javascript reset時のイベントを取得してメッセージを表示する
- 作成日 2020.10.04
- 更新日 2022.07.04
- javascript
- javascript

javascriptで、onresetを使って、reset時のイベントを取得してメッセージを表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
onreset使い方
onresetを使うと、reset時のイベントを取得することが可能です。
<form id="frm" onreset="return confirm('リセットします')">
<button type="reset">reset</button>
</form>実行結果

以下のように記述することも可能です。
<form id="frm" onreset="hoge();">
<div>
<button type="reset">reset</button>
</div>
</form>
<script>
function hoge() {
return confirm('resetしますか');
}
</script>htmlの属性ではなく「onreset」でも、同じ動作になります。
<form id="frm">
<div>
<button type="reset">reset</button>
</div>
</form>
<script>
document.getElementById('frm').onreset = function(){
return confirm('resetしますか');
};
</script>「addEventListener」を使用しても同じです。
※addEventListenerは、複数イベントを登録することができます。
<form id="frm">
<div">
<button type="reset">reset</button>
</div>
</form>
<script>
document.getElementById('frm').addEventListener ( "click", function() {
return confirm('resetしますか')
} );
</script>また、js部だけをアロー関数とdocument.getElementByIdを省略して、1行で記述することも可能です。
frm.onreset = () => { confirm('resetしますか')};サンプルコード
以下は、
「 reset 」ボタンをクリックするとconfirmを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<body>
<div class="main">
<form id="frm" onreset="return confirm('リセットします')">
<div class="form-group">
<input type="email" class="form-control">
</div>
<div class="col-auto my-1">
<button type="reset" class="btn btn-primary">reset</button>
</div>
</form>
</div>
</body>
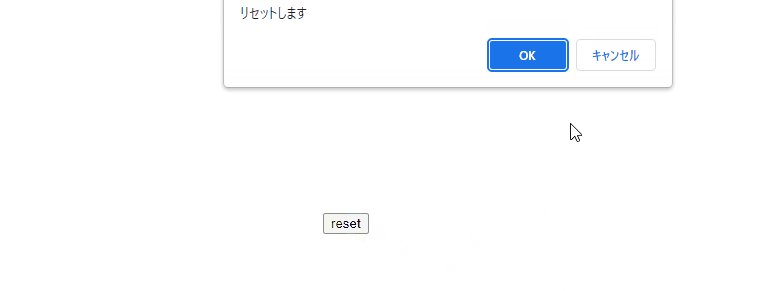
</html>confirmが表示されているが確認できます。

-
前の記事

C# if文でエラーメッセージ 「到達できないコードが検出されました」の表示を解消 2020.10.04
-
次の記事

javascript URLを分割代入と正規表現を使用して分割して取得する 2020.10.04







コメントを書く