javascript メールアドレスの「@アットマーク」以前の値を取得する
- 作成日 2022.11.02
- javascript
- javascript

javascriptで、メールアドレスの「@アットマーク」以前の値を取得するサンプルコードを記述してます。「split()」を使用して「@アットマーク」で分割します。他にも「slice」を使用する方法もあります。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.63
「@アットマーク」以前の値を取得
「@アットマーク」以前の値を取得するには、
1. 指定した文字で分割できる「split」に「@」を指定
2. 分割後の配列の先頭の値を取得
することで可能です。
const email = 'info@mebee.test';
// @で分割
console.log(email.split('@')); // ['info', 'mebee.test']
console.log(email.split('@')[0]); // info
console.log(email.split('@')[1]); // mebee.test「indexOf」で「@」の見つかった位置を取得して「slice」で開始位置「0~見つかった位置」で分割する方法もあります。
const email = 'info@mebee.test';
// sliceで分割
const result = email.slice(0, email.indexOf('@'));
console.log(result); // info「substring」を使用しても同じです。
const email = 'info@mebee.test';
// substringで分割
const result = email.substring(0, email.indexOf('@'));
console.log(result); // infoサンプルコード
以下は、
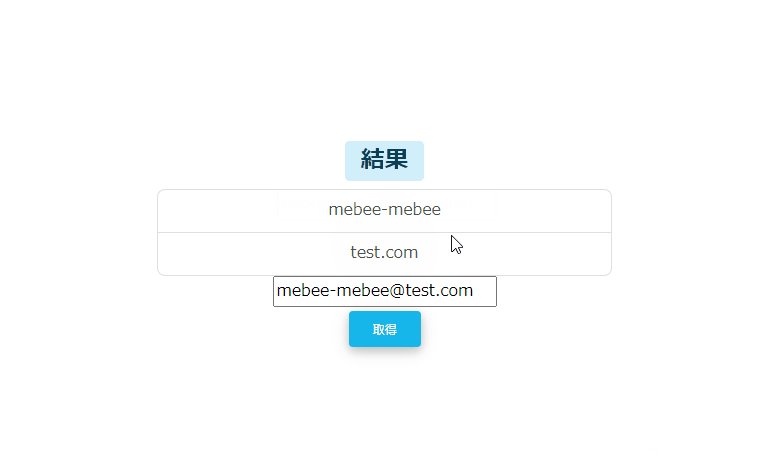
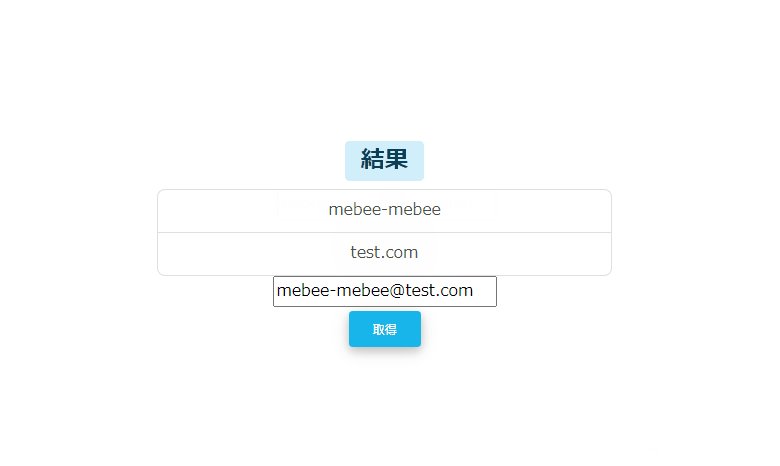
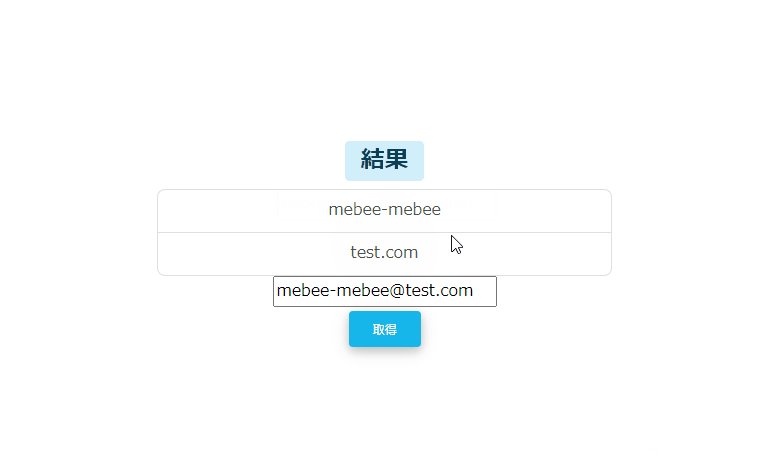
「取得」ボタンをクリックすると、フォームに入力されたメールアドレスを「@」で分割して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:200px">
<h2><span class="badge badge-info">結果</span></h2>
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-group">
<input type="mail" id="setData">
</div>
</form>
<button type="button" onclick="atmarkSplit()" class="btn btn-info mt-1">
取得
</button>
</div>
<script>
const atmarkSplit = () => {
// @で分割(連続している場合も区切る)
let arr = setData.value.split('@');
// arr表示
disp(arr, "txt");
}
//フロントに配列を表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

AppleScript 繰り返しであるfor文を使用する 2022.11.02
-
次の記事

Android Studio コードを上下入れ替えるショートカットキー 2022.11.02









コメントを書く