javascript lodashでforEachを使用する
- 作成日 2021.09.11
- 更新日 2022.05.02
- javascript lodash
- javascript

javascriptで、lodashでforEachを使用するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
forEachを使用
forEachを使用するには、「_.forEach」を使用します。
'use strict';
let arr = [1, 2, 3, 4, 5];
// forEach( 配列, (値, インデックス番号))
_.forEach(arr, (value, key) => console.log(value));実行結果を確認すると、配列の値が取得されていることが確認できます。

また、lodashを使用しない場合は、以下で取得することが可能です。
arr.forEach( (value, key) => console.log( value ) );サンプルコード
以下は、
「実行」ボタンをクリックして、forEachを使用して配列の値を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [1, 2, 3, 4, 5];
// disp関数を実行
disp(arr, "list");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
_.forEach(arr,(x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<ul id="list" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-green-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-green-500">
実行
</button>
</div>
</div>
</body>
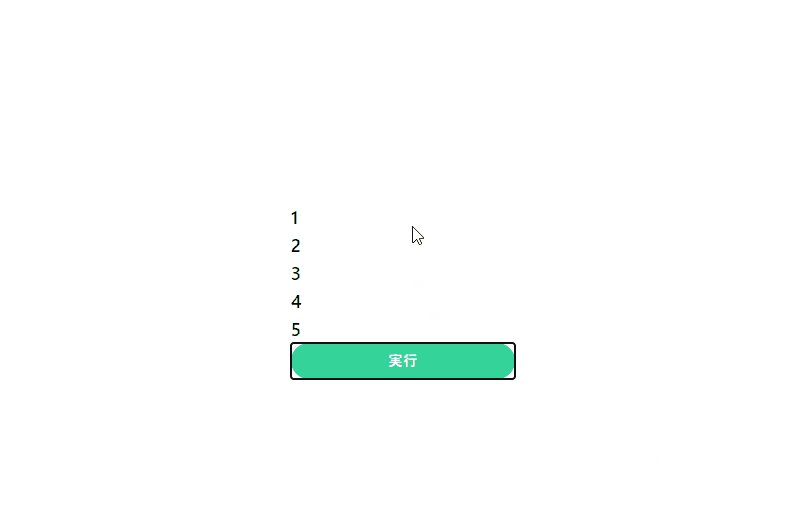
</html>実行結果を確認すると、forEachを使用して配列の値がフロントに表示されていることが確認できます。

-
前の記事

Rocky Linux 3Dモデルツール「Blockbench」のインストール手順 2021.09.10
-
次の記事

windows コマンドで全フォルダから検索する 2021.09.11







コメントを書く