javascript fromEntriesを使用して配列をオブジェクトに変換する
- 作成日 2020.10.21
- 更新日 2022.10.27
- javascript
- javascript

javascriptで、fromEntriesを使用して、配列をオブジェクトに変換するサンプルコードを記述してます。「fromEntries」を使用することで簡単なコードで変換することができます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.63
fromEntries使い方
fromEntriesを使用すると、配列で指定したキーと値を、オブジェクトに変換することが可能です。
Object.fromEntries([["a", 10], ["b", 20], ["c", 30]]);
// {a: 10, b: 20, c: 30}配列にkeyや値がない場合は「undefined」が返ります。
Object.fromEntries([["a"], [], ["c", 30]]);
// {a: undefined, undefined: undefined, c: 30}要素が多い場合は、無視されます。
Object.fromEntries([["a", 10, 100], ["b", 20, 200], ["c", 30]]);
// {a: 10, b: 20, c: 30}サンプルコード
以下は、
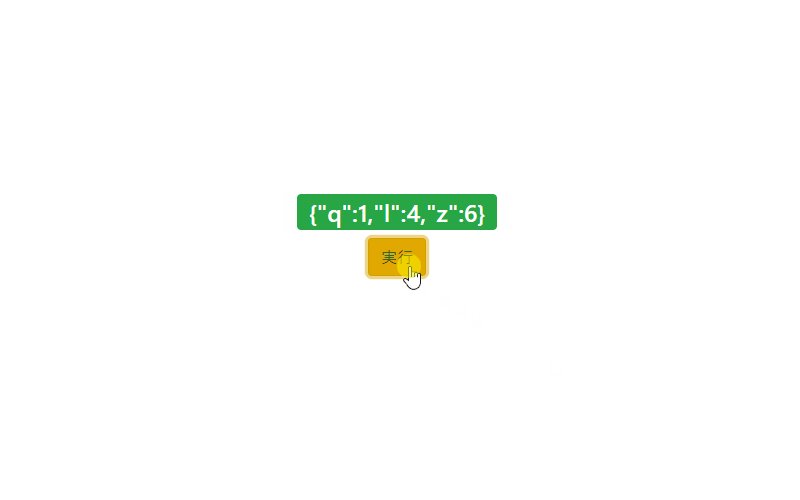
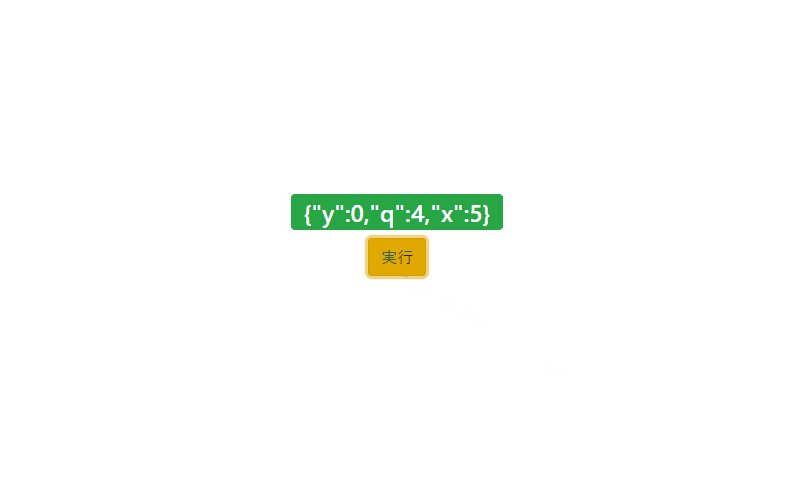
「実行」ボタンをクリックすると、ランダムな2次元配列を生成して、
オブジェクトに変換して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。また、document.getElementByIdを省略して、関数も一部アロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 配列
let arr =[];
// ランダムな文字列
let str = "abcdefghijklmnopqrstuvwxyz";
// ランダムな文字列をkeyとして設定した2次元配列を生成。文字列が重複した場合は、1~2となる
[...Array(3)].forEach((x, i) => arr.push([str[~~(Math.random() * str.length)], ~~(Math.random() * 10)]));
// 生成したオブジェクトを表示
result.innerHTML = JSON.stringify(Object.fromEntries(arr));
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span id="result" class="badge bg-success">ランダムなオブジェクト</span></h2>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>オブジェクトが生成されていることが確認できます。

-
前の記事

javascript Optional chainingを使用する 2020.10.21
-
次の記事

C# listBoxの値を全て削除する 2020.10.21







コメントを書く