javascript sort関数で逆順にデータをsortする
- 作成日 2022.05.19
- 更新日 2022.12.06
- javascript
- javascript

javascriptで、sort関数で逆順にデータをsortするサンプルコードを掲載してます。「sort」関数にコールバック関数を使用することで可能です。普通に「sort」関数を使用して「reverse」で反転させる方法もあります。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.72
sort関数で逆順にデータをsortする
sort関数で逆順にデータをsortするには、「sort」関数に、関数を使用して以下のようにします。
'use strict'
const arr = [1,5,3];
arr.sort(
function(a,b) {
if (a < b){
return 1;
}else if (a > b){
return -1;
}else{
return 0;
}
}
)
console.log(arr);また、コードをアロー関数と三項演算子を使用して、簡潔に記述することもできます。
const arr = [1,5,3];
arr.sort(
(a, b) => (a < b ? 1 : -1)
)
console.log(arr);reverseを使用
昇順でソートしたものを、「reverse()」で反転させる方法もあります。
const arr = [1,5,3];
arr.sort().reverse();
console.log(arr); // [5, 3, 1]元の配列を並び替えない
元の配列を並び替えたくない場合は「スプレッド構文」を使用します。
let number = ['6', '9', '2', '1'];
console.log([...number].sort().reverse());
// ['9', '6', '2', '1']
console.log(number);
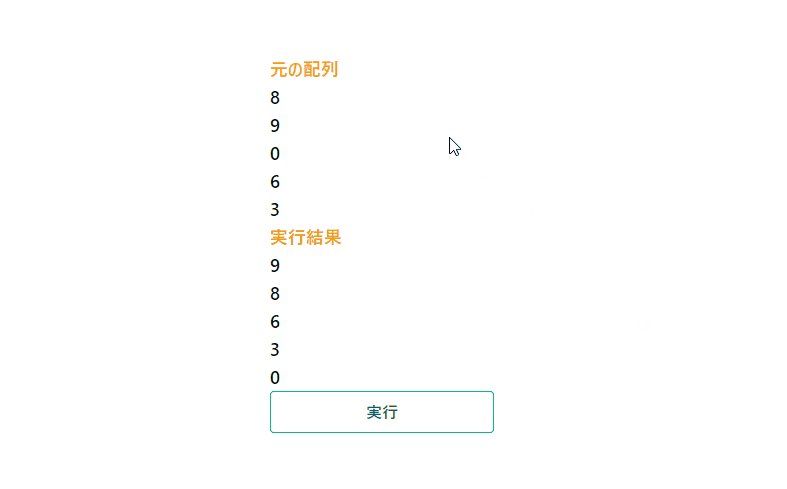
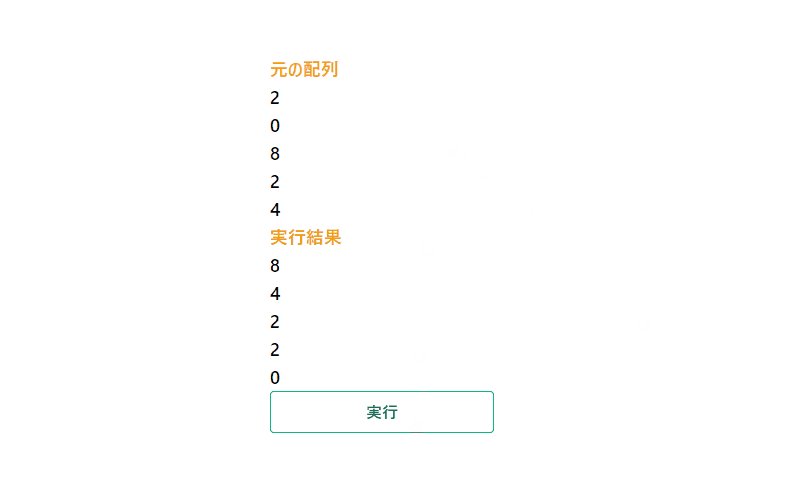
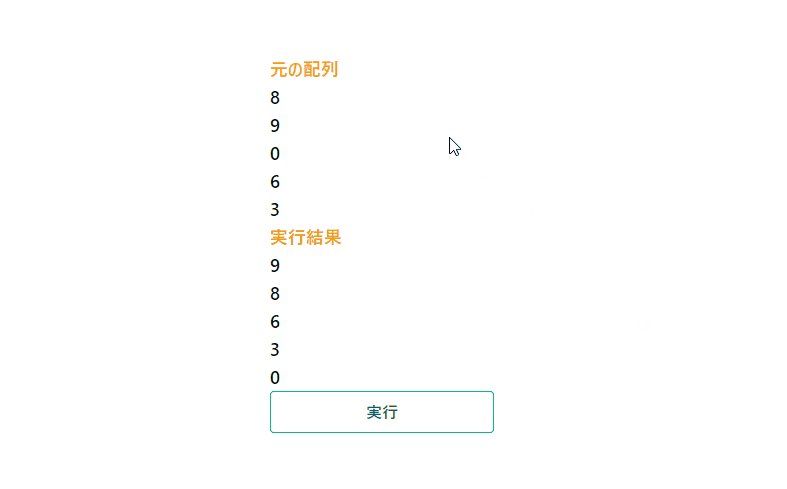
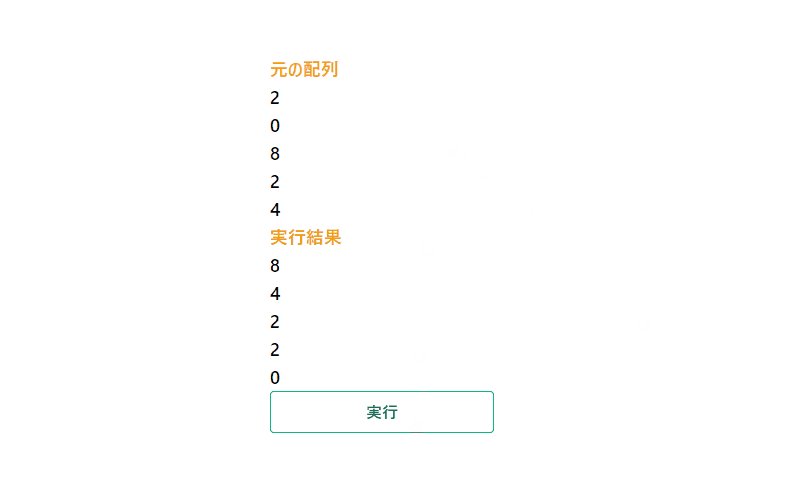
// ['6', '9', '2', '1']サンプルコード
以下は、
「実行」ボタンをクリックした際に、ランダムに生成した配列を逆順に表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
// ランダムな「0~9」までの5個の配列を用意
const arr = Array(5).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
disp(arr.sort((a, b) => (a < b ? 1 : -1)), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-amber-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-amber-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-emerald-500 text-emerald-700 font-semibold hover:text-white py-2 px-4 border border-emerald-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、逆順でsortされていることが確認できます。

-
前の記事

EXCEL セルの塗りつぶしをデフォルトに戻すショートカットキー 2022.05.18
-
次の記事

jquery マウスが離れたイベントを取得する 2022.05.19










コメントを書く