javascript 画像の読み込み中を確認する
- 作成日 2020.08.27
- 更新日 2022.06.09
- javascript
- javascript

javascriptで画像オブジェクトのcompleteプロパティを使用して画像の読み込み中を確認するサンプルコードを記述してます。読み込み中のテストをするため1GBバイトの画像を読み込むサンプルコードとなってます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
completeプロパティ使い方
completeプロパティを使うと画像の読み込み中であることの確認が可能です。
画像が完全に読み込まれた場合とリンク切れの場合はtrue、それ以外はfalseを返します。
let flg = document.getElementById("img要素のid").complete;completeプロパティ使い方
<img src="hoge.png" id="img1">
<script>
let flg = document.getElementById("img1").complete;
if(flg){
console.log('読み込み完了またはリンク切れ');
}else{
console.log('読み込み中');
}
</script>サンプルコード
以下は、1GB近くのサイズのあるの画像を読み込み、「判定」ボタンをクリックして読み込み中であるかをするサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//テキストボックスの値を取得
let flg = document.getElementById("img1").complete;
if(flg){
document.getElementById("result").textContent = "読み込み完了";
}else{
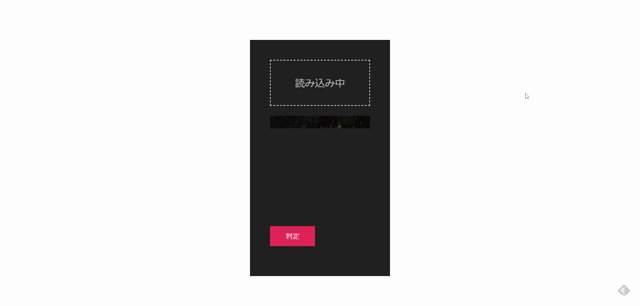
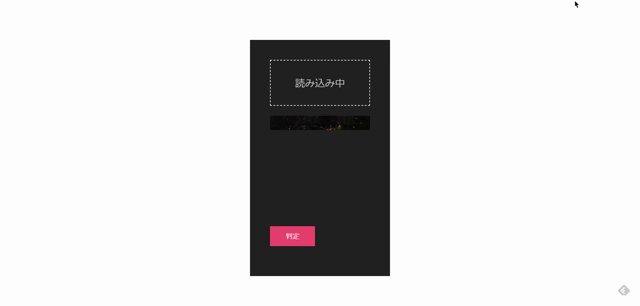
document.getElementById("result").textContent = "読み込み中";
}
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div id="result" class="uk-placeholder uk-text-center">判定結果</div>
<img id="img1" width="200" height="200" src="https://www.noao.edu/image_gallery/images/d7/cygloop.jpg">
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">判定</button>
</p>
</div>
</div>
</body>
</html>読み込み中と判定されることが確認できます。

読み込みが完了となると、読み込み完了と表示されます。

-
前の記事

javascript 画像をドラッグ&ドロップする 2020.08.27
-
次の記事

apache起動時にエラー「Init: SSLPassPhraseDialog builtin is not supported on Win32」が発生した場合の対処法 2020.08.27







コメントを書く