javascript テキストに下線を引く
- 作成日 2020.09.27
- 更新日 2022.06.30
- javascript
- javascript

javascriptで、textDecorationを使って、テキストに下線を引くサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
textDecoration使い方
textDecorationを使用すれば、テキストに下線や取り消し線を引くことが可能です。
<h2 class="badge badge-success">テキストデータ</h2>
<script>
let obj = document.getElementsByClassName("badge")[0];
obj.style.textDecoration = "underline"; // 下線
obj.style.textDecoration = "line-through"; // 取り消し線
obj.style.textDecoration = "overline"; // 上線
obj.style.textDecoration = "underline overline"; // 上下線
</script>試しに下線を引いてみます。
<p id="txt">要素に下線を引く</p>
<button id="btn" onclick="hoge()">button</button>
<script>
function hoge() {
document.getElementById("txt").style.textDecoration = "underline"; // 下線
};
</script>実行結果を確認すると、下線が引かれていることが確認できます。

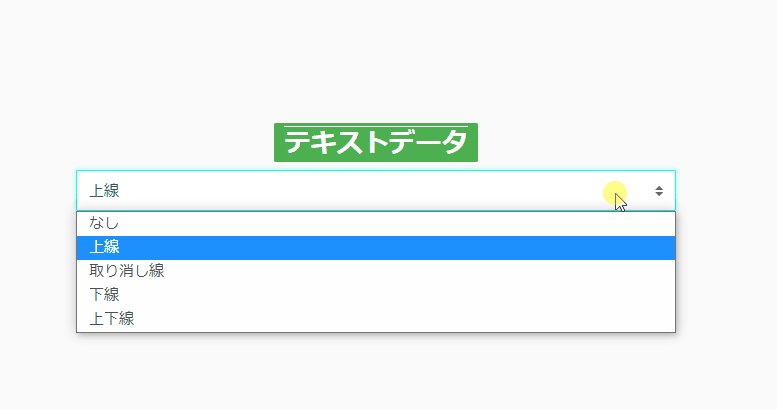
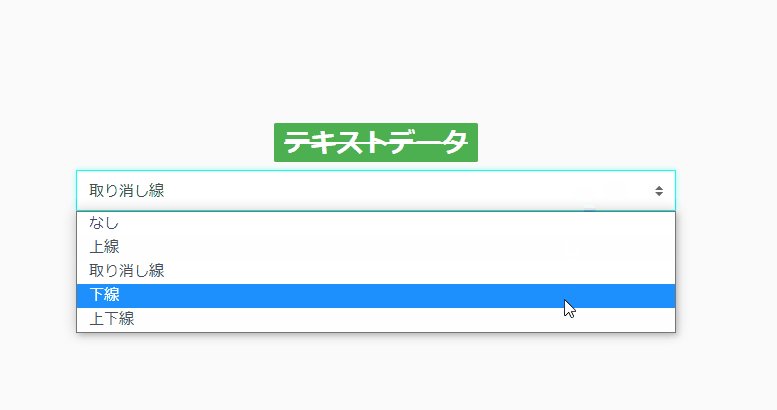
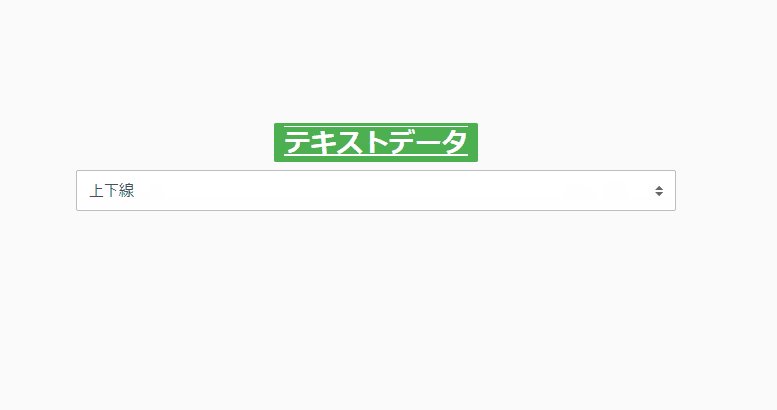
サンプルコード
以下は、
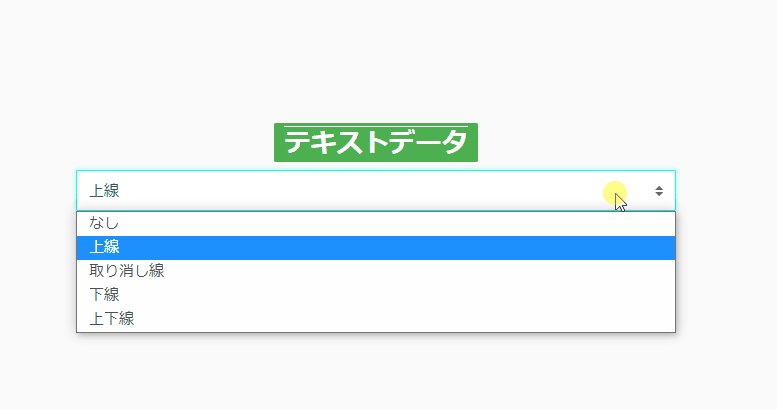
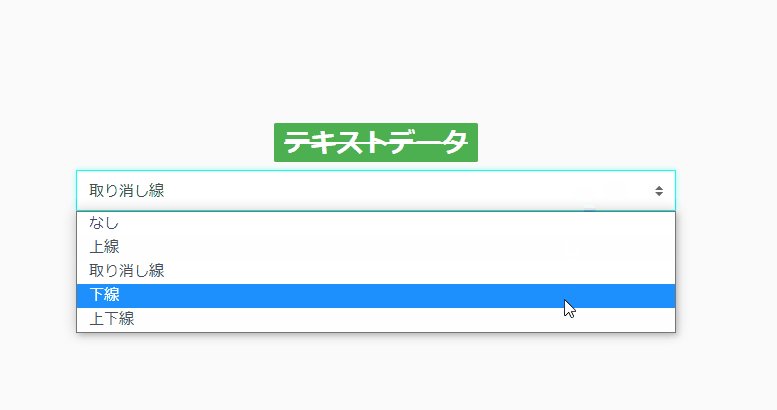
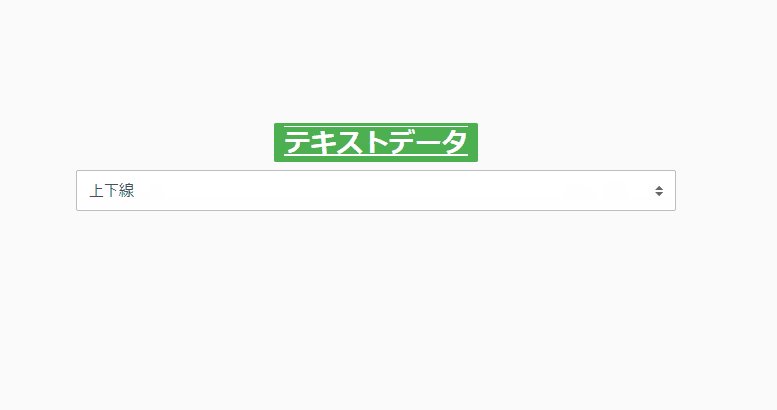
select boxの線のタイプを指定すると、テキストに選択した線のタイプが適応される
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
select {
font-size: 15px;
}
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 35px;
width: 600px;
}
</style>
<script>
window.onload = function () {
// 線を引くオブジェクト
let obj = document.getElementsByClassName("badge")[0];
// セレクトのチェンジイベント取得
document.getElementById("hoge").addEventListener('change', (event) => {
// 選択したvalueを指定
let style = document.getElementById("hoge").value;
// エフェクトをかける
obj.style.textDecoration = style;
});
}
</script>
<body>
<div class="main">
<h2 class="badge badge-success">テキストデータ</h2>
<select id="hoge" class="custom-select">
<option value="none">なし</option>
<option value="overline">上線</option>
<option value="line-through">取り消し線</option>
<option value="underline">下線</option>
<option value="underline overline">上下線</option>
</select>
</div>
</body>
</html>指定した線がテキストに引かれていることが確認できます。

また、javascript部はdocument.getElementByIdやwindowオブジェクトを省略して記述することも可能です。関数もアロー関数を使用できます。
onload = () => {
// 線を引くオブジェクト
let obj = document.getElementsByClassName("badge")[0];
// セレクトのチェンジイベント取得
hoge.addEventListener('change', (event) => {
// 選択したvalueを指定
let style = hoge.value;
// エフェクトをかける
obj.style.textDecoration = style;
});
}-
前の記事

javascript 分割代入を使用する 2020.09.27
-
次の記事

Rails Controllerを作成してアクションを実行するまでの手順 2020.09.27







コメントを書く