手書き風のチャートが作成できるjavascriptライブラリ「roughViz.js」を利用してみる
- 作成日 2019.11.25
- 更新日 2022.03.03
- javascript
- javascript, roughViz.js

roughViz.jsを利用して手書き風のチャートを作成してみる。かなり簡単に実装できて、デザイン性も高い
ライブラリの利用
下記のコードから読み込み可能
<script src="https://unpkg.com/rough-viz@1.0.4"></script>サンプルコード
下記のファイルを適当な名前でhtmlとして保存します
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<script src="https://unpkg.com/rough-viz@1.0.4"></script>
<body>
<div id="vis1"></div>
<div id="vis2"></div>
</body>
<script type="text/javascript">
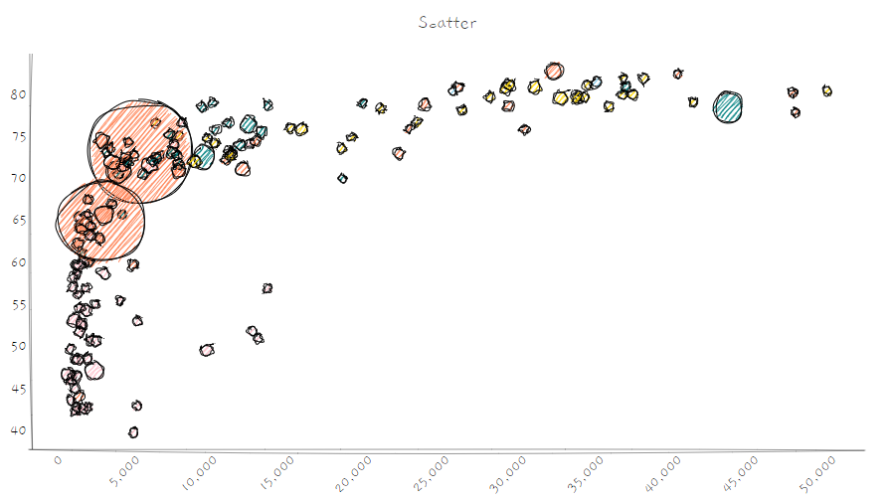
new roughViz.Scatter(
{
element: '#vis1',
data: 'https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv',
title: 'Scatter',
x: 'gdpPercap',
y: 'lifeExp',
radius: 'pop',
colorVar: 'continent',
highlightLabel: 'country',
roughness: 1.5,
width: window.innerWidth / 2,
height: 500,
}
);
new roughViz.Bar({
element: '#vis2',
title: 'chart',
data: {
labels: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I'],
values: [8, 2, 7, 1, 3, 10, 6, 5, 3]
},
values: 'frequency',
height:window.innerHeight * 0.7,
width: window.innerWidth * 0.8,
roughness: 3,
color: 'pink',
fillWeight: 1,
strokeWidth: 0.5,
stroke: 'black',
});
</script>
</html>ブラウザから作成したhtmlを開いてみると下記のようなチャートが表示されます。
詳細はこちらより確認できます。
手っ取り早くオシャレなチャートが作成できるので活用したいと思います。
-
前の記事

Vue.js クラスのバインディングのサンプルコード 2019.11.25
-
次の記事

Mac ユーザー辞書ツールの利用方法 2019.11.26










コメントを書く