javascript 2つの配列をそれぞれkeyとvalueにしてオブジェクトの配列を生成する
- 作成日 2022.12.05
- javascript
- javascript

javascriptで、2つの配列をそれぞれkeyとvalueにしてオブジェクトの配列を生成するサンプルコードを記述してます。「map」を使用して、各配列の要素を取得してオブジェクトに変換します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.72
オブジェクトの配列を生成
2つの配列をそれぞれkeyとvalueにしてオブジェクトの配列を生成するには「map」で、それぞれのインデックスを取得して生成します。
const arr = ['score1', 'score2', 'score3'];
const scores = [50, 55, 60];
const result = arr.map(function(v, i){
return {[arr[i]]:scores[i]};
});
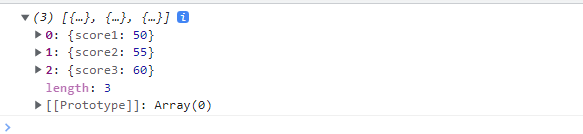
console.log(result);実行結果

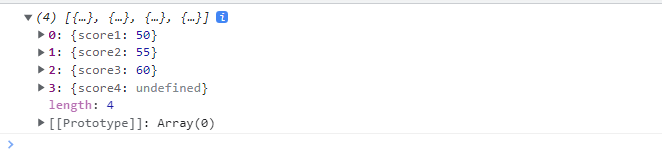
この方法の場合は「key」に指定する側の方が、要素が多い場合は「value」は「undefined」になります。
const arr = ['score1', 'score2', 'score3', 'score4'];
const scores = [50, 55, 60];
const result = arr.map(function(v, i){
return {[arr[i]]:scores[i]};
});
console.log(result);実行結果

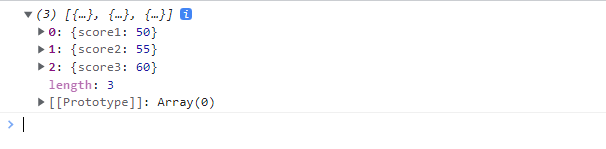
「key」する側ではない方が多い分には、「key」の要素分しか作成されません。
const arr = ['score1', 'score2', 'score3'];
const scores = [50, 55, 60, 65, 70];
const result = arr.map(function(v, i){
return {[arr[i]]:scores[i]};
});
console.log(result);実行結果

サンプルコード
以下は、
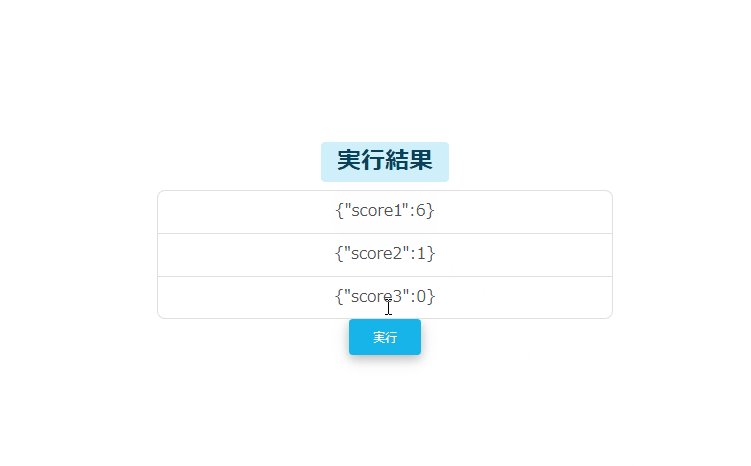
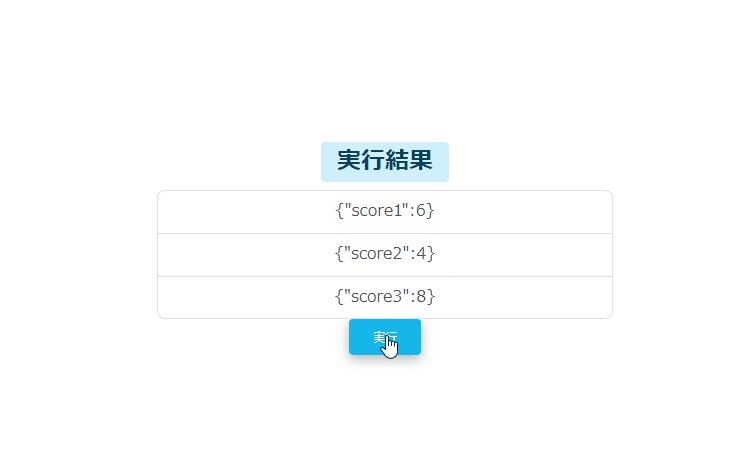
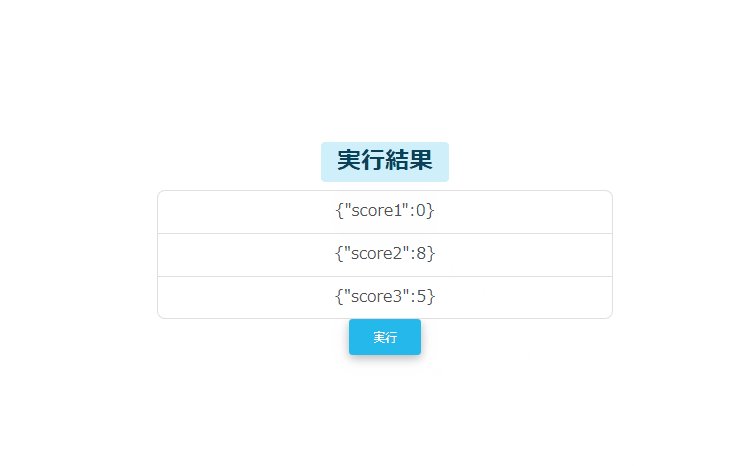
「実行」ボタンをクリックすると、用意した2つ配列を「key」と「value」にしたオブジェクトを生成して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-info">実行結果</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-info">
実行
</button>
</div>
<script>
const hoge = () => {
const arr = ['score1', 'score2', 'score3'];
//ランダムな配列を作成
const scores = Array(3).fill().map(x => ~~(Math.random() * 10));
const result = arr.map((v, i) => ({
[arr[i]]: scores[i]
}));
// 表示
disp(result, "txt");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + JSON.stringify(item) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = () => {
hoge();
};
</script>
</body>
</html>生成されていることが確認できます。

-
前の記事

Rust 文字列をベクタ(可変の配列)に変換する 2022.12.04
-
次の記事

WinSCP リンクを作成するショートカットキー 2022.12.05







コメントを書く