VSCODE GitHubのテーマを適応する

VSCODEで、GitHubのテーマを適応する手順を記述してます。
環境
- OS windows11 home
- vscode 1.63.2
手順
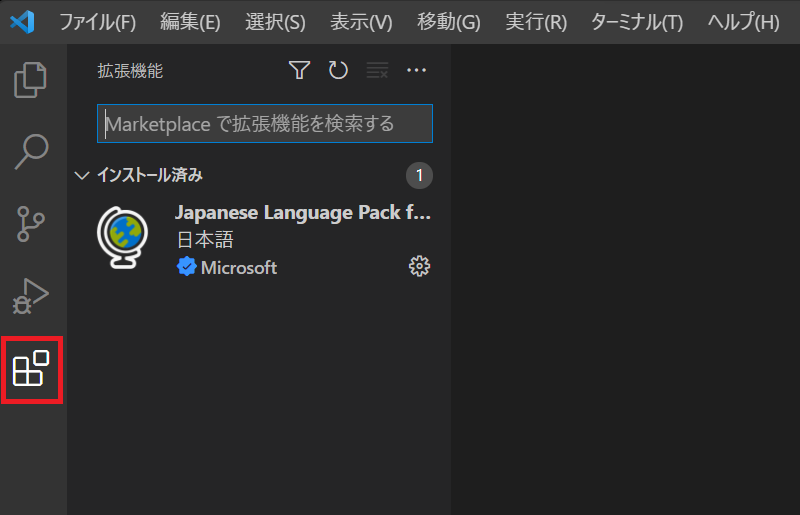
赤枠で囲んだアイコンをクリックして拡張機能を開きます。
ショートカットキー「ctrl」+「shift」+「x」でも可能です。

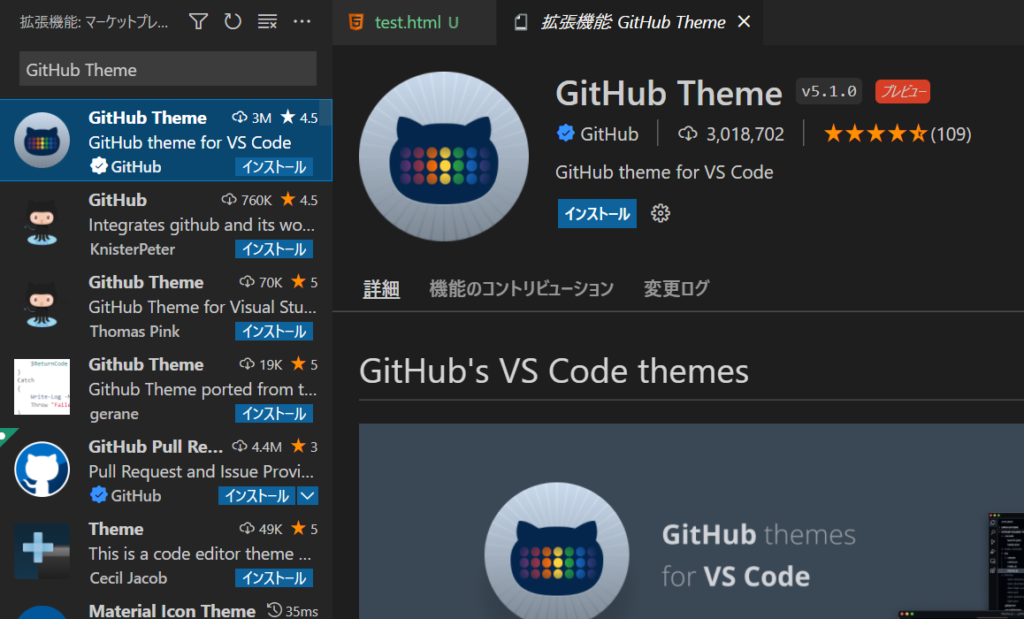
「GitHub Theme」と入力します。この拡張機能を使用すると、自動的に閉じタグも変更されるようになります。

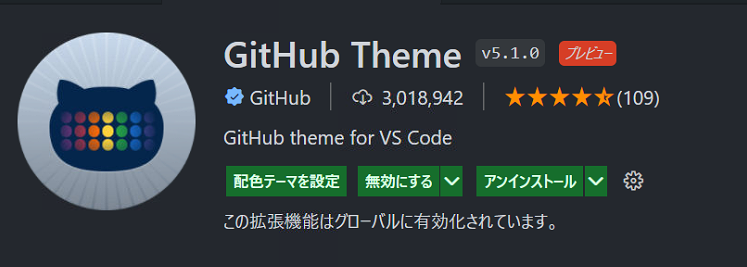
「インストール」をクリックすると、「インストール」が開始され終われば「GitHub Theme」が適応されます。

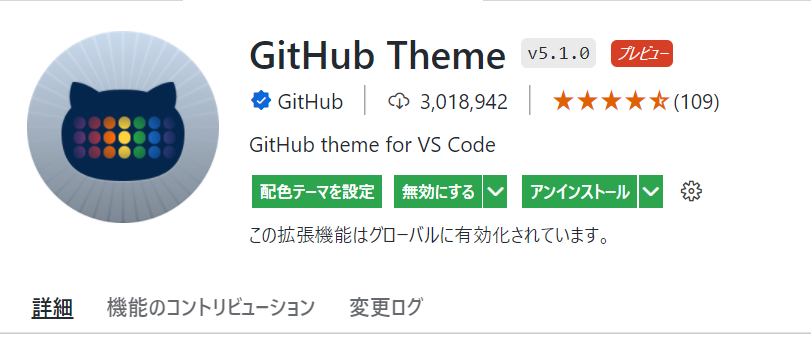
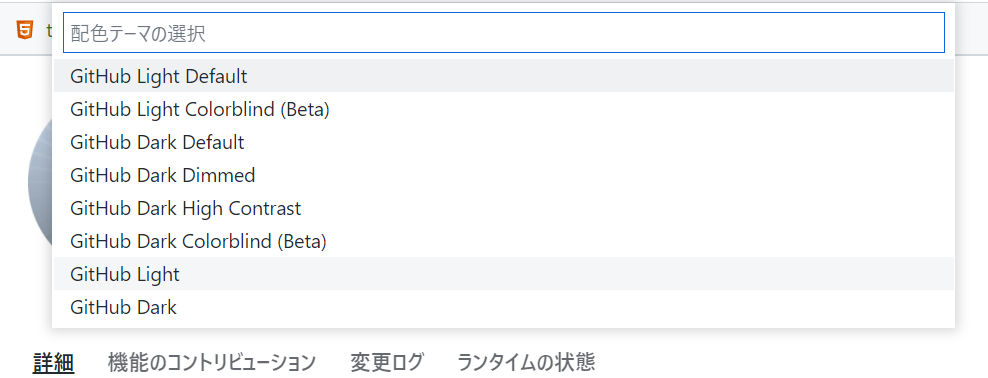
後は「配色のテーマを設定」をクリックして、変更することが可能です。

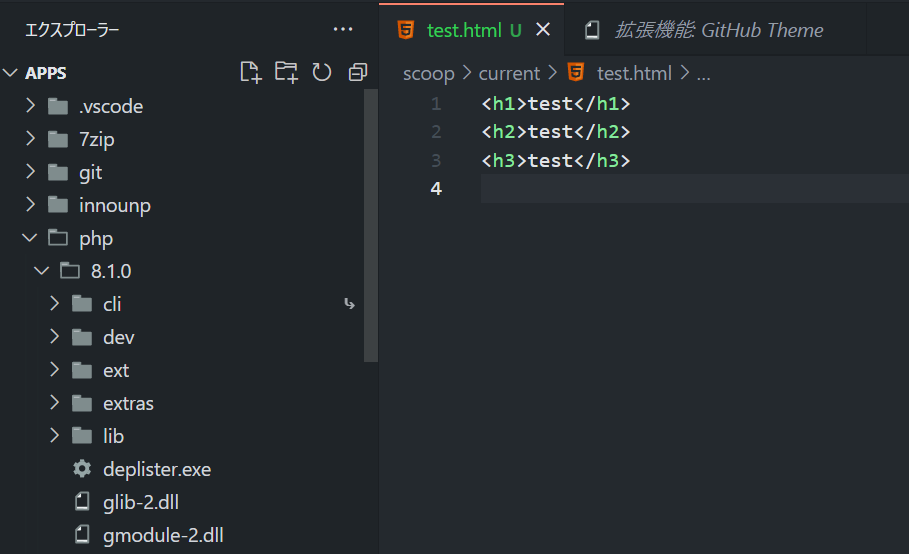
以下は「Dark」を「Theme」に設定した画面となります。

無効にする
無効にする場合は、「GitHub Theme」を選択して「無効にする」をクリックします。

-
前の記事

javascript 配列を指定した単位で分割する 2022.07.13
-
次の記事

javascript 配列をオブジェクト化する 2022.07.13







コメントを書く