javascript 関数の引数をカウントする
- 作成日 2020.10.11
- 更新日 2022.07.07
- javascript
- javascript

javascriptでlengthを使用して、関数の引数をカウントするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
length使い方
lengthを使うと、関数に存在する引数の数を取得することができます。
関数名.lengthlengthメソッド使い方
function foo(val1, val2, val3) {}
console.log(foo.length); // 3アロー関数でも同じです。
const foo = (val1, val2, val3, val4, val5) => {}
console.log(foo.length); // 5引数に関数が使用されていても、引数の数だけがカウントされます。
const foo = (val1, val2, val3, val4, bar) => {}
const bar = (a,b,c) => {}
console.log(foo.length); // 5サンプルコード
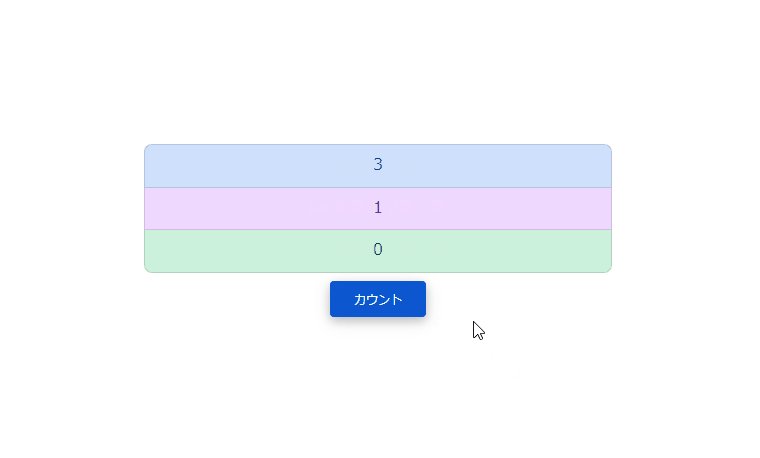
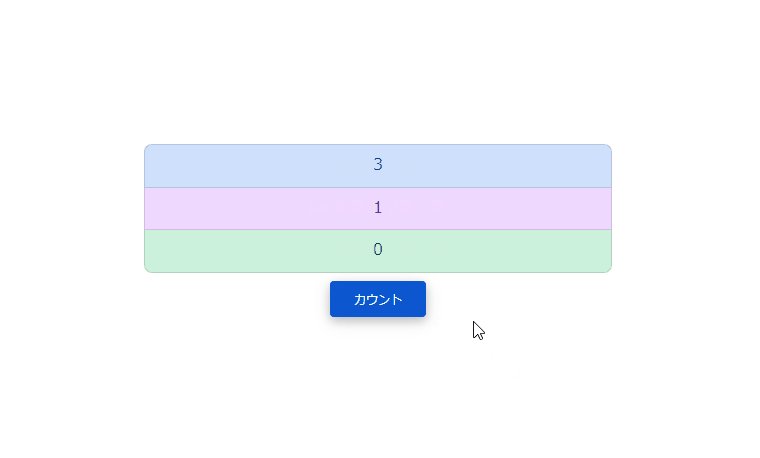
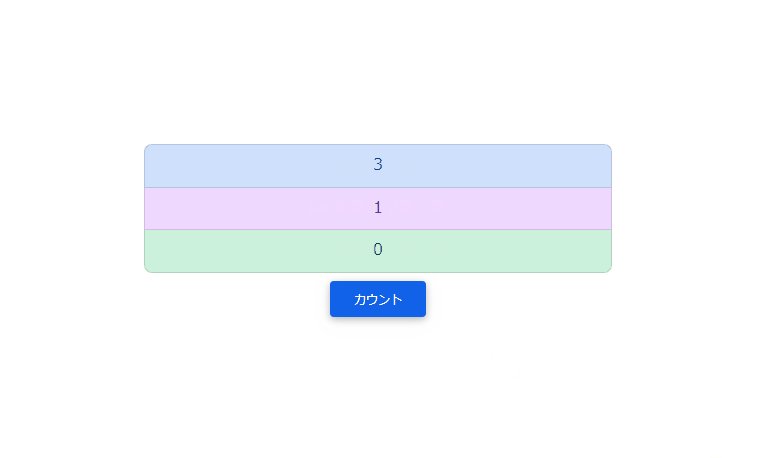
以下は、「カウント」ボタンをクリックすると、各関数の引数の数を表示するだけのサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<ul class="list-group">
<li id="foo" class="list-group-item list-group-item-primary w-50 mx-auto">foo関数の引数の数</li>
<li id="bar" class="list-group-item list-group-item-secondary w-50 mx-auto">bar関数の引数の数</li>
<li id="piyo" class="list-group-item list-group-item-success w-50 mx-auto">piyo関数の引数の数</li>
</ul>
<button type="button" class="btn mt-2 btn-primary" onclick="hoge()">カウント</button>
</div>
<script>
function hoge() {
document.getElementById('foo').textContent = foo.length;
document.getElementById('bar').textContent = bar.length;
document.getElementById('piyo').textContent = piyo.length;
}
function foo(val1, val2, val3) { }
function bar(val1) { }
function piyo() { }
</script>
</body>
</html>正しく引数の数がカウントされていることが確認できます。

-
前の記事

javascript メソッド定義構文を使用する 2020.10.11
-
次の記事

javascript newを使ってオブジェクトを生成する 2020.10.11







コメントを書く