javascript onclick実行時に引数に変数やテキストフォームの値を渡す
- 作成日 2020.08.24
- 更新日 2022.06.14
- javascript
- javascript

javascriptで、onclick実行時に引数に変数やテキストフォームの値を渡すサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
変数渡し方
以下ように関数を作成してコードを記述することで変数を渡すことが可能です。
onclick="(function(){let val = 'test';hoge(val);})();"実際に使用してみます。
<button type="button" onclick="
(function(){
let val = 'test';
hoge(val)
;})();">
button
</button>
<script>
function hoge(v) { console.log(v) }
</script>実行結果をみると変数「val」の値が関数に渡されていることが確認できます。

サンプルコード
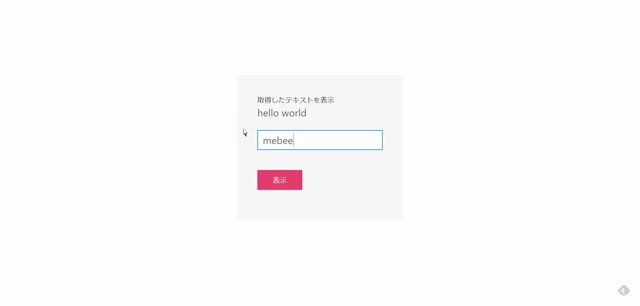
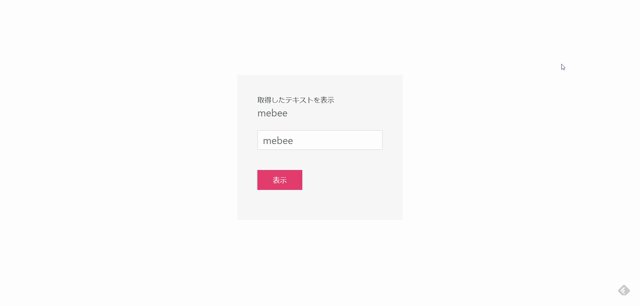
以下は、テキストフォームに入力された値を引数にして、関数を実行するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge(val) {
//id fooにテキストを表示
document.getElementById("foo").textContent = val;
};
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<dl class="uk-description-list uk-description-list-divider">
<dt>取得したテキストを表示</dt>
<dd id="foo"></dd>
</dl>
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<input id="text-box" class="uk-input" type="text" placeholder="テキストを入力">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger"
onclick="(function(){let val = document.getElementById('text-box').value;hoge(val);})();">
表示
</button>
</p>
</div>
</div>
</body>
</html>テキストフォームに入力された値が表示されていることが確認できます。

また、js部はdocument.getElementByIdの省略やアロー関数を使用することで簡潔に記述することが可能です。
※id「text-box」は演算子「-」が入っているため省略できません。
<script>
const hoge = (val) =>{
foo.textContent = val;
};
</script>
<button class="uk-button uk-button-danger"
onclick="(()=>{let val = document.getElementById('text-box').value;hoge(val);})();">
表示
</button>-
前の記事

javascript 要素を指定した親要素内に追加する 2020.08.24
-
次の記事

Nuxt.js ライブラリ「vue-ganttastic」をインストールしてガントチャートを実装する 2020.08.24







コメントを書く