javascript lodashを使ってパスを指定してオブジェクトの更新または追加を行う
- 作成日 2021.12.27
- 更新日 2022.05.13
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってパスを指定してオブジェクトの更新または追加を行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
パスを指定してオブジェクトの更新または追加
パスを指定してオブジェクトの更新または追加するには、「_.set」を使用します。
'use strict';
let obj = { 'a': [{ 'b': { 'c': 3 } }] };
// 更新
console.log(
_.set(obj, 'a[0].b.c', 7) // obj.a[0].b.c が 7 に更新される
)
obj = { 'a': [{ 'b': { 'c': 3 } }] };
// 更新
console.log(
_.set(obj, 'd[0].b.c', 7) // obj.d[0].b.c が 追加される
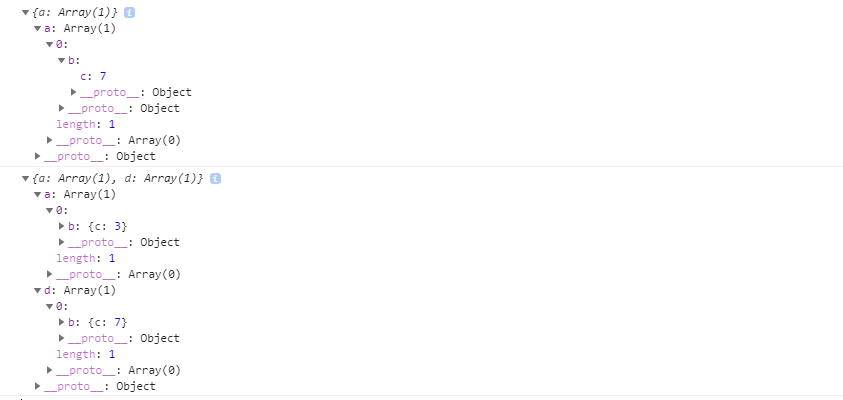
)実行結果を確認すると、オブジェクトが更新または追加されていることが確認できます。

サンプルコード
以下は、
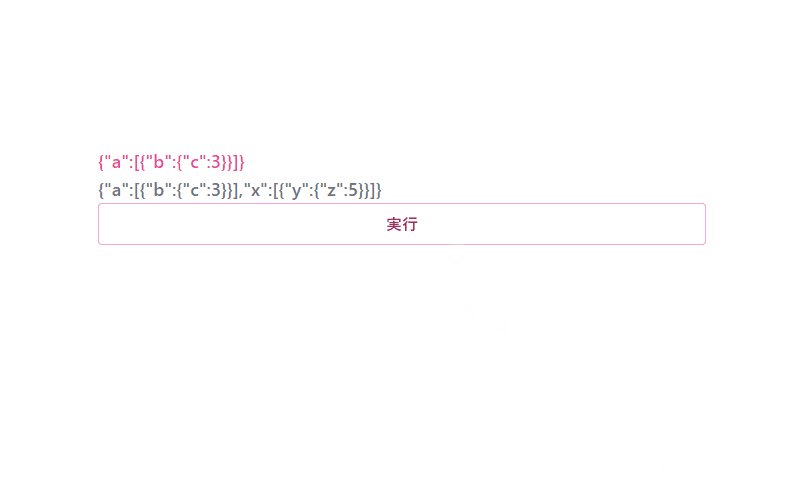
「実行」ボタンをクリックして、パスを指定してオブジェクトを追加した結果を表示したサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': [{ 'b': { 'c': 3 } }] }
const hoge = () => {
foo.innerHTML = JSON.stringify(obj)
bar.innerHTML = JSON.stringify( _.set(obj, ['x', '0', 'y', 'z'], 5))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

mysql エラー「Error Code: 1074. Column length too big for column」が発生した場合の対処法 2021.12.27
-
次の記事

SourceTreeをアップデートする 2021.12.27







コメントを書く