javascript メソッド定義構文を使用する
- 作成日 2020.10.11
- 更新日 2022.07.07
- javascript
- javascript

javascriptでメソッド定義構文を使用して、関数をまとめて記述するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
メソッド定義構文使い方
メソッド定義構文を使用すると、以下のように関数をまとめて記述することができます。
let obj = {
plus(num1, num2) { return num1 + num2; },
minus(num1, num2) { return num1 - num2; },
multiply(num1, num2) { return num1 * num2; },
divide(num1, num2) { return num1 / num2; }
};
console.log(obj.plus(6, 2)); // 8
console.log(obj.minus(6, 2)); // 4
console.log(obj.multiply(6, 2)); // 12
console.log(obj.divide(6, 2)); // 3サンプルコード
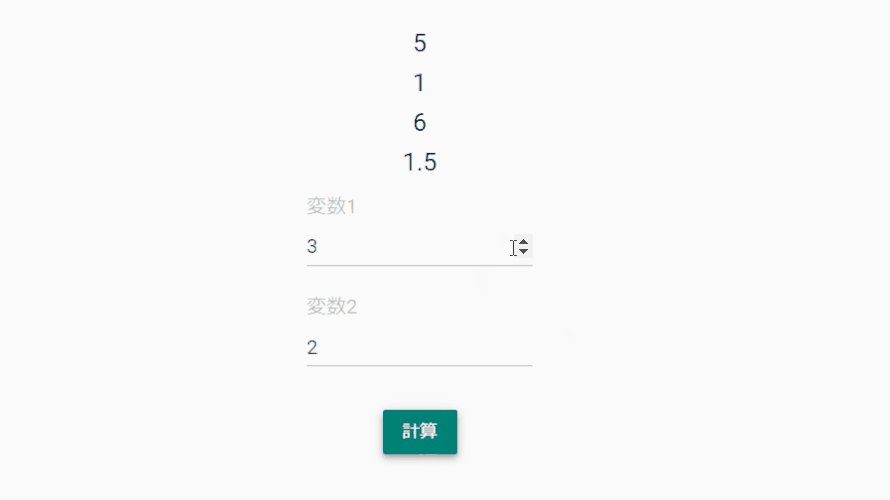
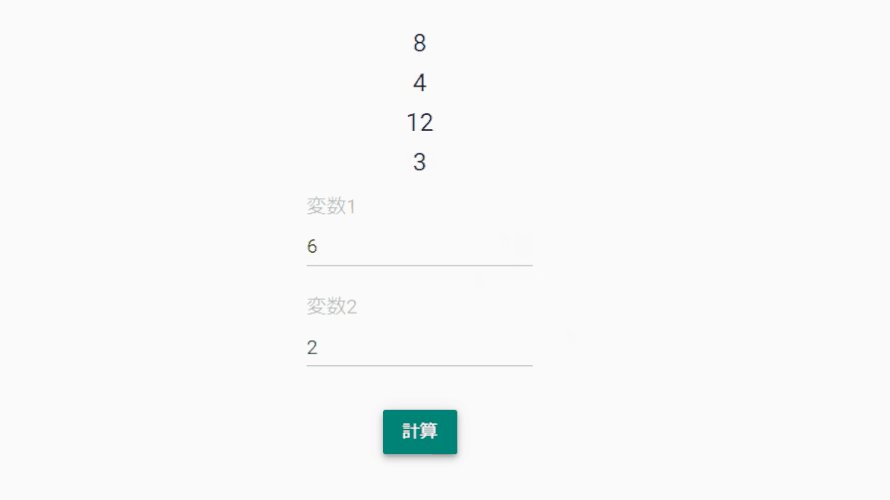
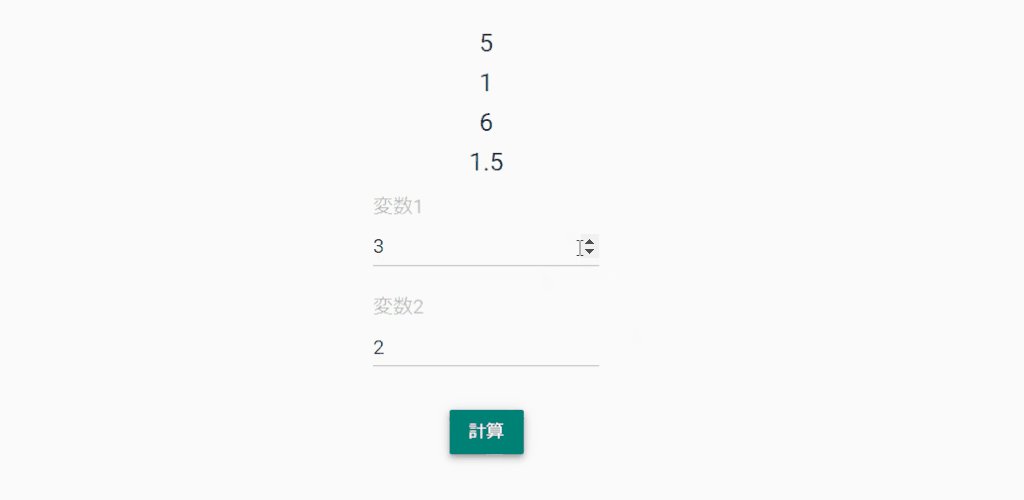
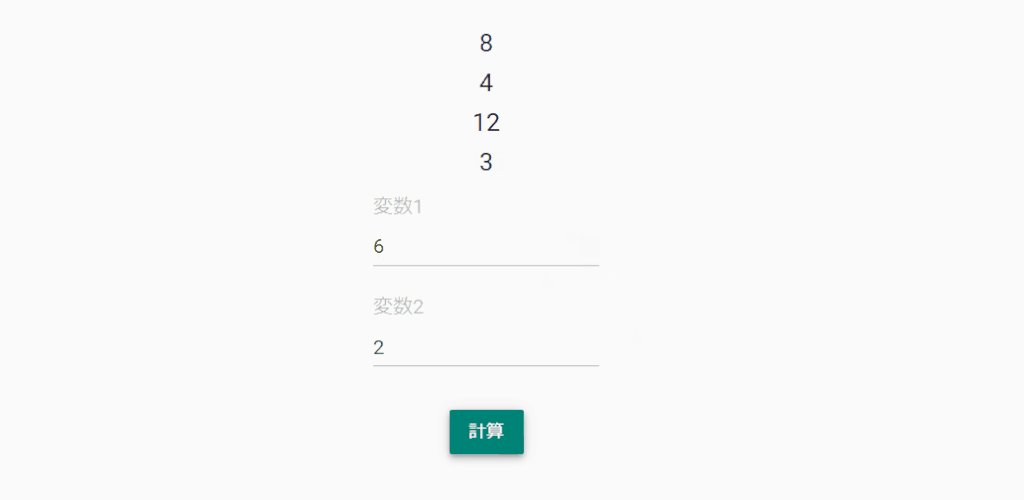
以下は、「計算」ボタンをクリックすると、2つのフォームに入力した値を四則計算して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
let obj = {
plus(num1, num2) { return num1 + num2; },
minus(num1, num2) { return num1 - num2; },
multiply(num1, num2) { return num1 * num2; },
divide(num1, num2) { return num1 / num2; }
};
function hoge() {
let num1 = Number(document.getElementById('num1').value);
let num2 = Number(document.getElementById('num2').value);
document.getElementById('plus').textContent = obj.plus(num1, num2);
document.getElementById('minus').textContent = obj.minus(num1, num2);
document.getElementById('multiply').textContent = obj.multiply(num1, num2);
document.getElementById('divide').textContent = obj.divide(num1, num2);
}
</script>
<body>
<div class="main">
<h5 id="plus"><span class="badge badge-secondary">足し算</span></h5>
<h5 id="minus"><span class="badge badge-secondary">引き算</span></h5>
<h5 id="multiply"><span class="badge badge-secondary">掛け算</span></h5>
<h5 id="divide"><span class="badge badge-secondary">割り算</span></h5>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">変数1</label>
<input type="number" class="form-control" id="num1">
</div>
<div class="form-group">
<label for="formGroupExampleInput2" class="bmd-label-floating">変数2</label>
<input type="number" class="form-control" id="num2">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">計算</button>
</div>
</body>
</html>四則計算された結果が表示されていることが確認できます。

-
前の記事

javascript リロードボタンを作成する 2020.10.11
-
次の記事

javascript 関数の引数をカウントする 2020.10.11







コメントを書く