映されない
- 作成日 2022.04.05
- 更新日 2022.11.05
- javascript
- javascript

javascriptでstyle.displayが反映されない場合の対処法を記述してます。あまりないかもしれませんが、「display」のスペルミスにより反映されなかっただけです。エラーもでず、VSCODEでも警告がなかったので気付くのに時間がかかってしまいました。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
ソースコード
以下のコードで、発生しました。
<p id="test">要素</p>
<button id="btn">button</button>
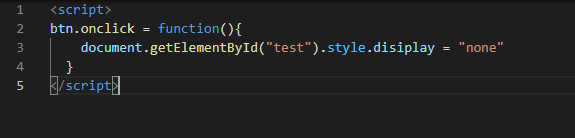
<script>
btn.onclick = function () {
document.getElementById("test").style.disiplay = "none"
}
</script>実行結果

コンソールにもエラーがでなく、またvscodeでも警告が表示されない

原因
「display」が「disiplay」となっているため。ただの、ミスでした。
対処法
「display」に変更すれば、当然動きます。
btn.onclick = function(){
document.getElementById("test").style.display = "none"
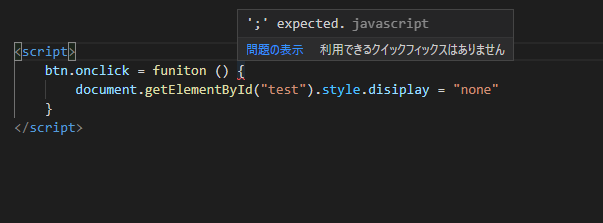
}例えば「function」の綴りが間違っていると、以下のように問題となり、それに慣れていたのでなかなか気がつくことができませんでした。

-
前の記事

VSCODE htmlタグ変更時に自動で閉じタグも変更する 2022.04.05
-
次の記事

WordPress テーマ「Lightning」でサブディレクトリに設置したパンくずをtopのあるディレクトをHOMEにする 2022.04.05











コメントを書く