javascript liタグの数をカウントする
- 作成日 2020.11.15
- 更新日 2022.07.19
- javascript
- javascript

javascriptで、childElementCountプロパティを使用してliタグの数をカウントするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
childElementCountプロパティ使い方
childElementCountプロパティを使うと、子要素の数をカウントすることができます。
html要素.childElementCountchildElementCountプロパティ使い方
<ul id="list" class="list-group">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
// 指定した要素の子要素を取得
let cnt = document.getElementById("list").childElementCount;
console.log(cnt); // 3
</script>実行結果

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。
console.log( list.childElementCount ); // 3また、取得されるのは子要素までとなっており、孫要素までは取得されません。
<ul id="list" class="list-group">
<li>1</li>
<li>
<p>2</p>
</li>
<li>
<ul>
<li>1</li>
<li>2</li>
</ul>
</li>
</ul>
<script>
console.log( list.childElementCount ); // 3
</script>存在しない要素を指定
存在しない要素に対して「childElementCount」を使用すると、エラーとなります。
<ul id="list" class="list-group">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
let cnt = document.getElementById("noname").childElementCount;
// Uncaught TypeError: Cannot read properties of null (reading 'childElementCount')
</script>なので、エラーにならないように存在チェックは必要となります。
let elm = document.getElementById("noname") ;
if( elm !== null ){
let cnt = elm.childElementCount;
}サンプルコード
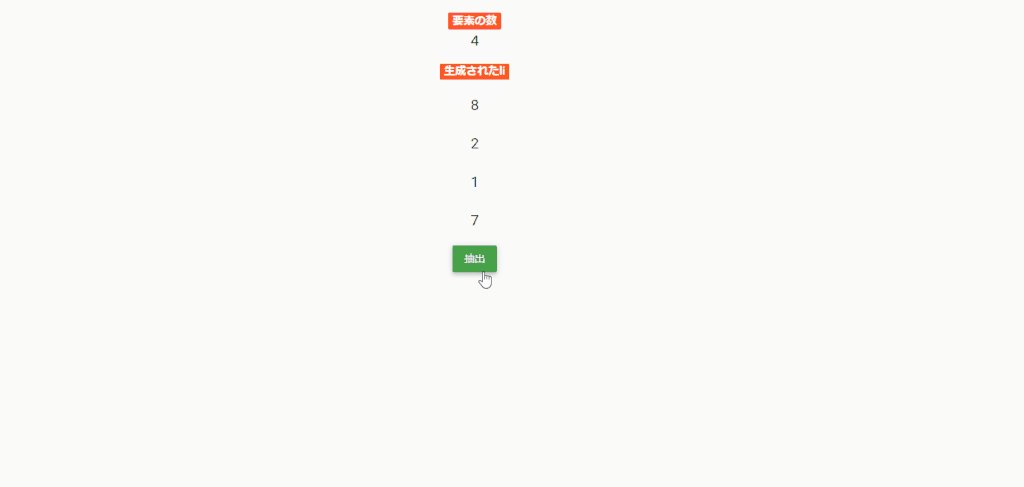
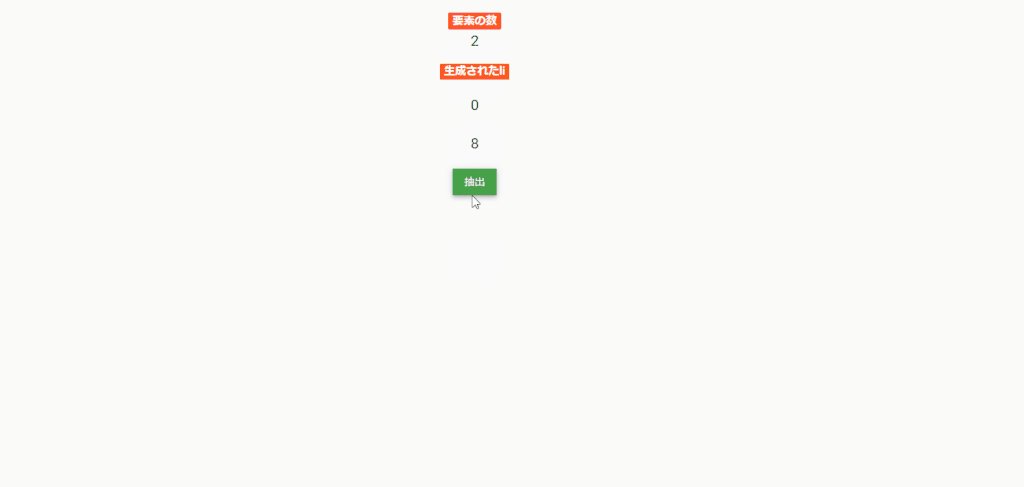
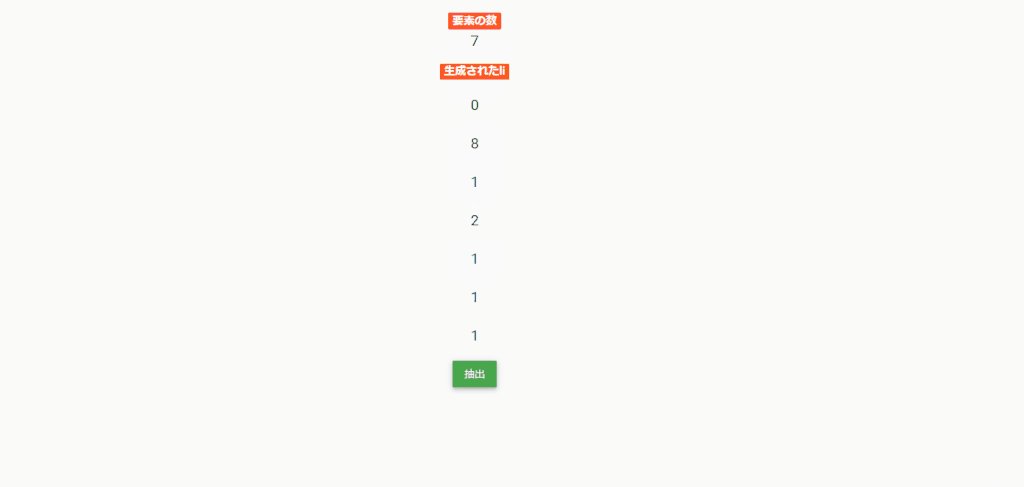
以下は、ランダムな配列をランダムな個数作成したものを、liタグにしてフロントに表示させている数を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
//ランダムな9までの配列を、1~10作成する
let arr1 = radarr(Math.floor(Math.random() * 10) + 1);
// liを生成
disp(arr1, "list");
// ulタグの子要素であるliをカウント
let cnt = document.getElementById("list").childElementCount;
// 表示
document.getElementById("txt").textContent = cnt;
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<span class="badge badge-warning">要素の数</span>
<p id="txt"></p>
<span class="badge badge-warning">生成されたli</span>
<ul id="list" class="list-group"></ul>
<button type="button" class="btn btn-raised btn-success" onclick="hoge();">抽出</button>
</body>
</html>カウントされていることが確認できます。

-
前の記事

windows10 画面に出る「あ」と「A」を非表示にする 2020.11.15
-
次の記事

Ruby メソッドの引数を囲う括弧()を省略する 2020.11.15







コメントを書く