javascript lodashを使ってアルファベットを大文字に変換する
- 作成日 2022.02.07
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってアルファベットを大文字に変換するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
アルファベットを大文字に変換
アルファベットを大文字に変換するには、「_.toUpper」を使用します。
'use strict';
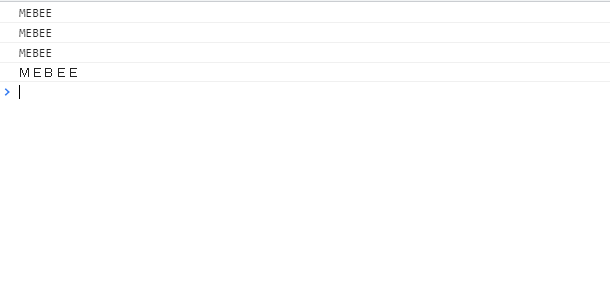
console.log(
_.toUpper('mebee')
// MEBEE
);
console.log(
_.toUpper('MeBee')
// MEBEE
);
console.log(
_.toUpper('MEBEE')
// MEBEE
);
console.log(
_.toUpper('mebee')
// MEBEE
);実行結果を確認すると、変換されていることが確認できます。

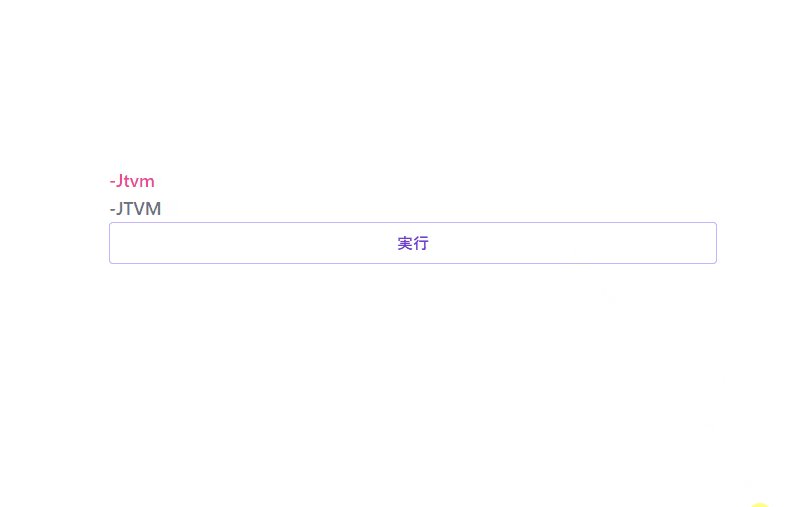
サンプルコード
以下は、
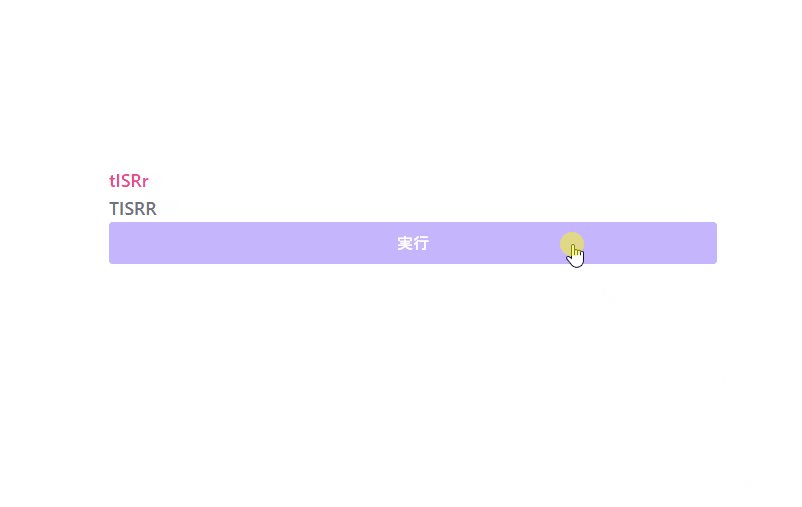
「実行」ボタンをクリックして、ランダムに生成した5文字の文字列を、全て大文字に変換した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
let str = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ-_";
let randstr = '';
for (let i = 0; i < 5; i++) {
randstr += str[~~(Math.random() * str.length)];
}
foo.textContent = randstr
bar.textContent = _.toLower(randstr)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto">変換前</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-purple-300 text-purple-700 font-semibold hover:text-white py-2 px-4 border border-purple-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

docker composeを使って「seafile」を構築する 2022.02.06
-
次の記事

MySQL 時刻から秒のみを取得する 2022.02.07







コメントを書く