javascript lodashを使ってオブジェクトから配列を使用してキーと値を取得する
- 作成日 2021.12.31
- 更新日 2022.05.13
- javascript
- javascript

javascriptで、lodashを使ってオブジェクトから配列を使用してキーと値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 101.0.4951.54
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトから配列を使用してキーと値を取得
オブジェクトから配列を使用してキーと値を取得には、「_.pick」を使用します。
'use strict';
const obj = { 'a': 1, 'b': 'bbb', 'c': 3 }
// プロパティ a と cを取得
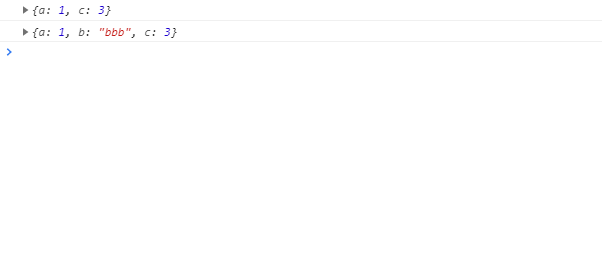
console.log(
_.pick(obj, ['a', 'c']) // {a: 1, c: 3}
)
// 元の値はそのまま
console.log(
obj
)実行結果を確認すると、キーと値が取得されていることが確認できます。

サンプルコード
以下は、
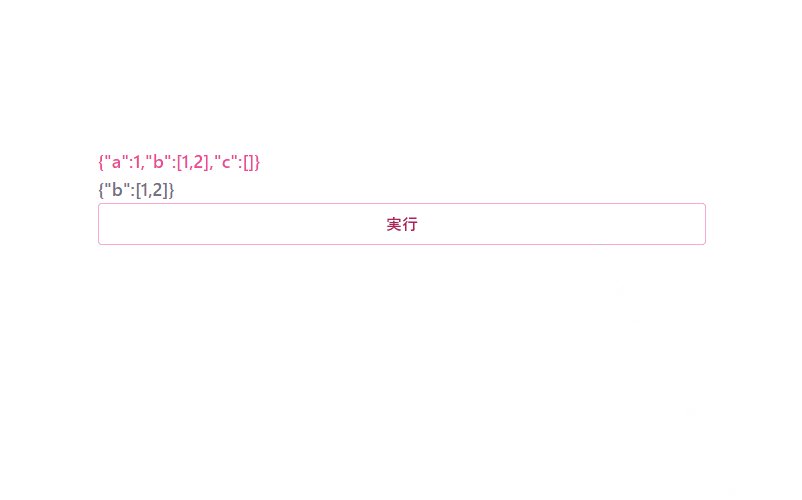
「実行」ボタンをクリックして、オブジェクトから配列を使用してキーと値を取得した結果を表示したサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': 1, 'b': [1, 2], 'c': [] }
const hoge = () => {
foo.innerHTML = JSON.stringify(obj)
bar.innerHTML = JSON.stringify(_.pick(obj, ['b']))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

VSCODE アイコンにマテリアルアイコンを使用する 2021.12.30
-
次の記事

TeamViewer windowsとubuntuで利用する 2021.12.31







コメントを書く