javascript list属性からdatalistを取得する
- 作成日 2021.07.07
- 更新日 2022.09.09
- javascript
- javascript

javascriptで、list属性からdatalistを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
datalistを取得
datalistを取得するには、listプロパティを利用します。
<input id="hoge" type="text" name="hoge" list="d" />
<input id="btn" type="button" value="ボタン" />
<datalist id="d">
<option>data1</option>
<option>data2</option>
<option>data3</option>
</datalist>
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.list);
}
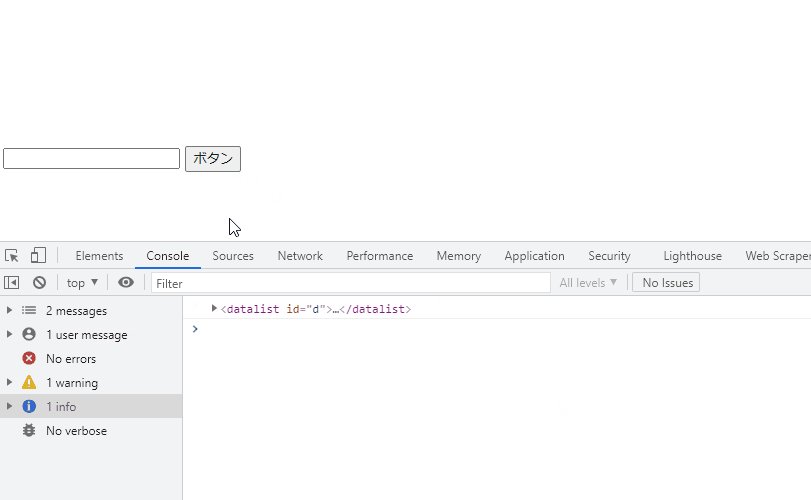
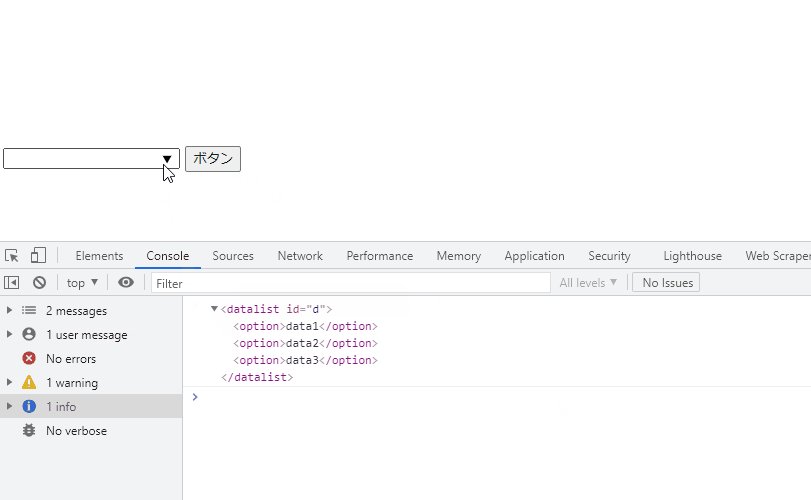
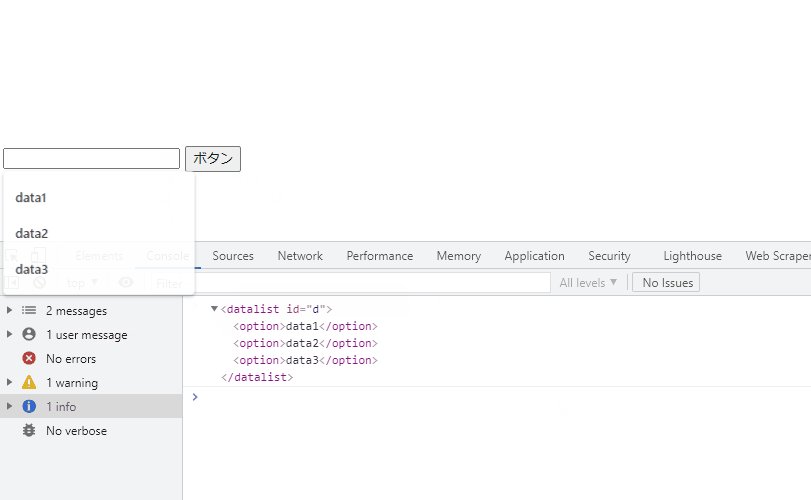
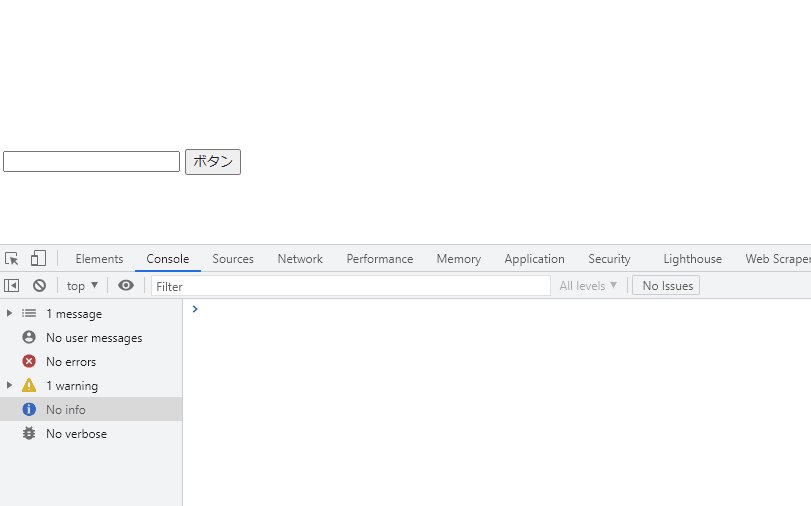
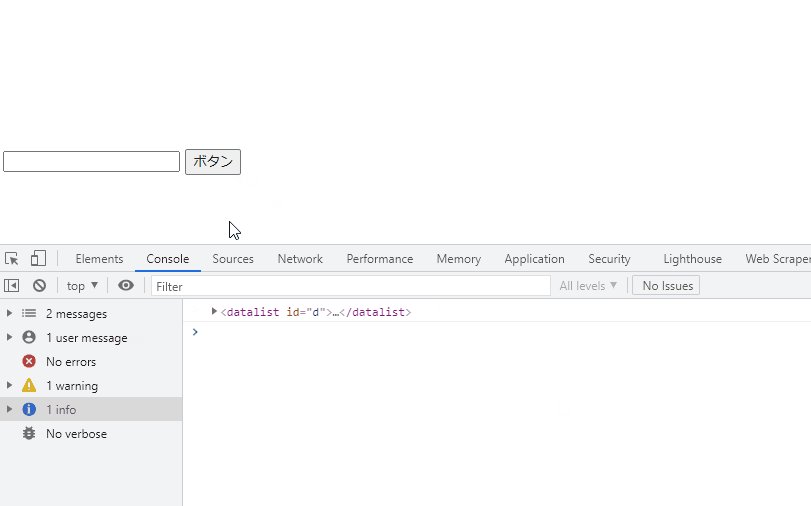
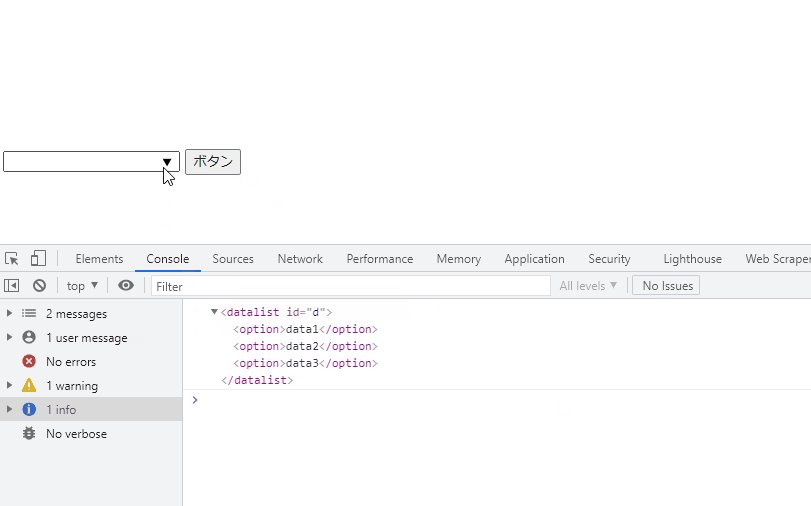
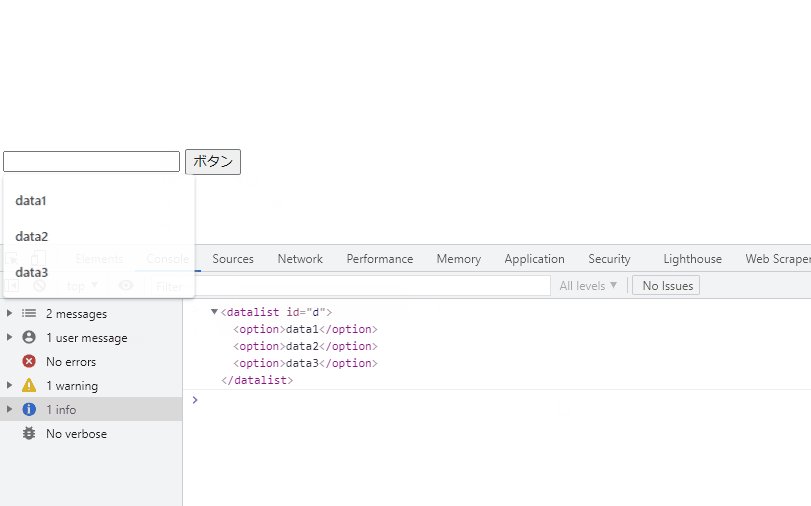
</script>実行結果を確認すると、「datalist」の状態が、コンソールに表示されて変更されていることが確認できます。

また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.list);
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.list);
}-
前の記事

React.js UIコンポーネント「ui-neumorphism」を使用する 2021.07.06
-
次の記事

C# listBoxにある値をカウントする 2021.07.07







コメントを書く