javascript csvデータから指定したカラムに指定した値が含まれているものを取得する
- 作成日 2022.11.13
- javascript
- javascript

javascriptで、csvデータから指定したカラムに指定した値が含まれているものを取得するサンプルコードを記述してます。「CSV」データを配列化して「indexOf」で判定することで取得します。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.107
手順
まずは「CSV」データを配列化して、配列化したデータに対して位置を指定して「indexOf」で対象の文字列が含まれているかを判定します。
実際に以下の「sample.csv」を使用して実行してみます。
aaa,10,AAA
bbb,20,BBB
aaaddd,30,AAA
aaaeee,40,AAA
ccc,50,CCC取得します。
// CSVを読み込んで配列に変換
function csvToArray(path) {
// CSVファイルを文字列として取得
let data = new XMLHttpRequest();
data.open("GET", path, false);
try {
data.send(null);
} catch (err) {
console.log(err)
}
// 配列を用意
let csvData = [];
// 改行ごとに配列化
let lines = data.responseText.split(/\r\n|\n/);
// 1行ごとに処理
for (let i = 0; i < lines.length; ++i) {
let cells = lines[i].split(",");
if (cells.length != 1) {
csvData.push(cells);
}
}
return csvData;
};
// 条件によりデータを抽出
function get(serach, csvData, i) {
let result = [];
// 含まれていればが条件
for (let item of csvData) {
if (item[i].indexOf(serach) !== -1) result.push(item);
}
return result;
};
// csvから配列に
let csvData = csvToArray("sample.csv");
// カラム0に「aaa」が含まれているものを抽出
let serach = "aaa";
let result1 = get(serach, csvData, 0);
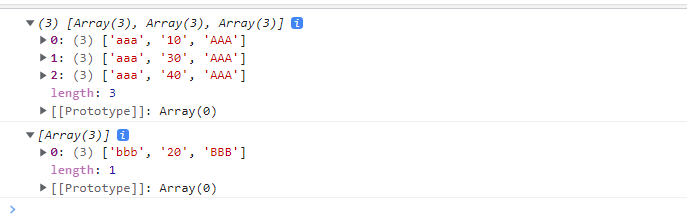
console.log(result1);
// カラム2に「BBB」が含まれているものを抽出
serach = "BBB";
let result2 = get(serach, csvData, 2);
console.log(result2);実行結果をみると抽出されていることが確認できます。

サンプルコード
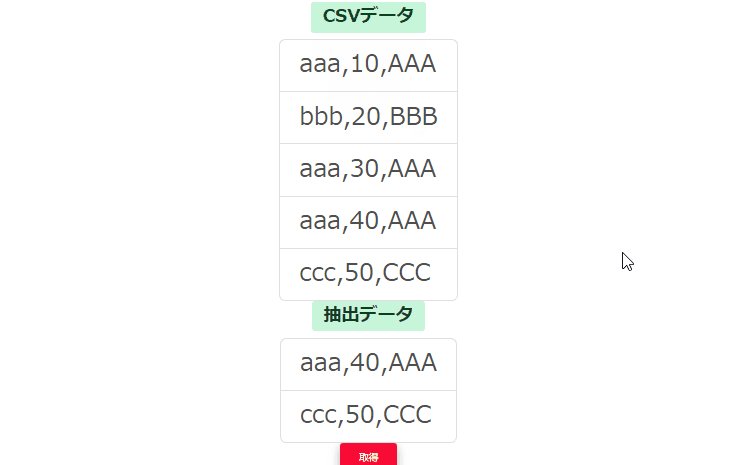
以下は、
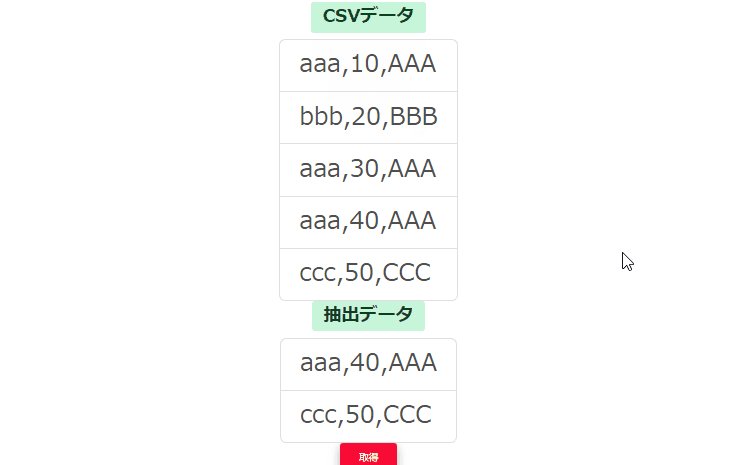
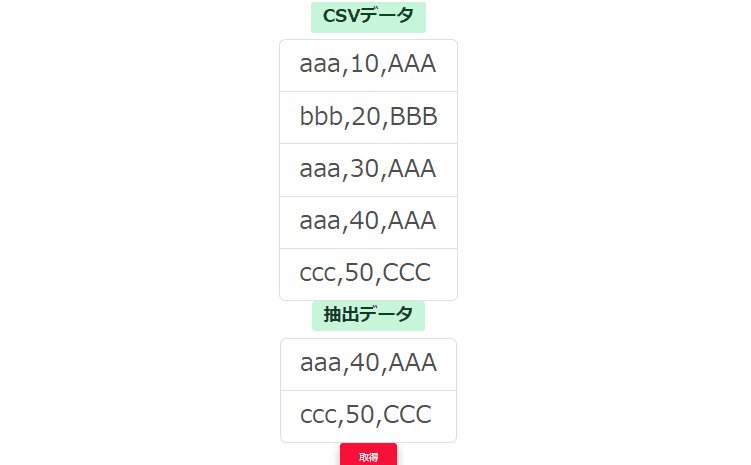
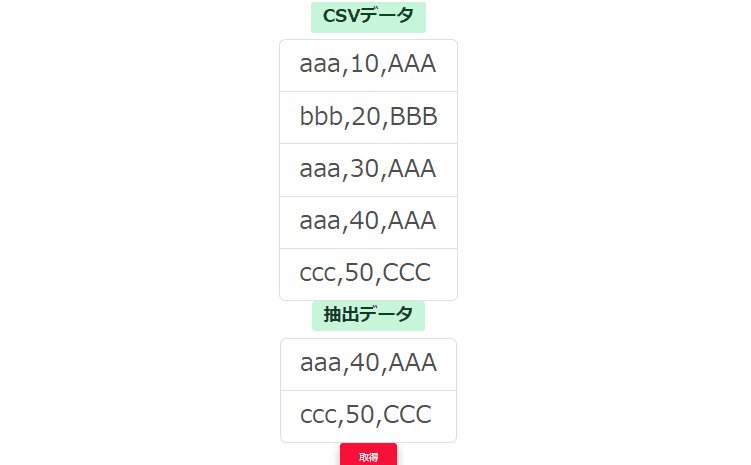
「実行」ボタンをクリックすると、「sample.csv」の値から「第二カラム」が「40」以上のものだけ抽出して表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
// CSVを読み込んで配列に変換
const csvToArray = (path) => {
// CSVファイルを文字列として取得
let data = new XMLHttpRequest();
data.open("GET", path, false);
try {
data.send(null);
} catch (err) {
console.log(err)
}
// 配列を用意
let csvData = [];
// 改行ごとに配列化
let lines = data.responseText.split(/\r\n|\n/);
// 1行ごとに処理
for (let i = 0; i < lines.length; ++i) {
let cells = lines[i].split(",");
if (cells.length != 1) {
csvData.push(cells);
}
}
return csvData;
};
// 条件によりデータを抽出
const get = (serach, csvData, i) => {
let result = [];
// 40以上であれば
for (let item of csvData) {
if (serach <= item[i]) result.push(item);
}
return result;
};
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => {
// csvから配列に
let csvData = csvToArray("sample.csv");
// 40以上
let serach = 40;
let result = get(serach, csvData, 1);
// csv表示
disp(csvData, "txt1");
// 結果表示
disp(result, "txt2");
};
}
</script>
<body>
<div class="main">
<h2 class="badge badge-success">CSVデータ</h2>
<ul id="txt1" class="list-group"></ul>
<h2 class="badge badge-success">抽出データ</h2>
<ul id="txt2" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
取得
</button>
</div>
</body>
</html>抽出されていることが確認できます。

-
前の記事

GAS スプレッドシートのセルの値を取得する 2022.11.13
-
次の記事

GAS スプレッドシートの名前を取得する 2022.11.13






コメントを書く