javascript 立方根(3乗)を計算する
- 作成日 2020.08.21
- 更新日 2022.06.06
- javascript
- javascript

javascriptでmathオブジェクトのcbrtメソッドを使用して立方根(3乗根)を計算するサンプルコードを記述してます。
環境
- OS windows11 home
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
cbrtメソッド使い方
cbrtメソッドを使うと立方根(3乗根)の計算を行うことが可能です。
Math.cbrt(数値)cbrtメソッド使い方
console.log(Math.cbrt(1));
// 結果 1
console.log(Math.cbrt(8));
// 結果 2
console.log(Math.cbrt(-2));
// 結果 -1.2599210498948732
console.log(Math.cbrt(-27));
// 結果 -3
console.log(Math.cbrt(1.331));
// 結果 1.1サンプルコード
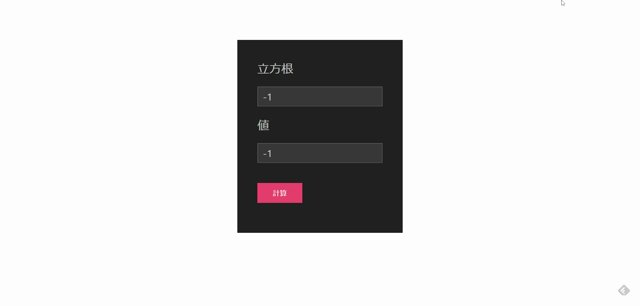
以下は、テキストフォームに入力した数値を、 別の テキストフォームに立方根の値を計算して出力するだけのサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function cal() {
//テキストボックスの値を取得
let val = document.getElementsByName("text-box")[0].value;
//立方根の値を計算して表示
document.getElementsByClassName("text-box-class")[0].value = Math.cbrt(val);
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">立方根</legend>
<div class="uk-margin">
<input id="text-box2" name="text-box2" class="uk-input text-box-class" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">値</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" type="number" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="cal()">計算</button>
</p>
</div>
</div>
</body>
</html>立方根の値が計算されて出力されていることが確認できます。

-
前の記事

React.js ライブラリ「react-barcode」をインストールしてバーコードを生成する 2020.08.21
-
次の記事

windows10 etherpad-liteの使い方 2020.08.21







コメントを書く