javascript 正規表現を使ってメールアドレスチェックを行う
- 作成日 2021.03.02
- 更新日 2022.08.05
- javascript
- javascript

javascriptで、正規表現を使って、メールアドレスチェックを行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
正規表現
正規表現を用いると、「メールアドレス」である妥当性を判定することが可能です。
const email = "test@test.com";
const regexp = /^[a-zA-Z0-9_+-]+(\.[a-zA-Z0-9_+-]+)*@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/;
console.log(
regexp.test(email)
);実行結果

先頭に「.」や連続した「..」なども「false」となります。
const regexp = /^[a-zA-Z0-9_+-]+(\.[a-zA-Z0-9_+-]+)*@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/;
console.log(
regexp.test("test@test.com") // true
);
console.log(
regexp.test("test.test@mebee.info") // true
);
console.log(
regexp.test(".test.test@mebee.info") // false
);
console.log(
regexp.test("test..test@mebee.info") // false
);
console.log(
regexp.test("test.test.@mebee.info") // false
);
console.log(
regexp.test("test") // false
);
console.log(
regexp.test("test@") // false
);
console.log(
regexp.test("test@mebee") // false
);
console.log(
regexp.test("あいうえお@mebee.info") // false
);
console.log(
regexp.test("test#test@mebee.info") // false
);サンプルコード
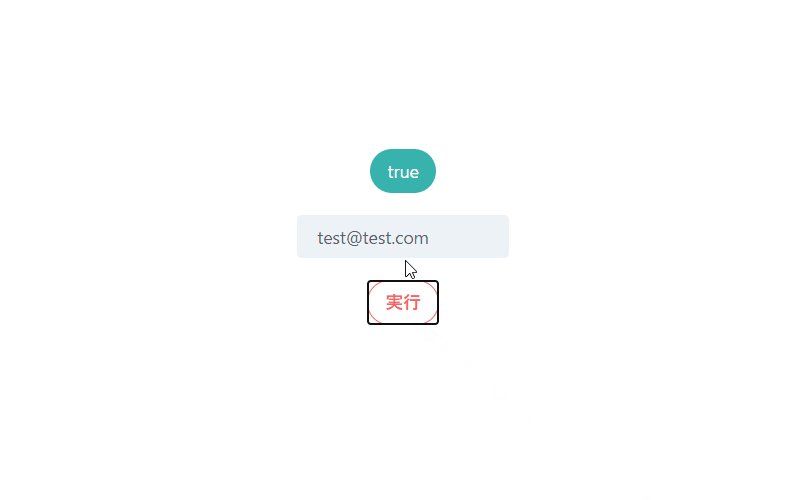
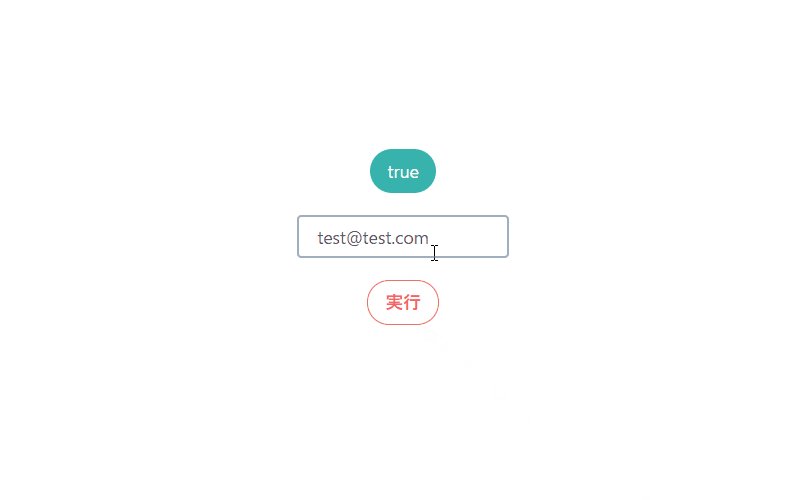
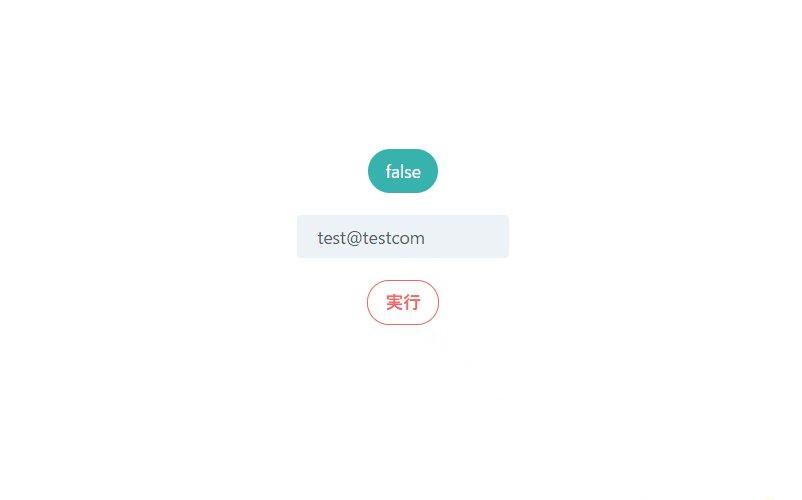
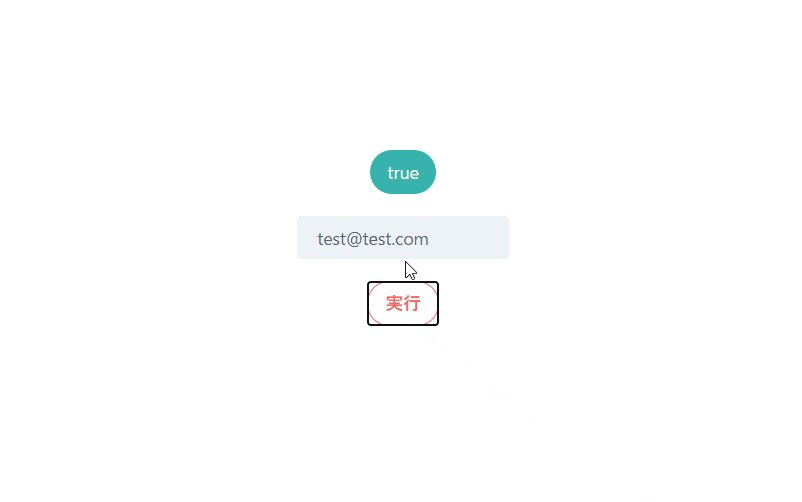
以下は、
「実行」ボタンをクリックすると、フォームから取得したメールアドレスの妥当性を表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー化してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const regexp = /^[a-zA-Z0-9_+-]+(\.[a-zA-Z0-9_+-]+)*@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/;
// 結果を表示
result.innerHTML = regexp.test(mail.value);
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-teal-500 text-white py-2 px-4 rounded-full mt-4">結果</p>
</div>
<input
class="mt-5 bg-gray-200 appearance-none border-2 border-gray-200 rounded w-full py-2 px-4 text-gray-700 leading-tight focus:outline-none focus:bg-white focus:border-gray-500"
id="mail" type="text">
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>妥当性が検証されていることが確認できます。

-
前の記事

centos8でASP.NET Core環境を構築する 2021.03.02
-
次の記事

Python Unicodeコードポイントを取得する 2021.03.02










コメントを書く