javascript アルファベットの全角を半角に変換する
- 作成日 2022.06.05
- 更新日 2022.12.15
- javascript
- javascript

javascriptで、アルファベットの全角を半角に変換するサンプルコードを記述してます。文字コードを固定の値でシフトさせることで可能です。逆に半角から全角に変換することも可能です。
環境
- OS windows11 home
- ブラウザ chrome 108.0.5359.99
アルファベットの全角を半角に変換
アルファベットの全角を半角に変換するには、文字コードを取得して、そこから文字コードを
「0xFEE0(65248)」だけシフトします。
console.log(change('MEBEE')) // MEBEE
console.log(change('mebee')) // mebee
console.log(change('12345')) // 12345
function change(str) {
return String(str).replace(/[A-Za-z0-9]/g, function (x) {
return String.fromCharCode(x.charCodeAt(0) - 0xFEE0);
});
};逆に、半角から全角に変換する場合は、以下のようにします。
console.log(change('MEBEE')) // MEBEE
console.log(change('mebee')) // mebee
console.log(change('12345')) // 12345
function change(str) {
return String(str).replace(/[A-Za-z0-9]/g, function (x) {
return String.fromCharCode(x.charCodeAt(0) + 0xFEE0);
});
};サンプルコード
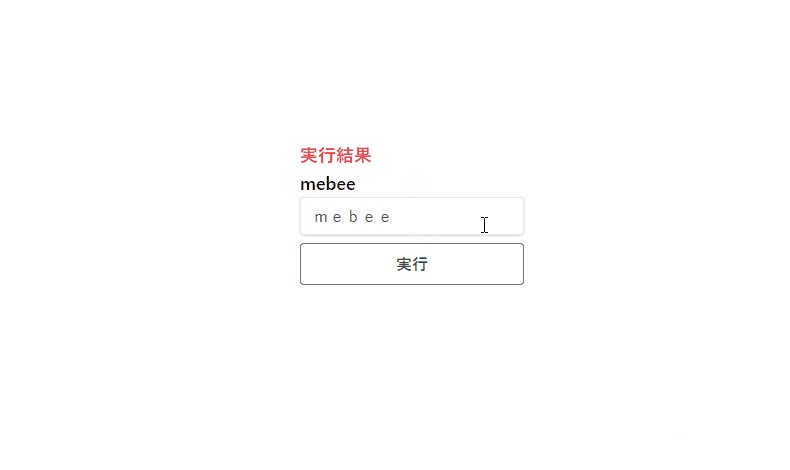
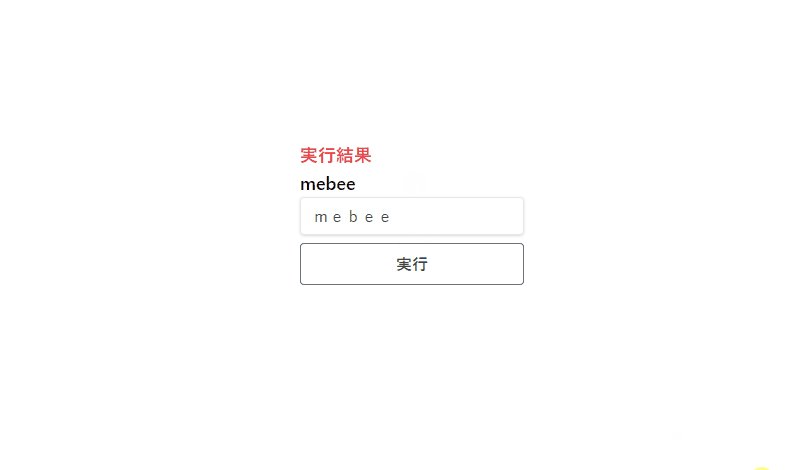
以下は、実行ボタンをクリックすると、テキストフォームに入力したアルファベットを全角から半角にするだけのサンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = change(txt.value)
}
}
const change = (str) => {
return String(str).replace(/[A-Za-z0-9]/g, (x) => {
return String.fromCharCode(x.charCodeAt(0) - 0xFEE0);
});
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-zinc-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="txt">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-zinc-500 text-zinc-700 font-semibold hover:text-white py-2 px-4 border border-zinc-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>変換されていることが確認できます。

-
前の記事

ASP.NET core MVC EXCELファイルのダウンロードボタンを作成する 2022.06.05
-
次の記事

Linux 現在ログインしているユーザー自身を表示する 2022.06.05










コメントを書く