javascript 数値の最大値を取得する
- 作成日 2020.09.07
- 更新日 2022.06.15
- javascript
- javascript

javascriptで、Math.maxを使って、数値の最大値を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
Math.max使い方
Math.maxを使うと、複数の数値の中から、最大値を取得することが可能です。
Math.max( 数値, 数値, 数値,... )Math.max使い方
let max = Math.max( 11, 3, 7 );
console.log(max); // 11
let max = Math.max( -11, -3, -7 );
console.log(max); // -3文字列の数値には、使用できますが、文字列に使用すると「NaN」が返ります。
let max = Math.max( '011', '03', '07' );
console.log(max); // 11
let max = Math.max( 'a', 'b', 'c' );
console.log(max); // NaN混在してても使用できます。
let max = Math.max( '011', 8, '7' );
console.log(max); // 11サンプルコード
以下は、
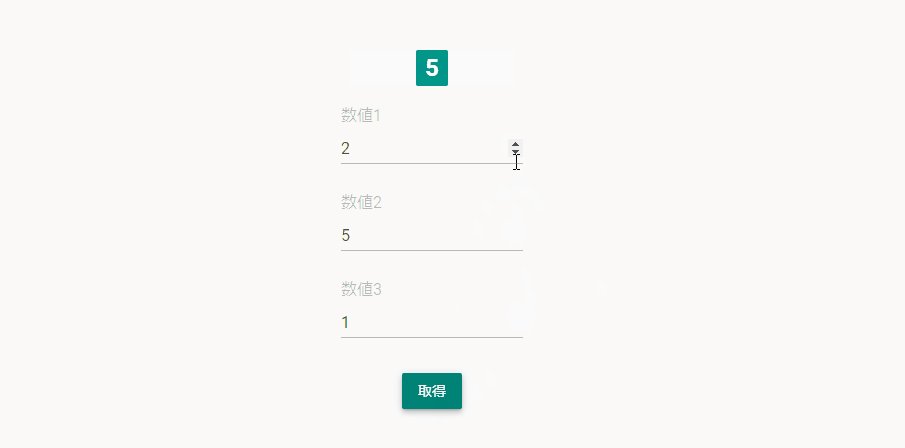
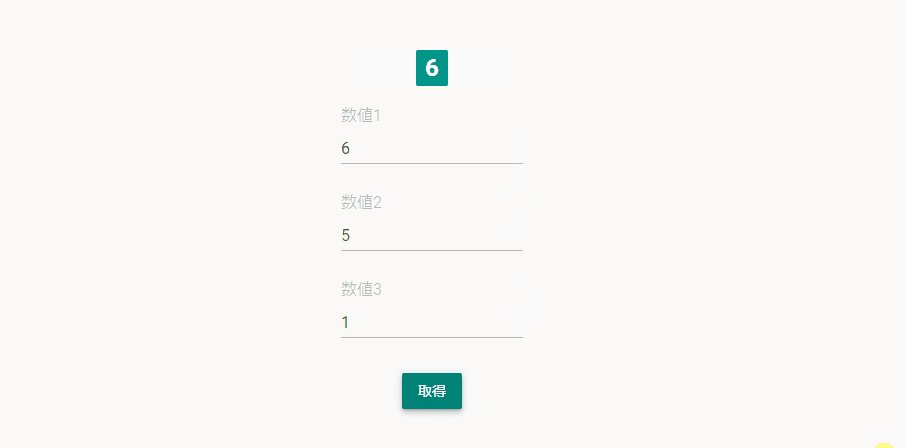
「取得」ボタンをクリックすると、フォームに入力された3つの値から最大値を取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// 各数値を取得
let num1 = document.getElementById('num1').value;
let num2 = document.getElementById('num2').value;
let num3 = document.getElementById('num3').value;
// 最大値を取得
let max = Math.max(num1, num2, num3);
// 実行結果を表示
let obj = document.getElementById('num');
obj.textContent = max;
}
</script>
<body>
<div class="main">
<h2><span id="num" class="badge badge-primary">最大値を取得</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">数値1</label>
<input id="num1" type="number" class="form-control">
</div>
<div class="form-group">
<label class="bmd-label-floating">数値2</label>
<input id="num2" type="number" class="form-control">
</div>
<div class="form-group">
<label class="bmd-label-floating">数値3</label>
<input id="num3" type="number" class="form-control">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">取得</button>
</div>
</body>
</html>最大値が取得されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
function hoge() {
num.textContent = Math.max(num1.value,num2.value,num3.value);
}-
前の記事

docker 「WARNING: IPv4 forwarding is disabled. Networking will not work.」が発生して外部からアクセスできない場合の対処法 2020.09.07
-
次の記事

javascript OSを判定する 2020.09.08







コメントを書く