javascript 要素を指定した親要素内に追加する
- 作成日 2020.08.24
- 更新日 2022.06.03
- javascript
- javascript

javascriptで、createElementメソッドを使用して、要素を指定した親要素内に追加するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
createElementメソッド使い方
createElementメソッド使用すると要素を生成することが可能です。
createElementメソッド使い方
let element = document.createElement('要素名');実際に追加してみます。
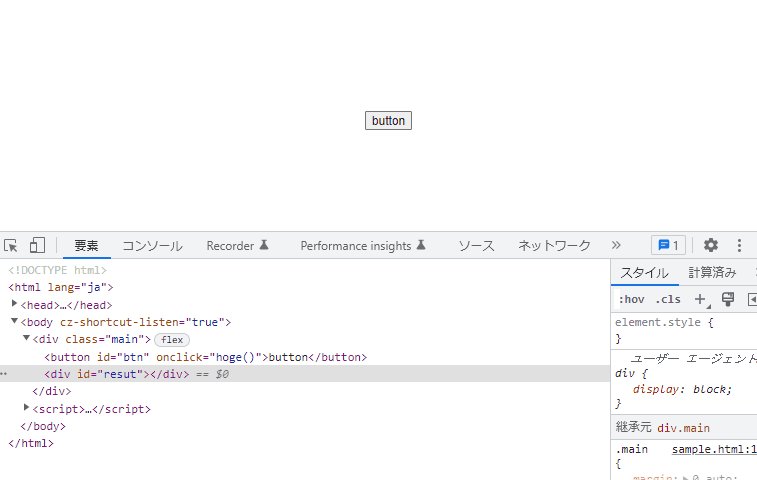
<button id="btn" onclick="hoge()">button</button>
<div id="resut"></div>
<script>
function hoge () {
// span要素を生成
let elem = document.createElement('span');
// テキストを追加
elem.innerText = 'test';
// ボタン要素の中に追加
document.getElementById("resut").appendChild(elem);
};
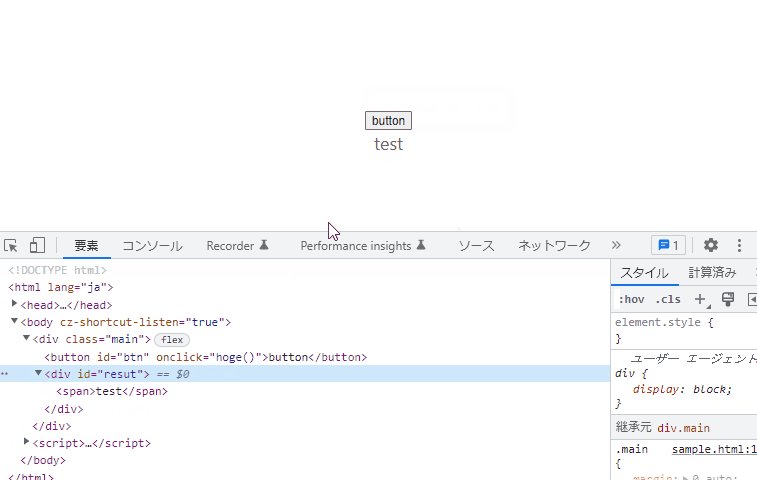
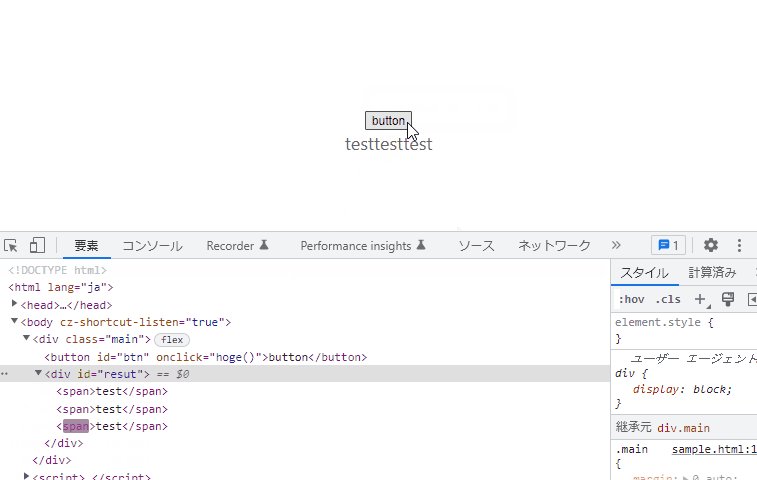
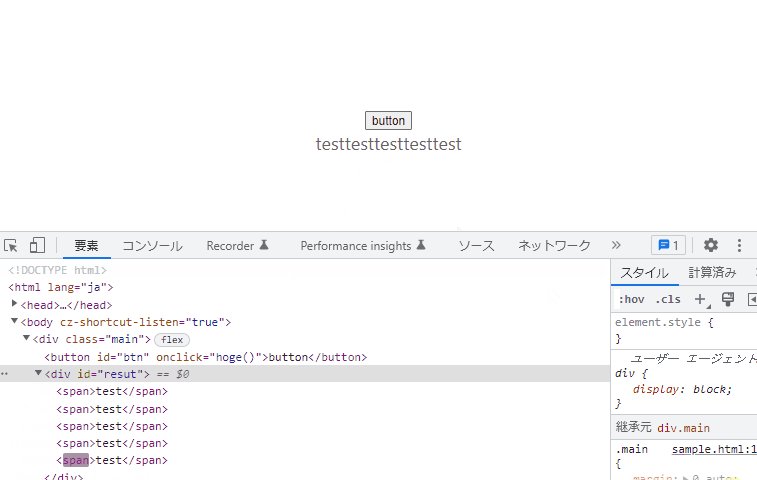
</script>実行結果

生成した要素には、テキスト以外にも「id」や「class」も指定できます。
let elem = document.createElement('span');
//id
elem.id = 'child';
//クラス名
elem.className = 'hoge foo';サンプルコード
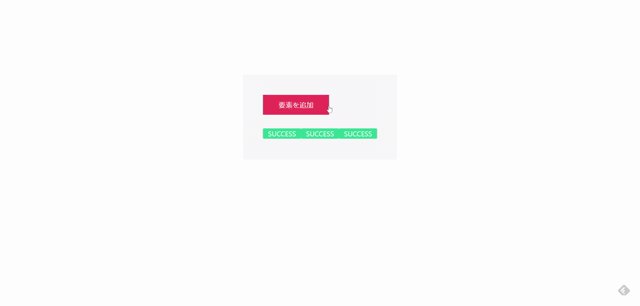
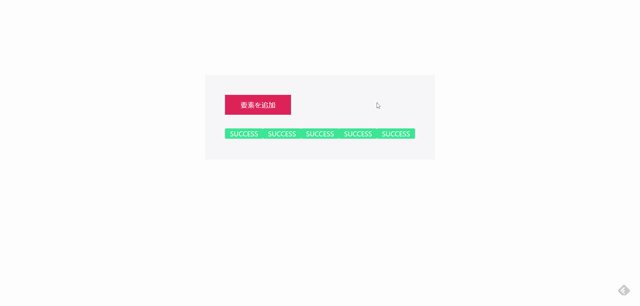
以下は、「 要素を追加 」ボタンをクリックすると「span」タグを生成して「div」タグの「id = “parent”」に追加するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//span要素を生成
let elem = document.createElement('span');
//id
elem.id = 'child';
//クラス名
elem.className = 'uk-label uk-label-success';
//テキスト
elem.innerText = 'Success';
// 親要素を取得
let parent = document.getElementById('parent');
// 要素を追加
parent.appendChild(elem);
};
</script>
<body>
<div class="main">
<div id="parent" class="uk-dark uk-background-muted uk-padding">
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">要素を追加</button>
</p>
</div>
</div>
</body>
</html>span要素が追加できていることが確認できます。

-
前の記事

ubuntu20.04.1 cms「wagtail」を構築する手順 2020.08.24
-
次の記事

javascript onclick実行時に引数に変数やテキストフォームの値を渡す 2020.08.24







コメントを書く