javascript 配列を指定した単位で分割する
- 作成日 2022.07.13
- 更新日 2022.10.24
- javascript
- javascript

javascriptで、配列を指定した単位で分割するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 106.0.5249.103
配列を指定した単位で分割
「splice」は、以下のように要素を指定して削除することができるのでこれを利用します。
const array = [1, 2, 3, 4, 5, 6, 7, 8];
// 配列.splice(変更開始インデックス番号 , 削除する数)
console.log(array.splice(0,2)); // [1, 2]
console.log(array); // [3, 4, 5, 6, 7, 8]
console.log(array.splice(0,2)); // [3, 4]
console.log(array); // [5, 6, 7, 8]配列を指定した単位で分割するには、上記の「splice」を使用して、配列を削除しながら一時的な変数に保存していくことで分割することできます。
function fn(arr, num) {
let tmpArr;
while (arr.length > 0) {
tmpArr = arr.splice(0, num);
console.log(tmpArr);
}
}
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const num = 2;
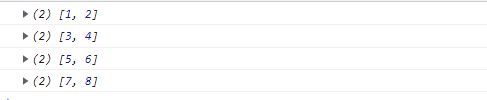
fn(array, num);実行結果をみると分割されていることが確認できます。

割り切れない場合
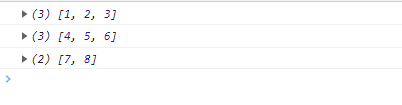
分割する単位で余りが出る場合は、余った分だけ出力されます。
※関数はアロー関数で書き直してます。
const fn = (arr, num) =>{
let tmpArr;
while (arr.length > 0) {
tmpArr = arr.splice(0, num);
console.log(tmpArr);
}
}
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const num = 3;
fn(array, num);slice
「slice」を使用して切り抜くことも可能です。
const fn = (arr, num) => {
let tmpArr;
for (i = 0; i < arr.length; i += num) {
tmpArr = arr.slice(i, i + num);
console.log(tmpArr);
}
}
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const num = 3;
fn(array, num);実行結果

パフォーマンスは、どちらもほぼ同じです。
サンプルコード
以下は、実行ボタンをクリックすると、配列を分割して表示するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">実行結果</span></h2>
<ul id="txt" class="list-group list-group-flush"></ul>
<button id="btn" type="button" class="btn btn-success btn-rounded mt-1">
実行
</button>
</div>
<script>
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const num = 3;
btn.onclick = () => {
hoge(arr, num)
}
const hoge = (arr, num) => {
let tmpArr;
let text = [];
for (i = 0; i < arr.length; i += num) {
tmpArr = arr.slice(i, i + num);
text.push('<li class="list-group-item">' + tmpArr + '</li>');
}
txt.innerHTML = text.join('');
}
</script>
</body>
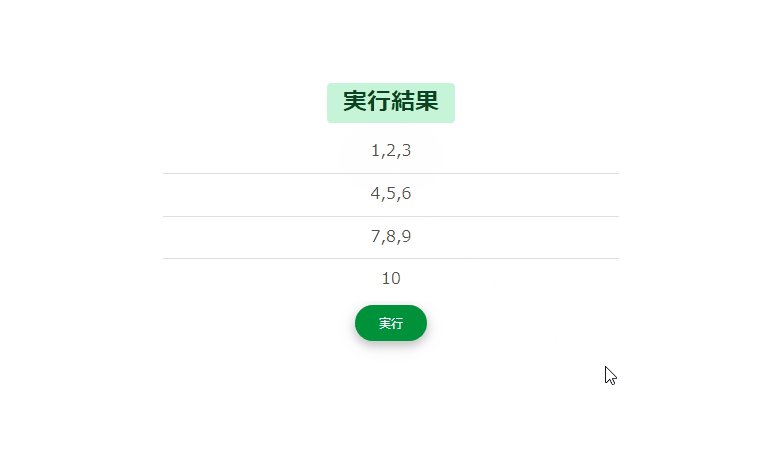
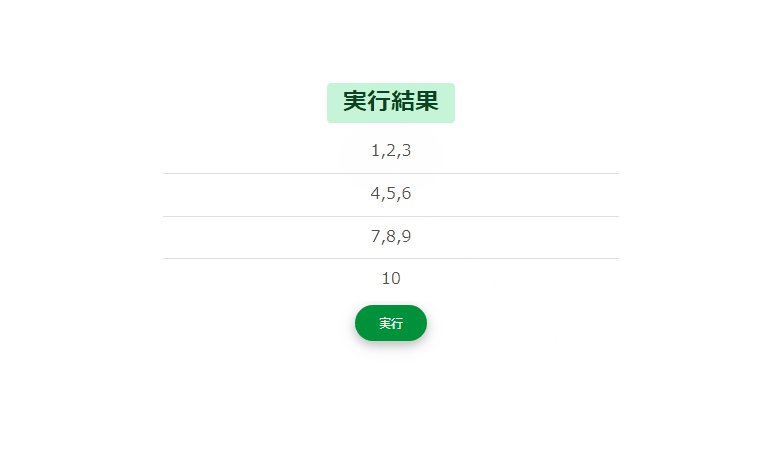
</html>変換されていることが確認できます。

-
前の記事

Linux シンボリックリンクの実体のパスを取得する 2022.07.13
-
次の記事

VSCODE GitHubのテーマを適応する 2022.07.13







コメントを書く