javascript lodashを使ってキーを指定してHashMapを作成する
- 作成日 2022.01.08
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってキーを指定してHashMapを作成するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
キーを指定してHashMapを作成
キーを指定してHashMapを作成するには、「_.mapKeys」を使用します。
'use strict';
const arr = [{id: 1}, {id: 2}, {id: 3}]
// idをキーにしてHashMapを作成
console.log(
_.mapKeys(arr, function (value, key) {
return value.id;
})
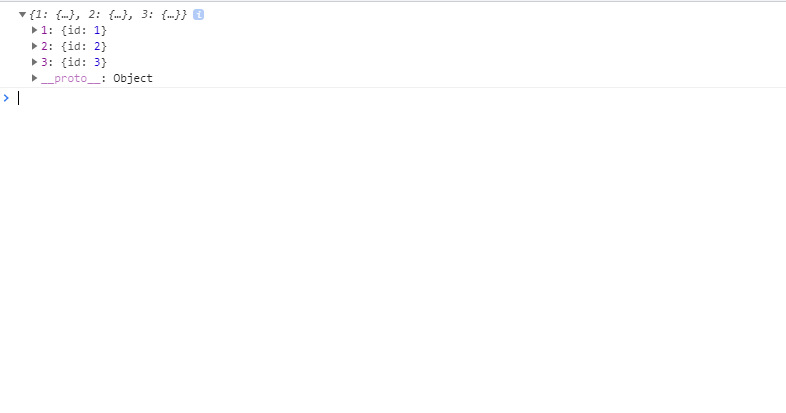
);実行結果を確認すると、HashMapが作成されていることが確認できます。

サンプルコード
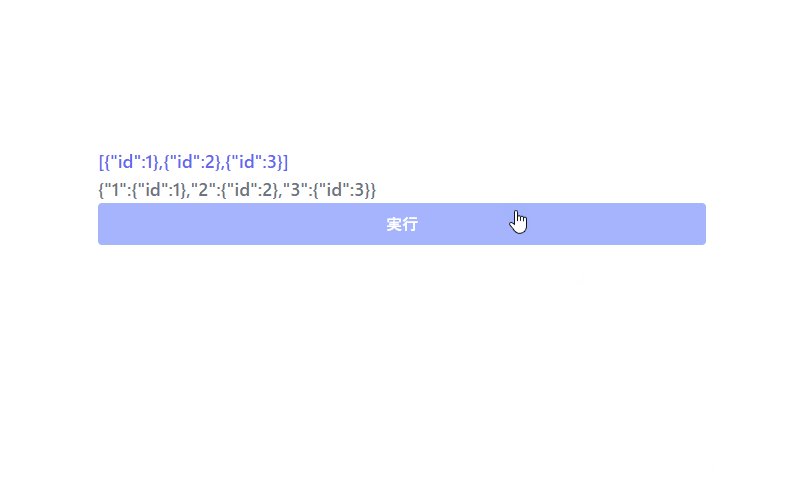
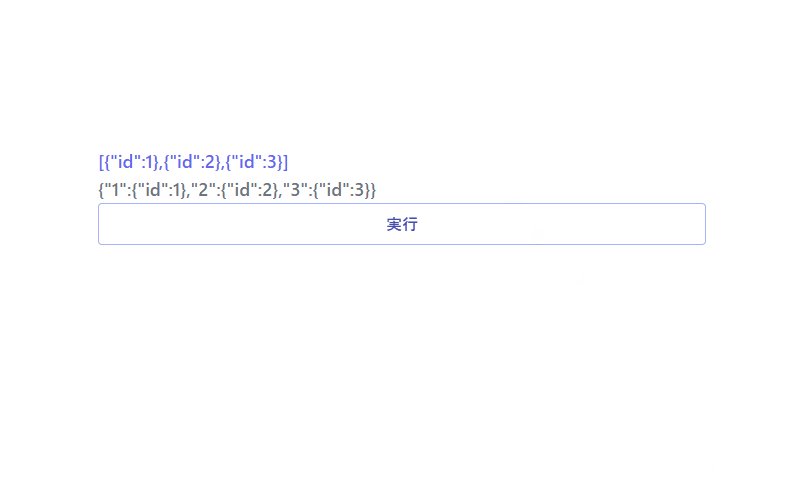
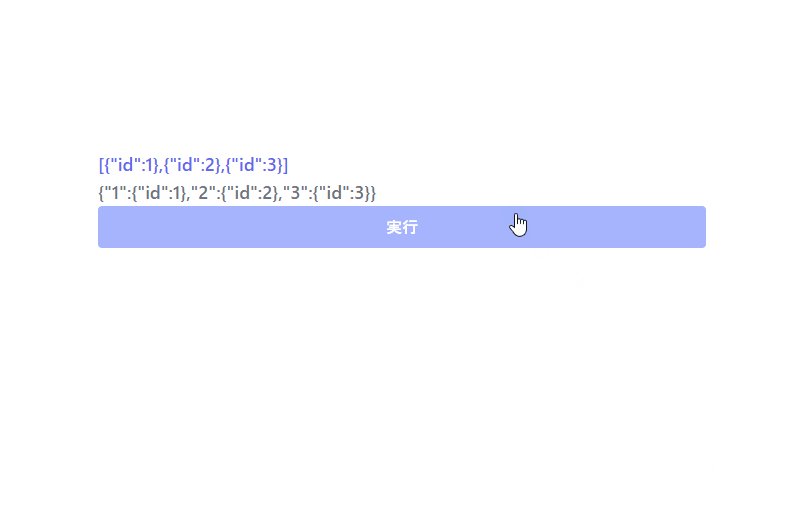
以下は、
「実行」ボタンをクリックして、オブジェクトのキーのみを変更して、結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const arr = [{ id: 1 }, { id: 2 }, { id: 3 }]
const hoge = () => {
foo.innerHTML = JSON.stringify( arr )
bar.innerHTML = JSON.stringify( _.mapKeys(arr, v => v.id))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-500 text-lg mr-auto">変換前</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

windows11 wifiなどのクイック設定をショートカットキーで開く 2022.01.08
-
次の記事

GitKraken上からファイルを削除する 2022.01.08







コメントを書く