javascript 指定した文字以降の文字列を削除する
- 作成日 2022.11.17
- javascript
- javascript

javascriptで、指定した文字以降の文字列を削除するサンプルコードを記述してます。「split」で分割して結果の最初の値を取得することで削除できます。「slice」を使用する方法もあり、パフォーマンスはこちらのほうが良さそうです。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.88
指定した文字以降の文字列を削除
指定した文字以降の文字列を削除するには
1. 「split」で対象の文字列を指定した文字で分割
2. 分割した結果の配列の最初の値を取得
で可能です。
const str = 'abcde';
const result = str.split('c')[0];
console.log(result); // ab
console.log(str); // abcde空文字にすると空のままとなります。
const str = '';
const result = str.split('c')[0];
console.log(result); //
console.log(str); //値が存在しない場合は、元の文字列がそのまま返ります。
const str = 'abab';
const result = str.split('c')[0];
console.log(result); // abab
console.log(str); // abab配列の分割代入を使用する方法もあります。
const str = 'abcdeabcde';
const [zero,one] = str.split('c');
console.log(zero); // ab
console.log(one); // deab
console.log(str); // abcdeabcdeslice
「indexOf」で文字列の位置を取得してから「slice」で分割することもできます。
const str = 'abcdeabcde';
const result = str.slice(0, str.indexOf('c'));
console.log(result); // ab
console.log(str); // abcdeabcde空文字に使用すると、空文字がそのまま返ります。
const str = '';
const result = str.slice(0, str.indexOf('c'))
console.log(result); //
console.log(str); //ただし、存在しない値を「indexOf」は値が存在しない場合は「-1」が返るので最後の1文字だけ削除されます。
const str = 'abab';
const result = str.slice(0, str.indexOf('c'))
console.log(result); // abaなので、存在チェックをしてから使用します。
const str = 'abab';
const num = str.indexOf('c');
const result = (num !== -1) ? str.slice(0, num) : str;
console.log(result); // ababパフォーマンス比較
パフォーマンスを比較すると、条件を指定しても「slice」を使用したほうが良さそうです。
<script>
// 実行回数
const times = 1_000_000;
// 空白を埋めるだけの関数
function spacePadding(val, n = 8) {
for (; val.length < n; val += ' ');
return val;
}
// 計測結果を表示
const benchmark = (name, start, end) => {
let report = (end - start).toPrecision(3);
// 表示を見やすくするため関数名に空白を埋める
name = spacePadding(name)
console.log(`実行回数:${times}回 関数名:${name} 実行時間:${report}(ms)`);
}
const str = 'abcdeabcdeabcde';
let result;
// 計測
start = performance.now();
for (let i = 0; i < times; ++i) {
result = str.split('c')[0];
}
end = performance.now();
benchmark('split', start, end);
// 計測
start = performance.now();
for (let i = 0; i < times; ++i) {
result = str.slice(0, str.indexOf('c'));
}
end = performance.now();
benchmark('slice', start, end);
// 計測
start = performance.now();
for (let i = 0; i < times; ++i) {
num = str.indexOf('c');
result = (num !== -1) ? str.slice(0, num) : str;
}
end = performance.now();
benchmark('条件付きslice', start, end);
</script>実行結果
実行回数:1000000回 関数名:split 実行時間:87.6(ms)
実行回数:1000000回 関数名:slice 実行時間:12.7(ms)
実行回数:1000000回 関数名:条件付きslice 実行時間:15.3(ms)サンプルコード
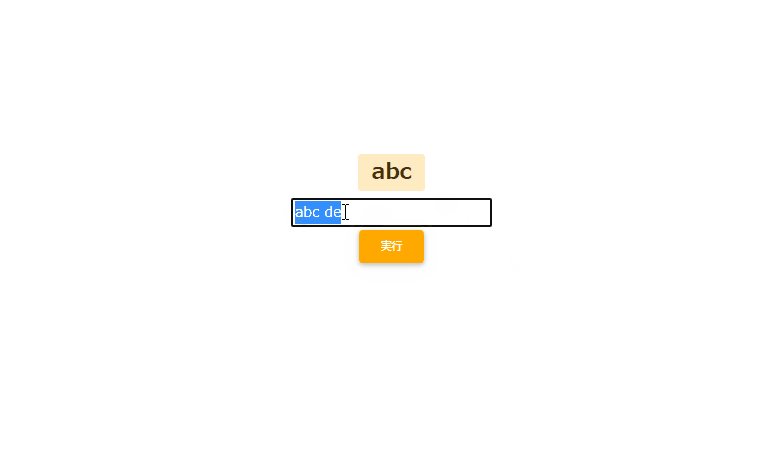
以下は、
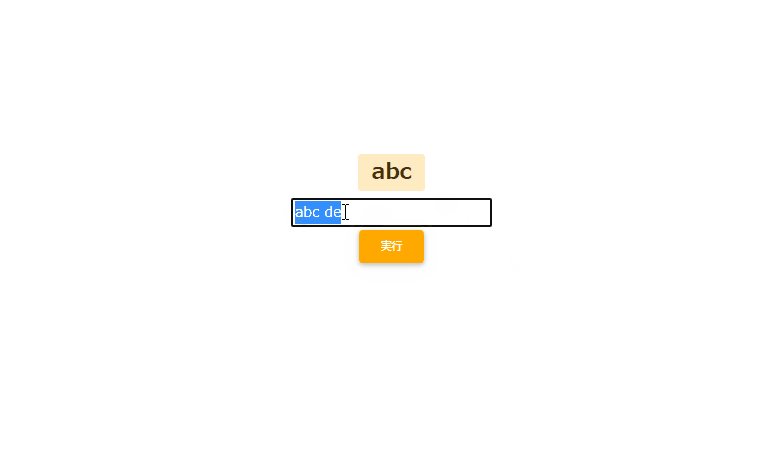
「 実行 」ボタンをクリックすると、テキストフォームに入力された値を初めの半角の空白以降を除去して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-warning">結果</span></h2>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="del()" class="btn btn-warning mt-1">
実行
</button>
</div>
<script>
const del = () => {
const num = setData.value.indexOf(' ');
// 結果を表示
document.getElementsByClassName('badge')[0].textContent = (num !== -1) ? setData.value.slice(0, num) : setData.value;
}
</script>
</body>
</html>分割されていることが確認できます。

-
前の記事

Visual Studio アップデートを行う 2022.11.17
-
次の記事

VBA エラー「‘CurrentDirectory’ メソッドは失敗しました: ‘IWshShell3’ オブジェクト」が発生した場合の対処法 2022.11.17







コメントを書く